-
Notifications
You must be signed in to change notification settings - Fork 81
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
BusyIndicator: Doesnt work on page container #746
Comments
|
Glad you raised this as I was going to raise this too. |
|
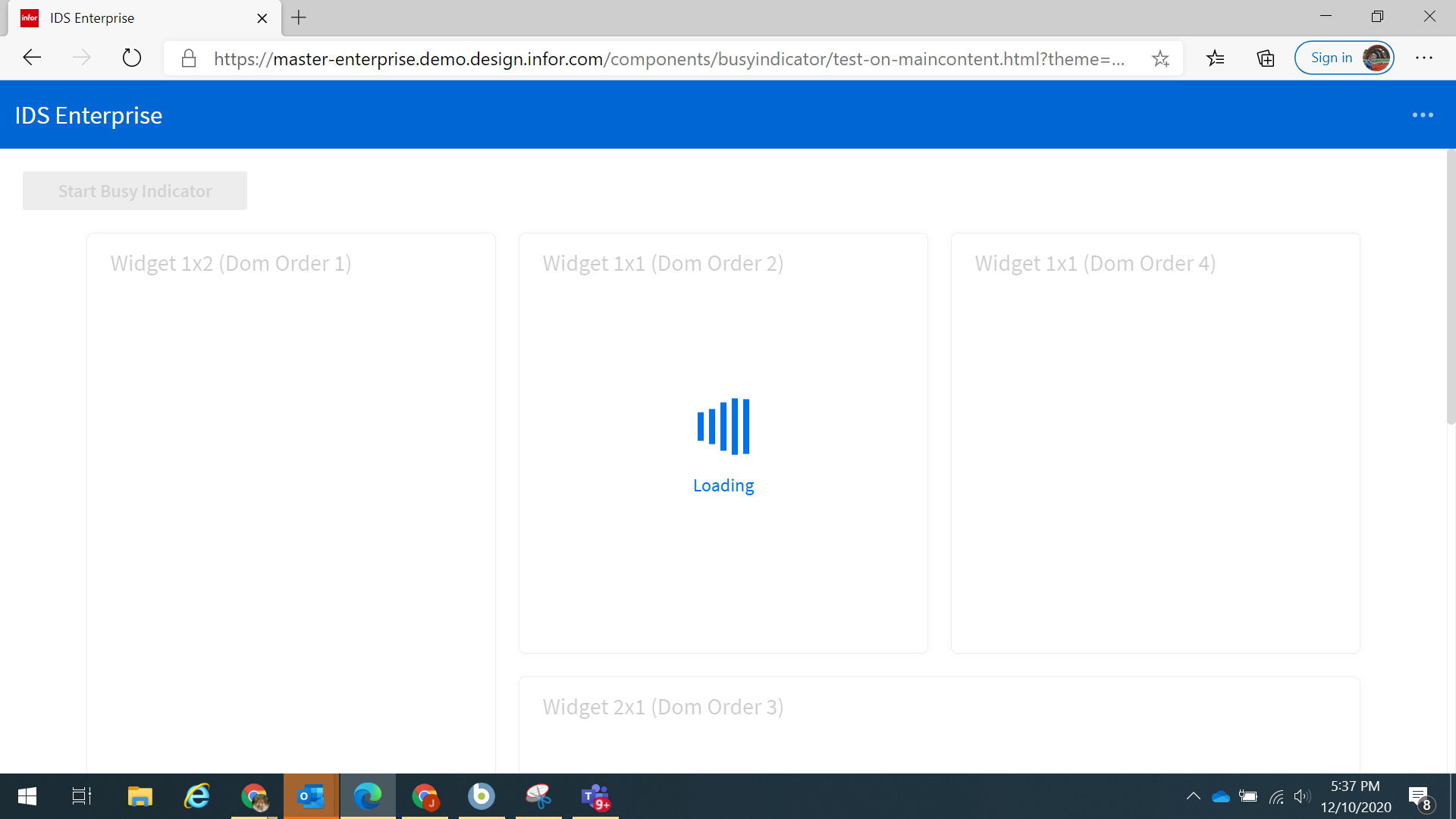
In this example/test we place it in the body of the page and it works well. https://master-enterprise.demo.design.infor.com/components/busyindicator/example-body.html Perhaps that's an option. Not sure if we can guarantee all places where you place? Probably shouldn't be on the scrollable part. |
|
@tmcconechy - any news on if we can get this looked at, we get this quite a bit in our applications. |
|
Put it in next sprint to find some time to look |

Describe the bug
When busy indicator is used on the div with page-container class, it shifts the whole div if busy indicator is active
To Reproduce
Steps to reproduce the behavior:
Expected behavior
Busy indicator will not affter page layout
Version
The text was updated successfully, but these errors were encountered: