-
Notifications
You must be signed in to change notification settings - Fork 78
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
SearchField: White toolbar search field background #5865
Comments
|
@kevinwhitedesign what do you think about making this change (or something else). I tend to agree that the dark grey is a bit strange on the toolbar |
|
Yeah @tmcconechy I'm not sure why it's not white. |
|
I think it might have been "special" for toolbars but i dont really know why (original design comps i guess). Ok if your good with it lets make this change? For Ref: https://main-enterprise.demo.design.infor.com/components/toolbar-flex/example-index.html |
|
Yeah @tmcconechy remember these designs? We fixed this and a few other issues that are open right now in this figma file https://www.figma.com/file/gS5jIE14am8hYEvmtIAXLv/?node-id=10%3A449 |
|
Picking this up as I am also working on a related issue #6047 |
|
Moving this ticket to Done. However there were issues found with the alignment for https://4630-beta0-enterprise.demo.design.infor.com/components/tabs-module/example-category-searchfield-go-button-home.html?theme=new&mode=light&colors=2578a9. Spoke to Tim about it and he will add the fixes to it and then advise me when we can retest this ticket. Adding screen shot: |

Is your feature request related to a problem or use case? Please describe.
When using the search field component (normally white background) inside of a toolbar, the background is overwritten to a gray background that looks inconsistent with the rest of the UI elements within the toolbar.
Describe the solution you'd like
Either a user-definable flag or a default behavior (white background) that mirrors the stock search field component.
Describe alternatives you've considered
We have overwritten the styles in css which will lead to more custom rewrites as we attempt to stay on the current IDS version.
Additional context
This is currently being used on Infor App Designer (IAD).
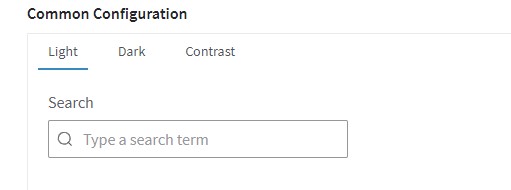
We'd like this as the default (or flagged) behavior:

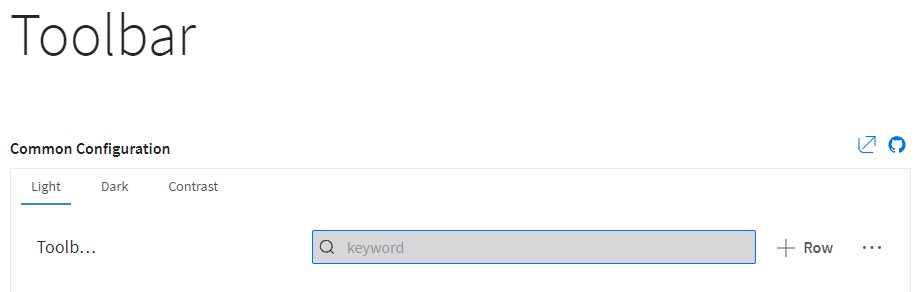
And not this:

The text was updated successfully, but these errors were encountered: