Homepages: Charts looks off in Mobile Devices #5425
Labels
focus: dark mode
dark mode
priority: trival
Least important issues
type: bug 🐛
[3]
Velocity rating (Fibonacci)
Projects






Describe the bug
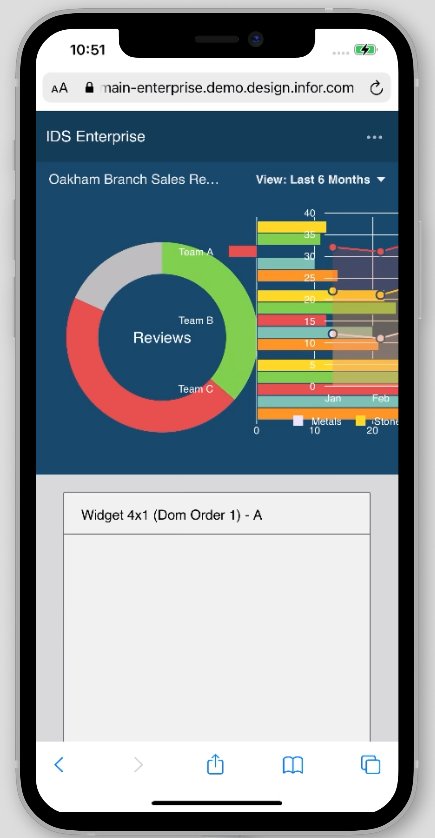
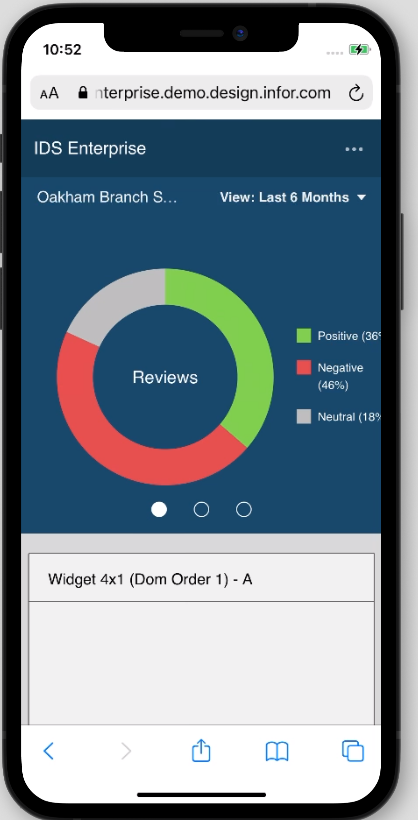
Homepages: Charts looks off in Mobile Devices
To Reproduce
Steps to reproduce the behavior:
Expected behavior
Charts should not look cut off and should fit the screen.
Version
IDS - 4.54 - dev
Screenshots

Iphone 12 Pro Max
Iphone 12 Mini

Platform
iOS & Android Devices
Latest OS
Additional context
N/a
The text was updated successfully, but these errors were encountered: