This is an Android library to make Shaped NavigationViews inside your Android applications.
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
...
<softpro.naseemali.ShapedNavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:background="@android:color/white"
app:itemBackground="@android:color/white"
app:headerLayout="@layout/nav_header_main"
app:drawerShape="waves_indefinite"
android:layout_gravity="start"
app:menu="@menu/activity_main_drawer" />
</android.support.v4.widget.DrawerLayout> navigationView = (ShapedNavigationView) findViewById(R.id.nav_view);
navigationView.getSettings().setShapeType(ShapedViewSettings.WAVES);Step 1. Add the JitPack repository to your Project build.gradle file
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Step 2. Add the dependency to your App build.gradle file
dependencies {
implementation 'com.github.naseemali925:ShapedNavigationView:1.0.0'
}| Attribute | Value | Shape Type |
|---|---|---|
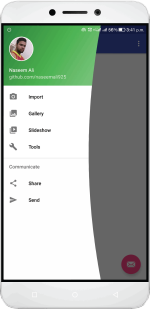
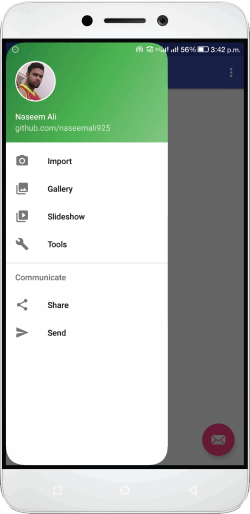
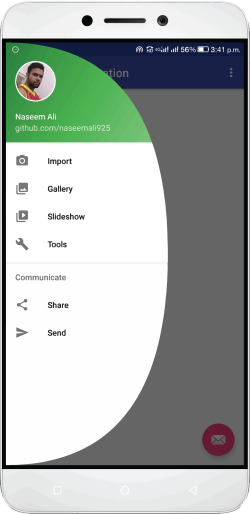
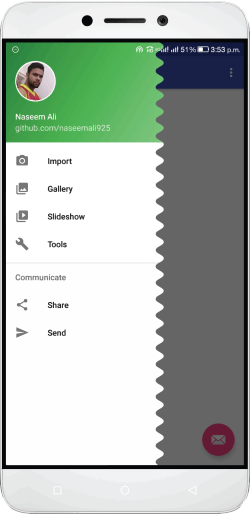
| drawerShape | arcConvex |  |
| drawerShape | arcConcave |  |
| drawerShape | roundedRect |  |
| drawerShape | waves |  |
| drawerShape | bottom_round |  |
| drawerShape | full_round |  |
| drawerShape | waves_indefinite |  |
You can check out the sample app
Thanks to Roman Zavarnitsyn for his ArcNavigationView Project Idea.
Thanks to Hama Omer for the Wavy Look Idea.
MIT License
Copyright (c) 2017 Naseem Ali
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the license conditions.