Менеджер ассетов для платформы InSales.
💻 Разработка сайтов на локальном диске
❤️ Совместимость с тысячами Gulp плагинов
📁 Файлы шаблона автоматически сортируются по типам
npm install insales-uploader
// Настройки
const options = {
account: {
id: '0123456798',
token: '0123456798',
url: 'shop-41324.myinsales.ru',
http: true
},
theme:{
id: '854716',
root: './',
backup: true,
assetsSync: true
},
util: {
openBrowser: true
}
}
// Инициализация
const uploader = require('insales-uploader');
const IU = new uploader(options);
IU.download()
.then(()=>{
return IU.stream()
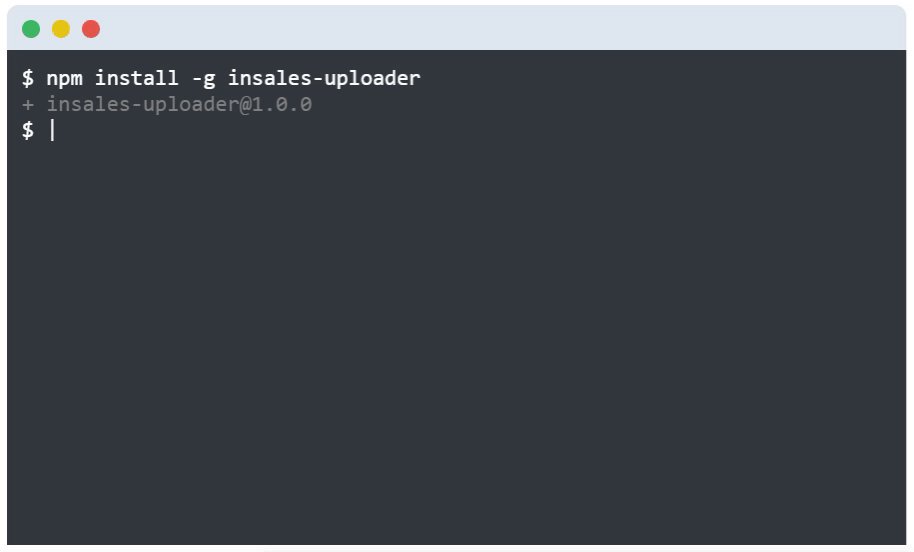
})Чтобы воспользоваться InSales-Uploader через консоль, установите пакет глобально:
npm install insales-uploader -g.
Имя файла - insales-config.js
module.exports = {
account: {
id: '0123456798',
token: '0123456798',
url: 'shop-41324.myinsales.ru',
http: true
},
theme:{
id: '854716',
root: './',
backup: true,
assets: true,
assetsSync: true,
excludeFiles: []
},
util: {
openBrowser: true
}
};uploader <название метода>
Примеры:
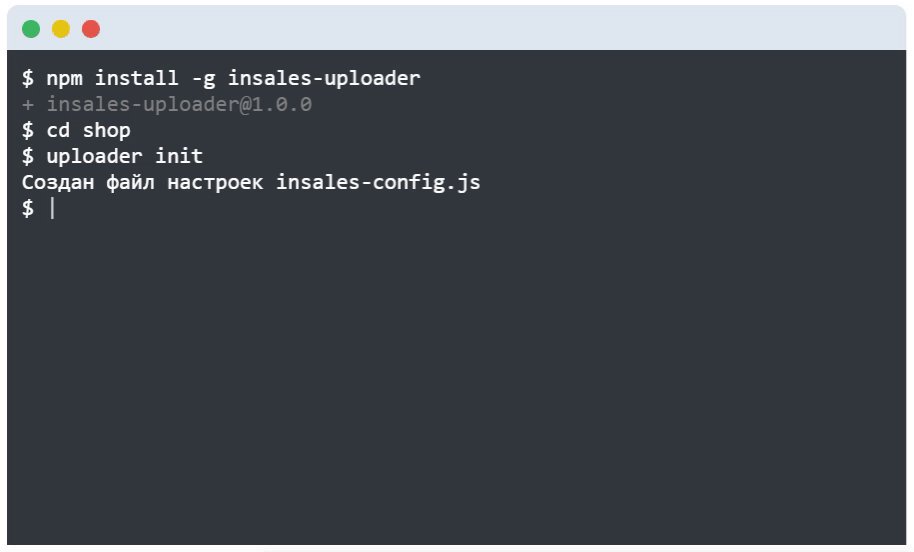
uploader init - создаст файл настроек insales-config.js
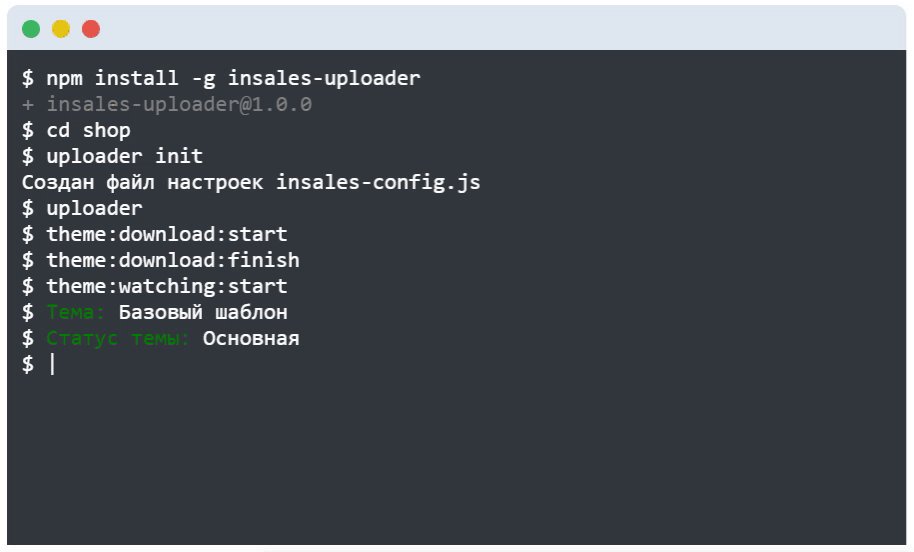
uploader - запустит метод start
uploader download - запустит метод download
uploader -h - справка
Папки media и assets, дублирут друг друга. Когда запущен стрим изменения попадают в обе папки. Так же при скачивании файлы раскладываются в media и assets. Assets создаётся для удобства работы.
Папка media является приоритетной, так как она предусмотрена архитектурой тем на платформе InSales.
root/
|-- assets/
|-- fonts/
|-- img/
|-- js/
|-- media/
|-- style/
|-- svg/
|-- config/
|-- media/
|-- snippets/
|-- templates/
|-- backup/