-
Notifications
You must be signed in to change notification settings - Fork 78
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Cards: Add content variants and Improve Hitboxs #5250
Comments
|
BDD added to this new enhancement. |
|
Hi @tmcconechy, I've notice a difference in tab focus of '...' button when in Classic Theme. The focus in New version looks centered but not in classic version. |
|
@tjamesallen15 can you look for a follow up fix? thanks! |
Design QA Feedback:Card Component QA Jira Ticket: https://jira.infor.com/browse/UXD-2718 QA Demo Link: https://main-enterprise.demo.design.infor.com/components/cards/example-variations-hitboxes.html Figma File: https://www.figma.com/file/ri2Knf3KchdfdzRAeds0Ab/IDS-Mobility-v4.6?node-id=285%3A0 Feedback for Dev:These are all the modifications that need to be made to align with the Figma file. We will start sending specific handoff links to dev so no new changes will accidentally occur on designs side.
|
|
@katieinfor two questions on this design feedback. |
|
@tmcconechy yeah slate 6 for accessibility was the reasoning. |
|
This is now working as expected. However, some texts are not readable in Dark mode. https://main-enterprise.demo.design.infor.com/components/cards/example-variations-hitboxes.html?theme=classic&mode=dark&colors=2578a9 |
|
Hello @tmcconechy , |
|
@tjamesallen15 for that just use the same colors as in the listview examples when using themes. You can copy them over from there but design didnt give an exact design but this will be correct. Should we make a new issue or will you just do a follow up PR? |
|
@tmcconechy I have the same thing with James' issue, so I probably create a follow-up PR on expandable cards. |
|
@tmcconechy I'll make a follow up PR for this one. |















Is your feature request related to a problem or use case? Please describe.
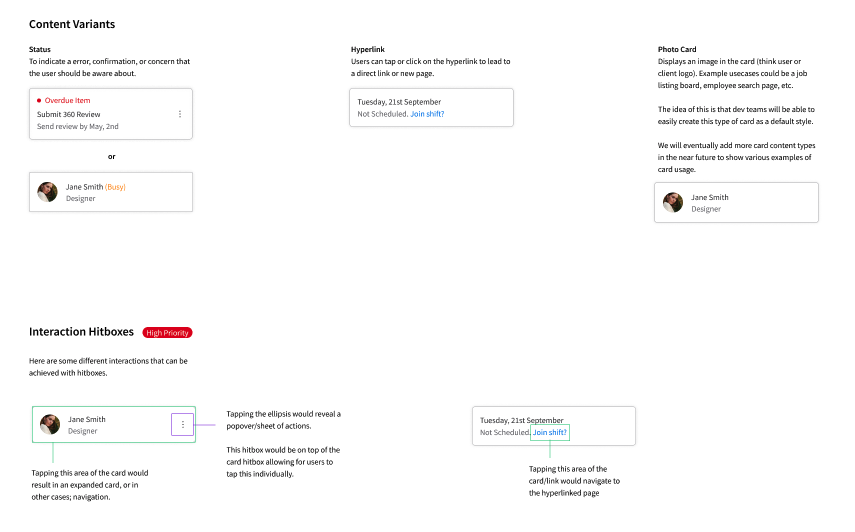
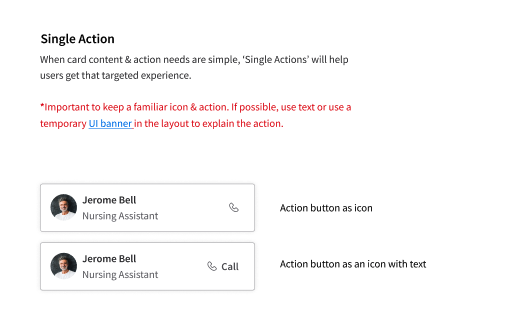
We want to add some examples to cards for a WFM demo and also improve the hit boxes.
Describe the solution you'd like
Design

Additional context
See these sections on the figma sketch if needed https://www.figma.com/file/ri2Knf3KchdfdzRAeds0Ab/IDS-Mobility-v4.6?node-id=1%3A5740
And also this section:

The text was updated successfully, but these errors were encountered: