You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
I think maybe the solution is to remove the color from it and just make current apply a bold style and not change the color. That should work in both the default example and the color background examples..
Either that or make current #fffff (white) and bold when on the color background
Describe the bug
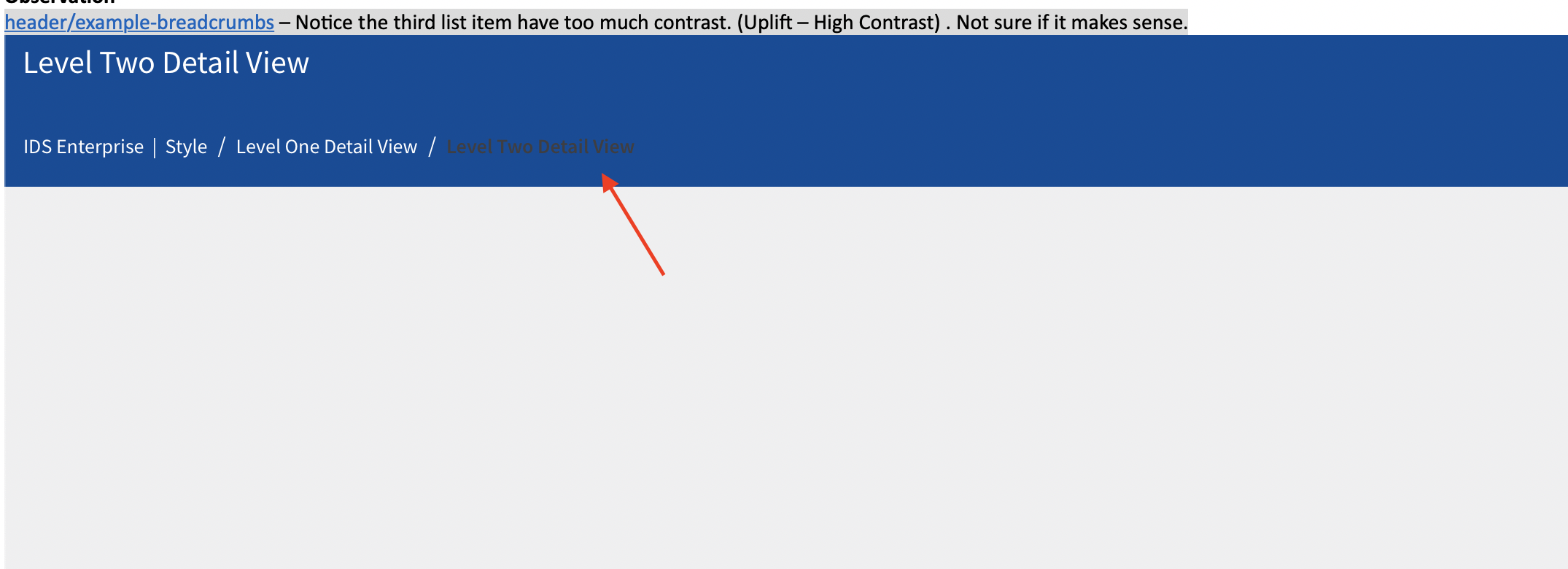
Notice the third list"Header" item have too much contrast. (Uplift – High Contrast) . Not sure if it makes sense.
To Reproduce
Steps to reproduce the behavior:
Expected behavior
The header should be the same color as the others. Please see screen shot attached
Version
Screenshots

Platform
Additional context
Add any other context about the problem here.
None
The text was updated successfully, but these errors were encountered: