-
Notifications
You must be signed in to change notification settings - Fork 78
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Theme: Dark theme's brand.primary.base hex color is wrong #6446
Comments
|
@ericangeles - can one of you guys take a look here. I'll patch it to 4.62 and 4.63 once complete |
|
@tmcconechy so the fix on this will be on identity tokens? |
|
I think the tokens for this are a bit out of sync so not sure what will be the impact to would be to change them. I'll send you a test package (rather big). A possible safer fix seems to be to use the sass variables. i.e. |
|
PR for this issue infor-design/design-system#491 |
|
@ericangeles - did you test my fix? If so i can help finish this one up if you give me the go? |
|
Yes I did, Tim. It works. |


Describe the bug
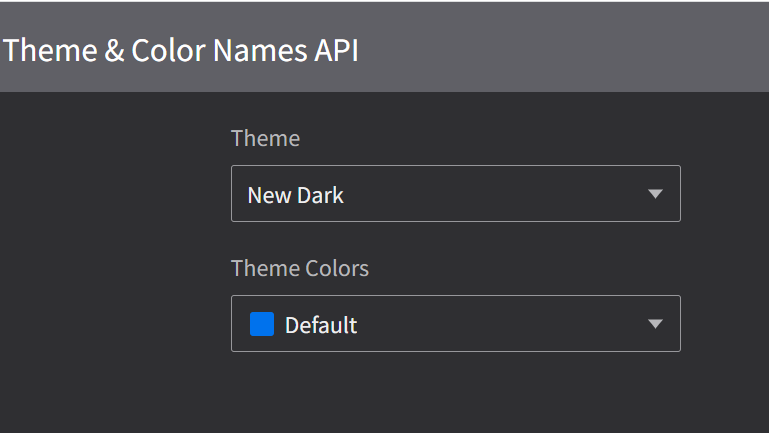
The theme service's personalization color's has the wrong hex value for it's brand.primary.base option, which leads a dropdown allowing the choice of color to show the wrong default preview color.
To Reproduce
Steps to reproduce the behavior:
Expected behavior
The correct default color should be seen
Version
Screenshots

Platform
Additional context
Just need to update theme-classic-dark-colors.json and theme-new-dark-colors.json to have the correct hex values for their brand.primary.base objects.
The text was updated successfully, but these errors were encountered: