We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Describe the bug using vibrant/new theme in safari browser, the arrow icon in menubutton is not placed on top and looks centered.
To Reproduce
Steps to reproduce the behavior:
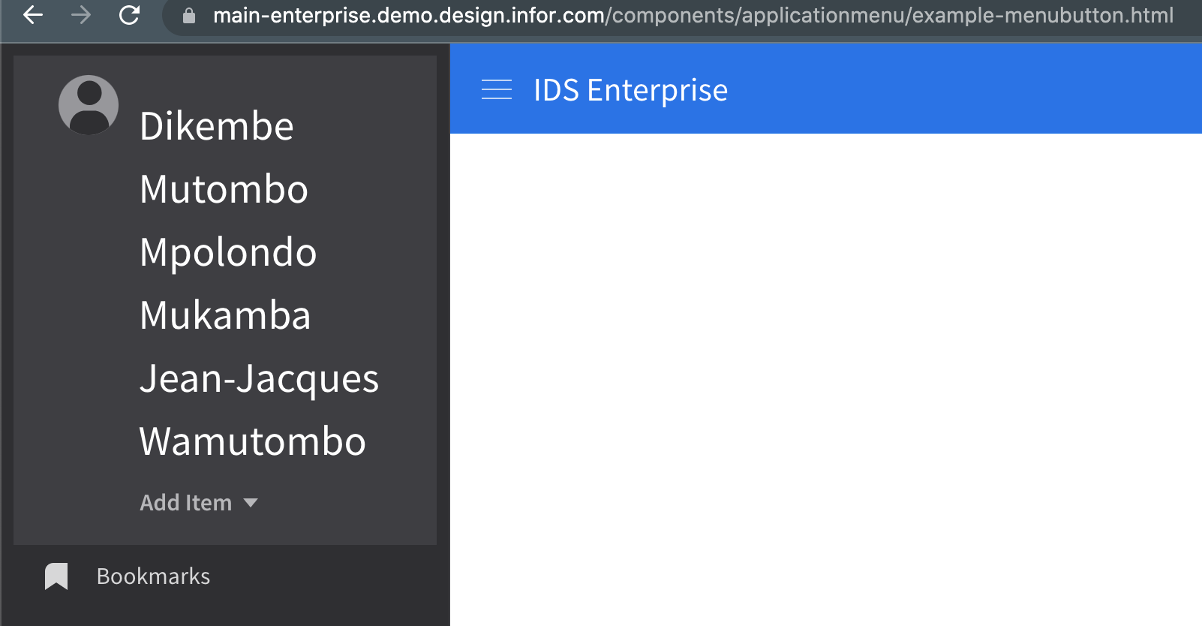
Expected behavior chrome snapshot
Version
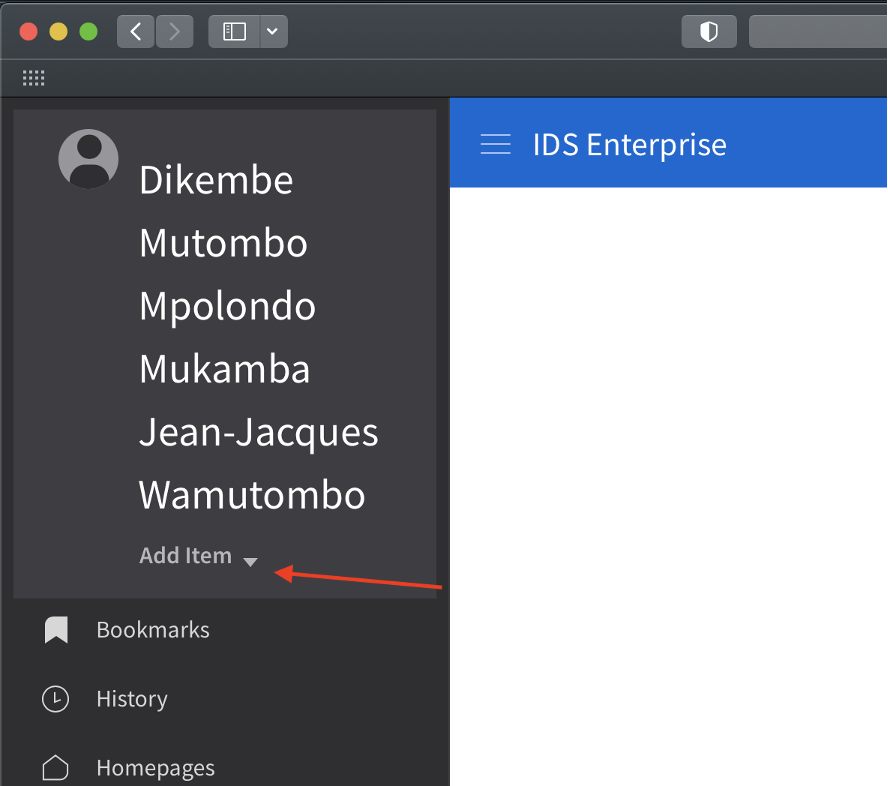
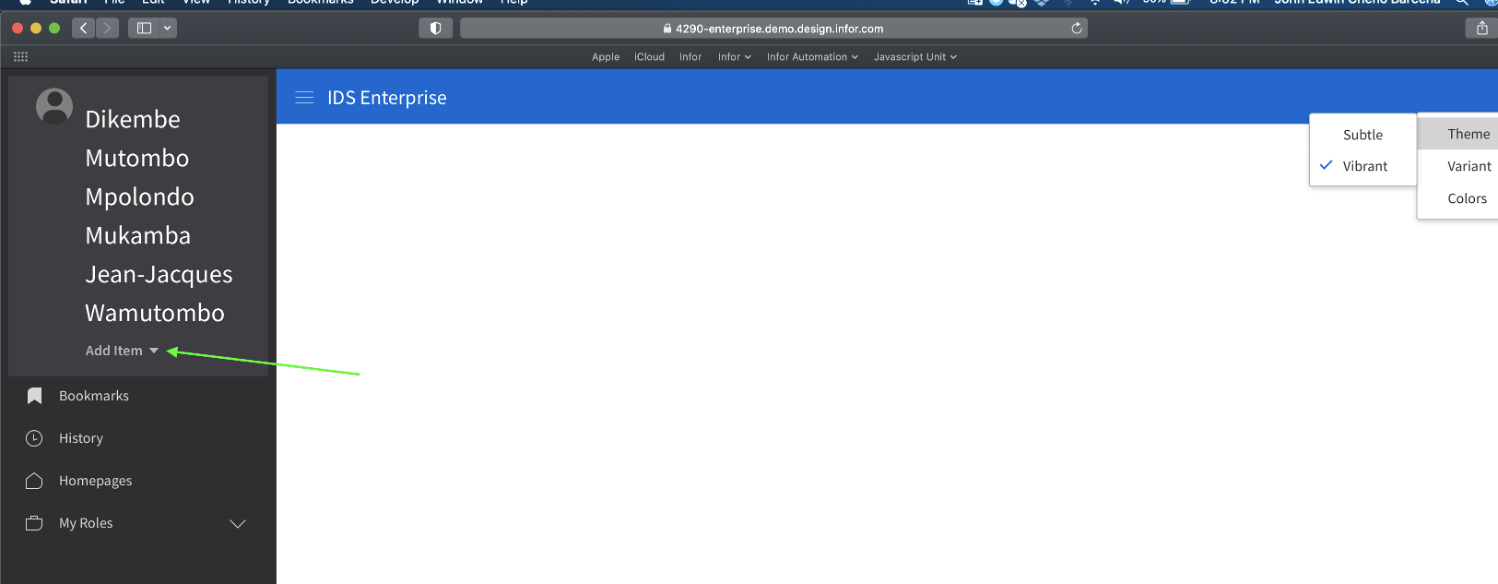
Screenshots safari snapshot_
Platform Safari - New Theme
New Theme
Additional context Safari snapshot on v4.29.0 using Vibrant Theme
v4.29.0
Vibrant Theme
The text was updated successfully, but these errors were encountered:
this is now working as expected. thank you . v4.62.0-dev https://main-enterprise.demo.design.infor.com/components/applicationmenu/example-menubutton.html
Sorry, something went wrong.
davidcarlsonberg
Successfully merging a pull request may close this issue.
Describe the bug
using vibrant/new theme in safari browser, the arrow icon in menubutton is not placed on top and looks centered.
To Reproduce
Steps to reproduce the behavior:
Expected behavior

chrome snapshot
Version
Screenshots

safari snapshot_
Platform
Safari -
New ThemeAdditional context

Safari snapshot on
v4.29.0usingVibrant ThemeThe text was updated successfully, but these errors were encountered: