Passar dades a través d' accessoris és un concepte important de Vue.js que s'entén millor amb la pràctica pràctica. Utilitzarem aquest exercici per ajudar-vos a consolidar la vostra comprensió dels accessoris.
Clonarem una peça existent d'IU des d'una aplicació popular, Twitter. Comencem!
-
Bifurca aquest repo
-
Clona aquest repo
-
Obriu el LAB i comenceu:
$ cd lab-vue-tweets-cat $ yarn install $ yarn dev
-
En finalitzar, executeu les ordres següents:
$ git add . $ git commit -m "done" $ git push origin main # or master if you are working from a master
-
Creeu una sol·licitud d'extracció perquè els vostres TA puguin comprovar el vostre treball.
-
Utilitzarem Font Awesome per a les icones de la nostra aplicació. Afegiu el següent full d'estil a la
headde la pàginaindex.html:<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous" />
Per permetre-vos centrar-vos en Vue.js sense haver de preocupar-vos de l'estil, us hem proporcionat els estils CSS. Tot el CSS s'inclou al codi d'inici del fitxer src/App.vue dins de l'etiqueta<style>
També us hem proporcionat el contingut inicial de l' App.vue i hem inclòs l'estructura HTML del component Tweet.vue . Abans de començar a treballar, preneu un moment per repassar aquests dos fitxers.
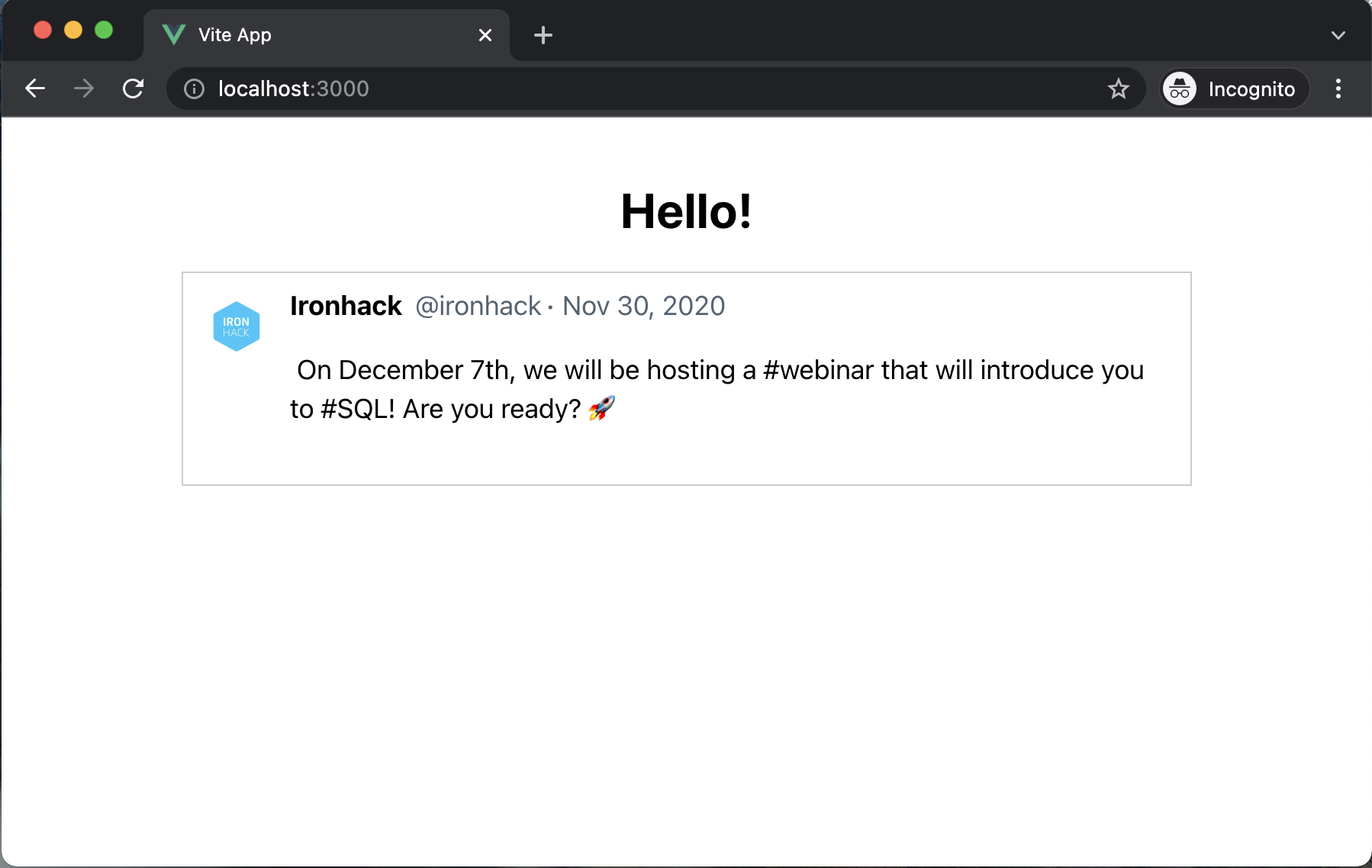
Un cop executeu l'aplicació inicialment, hauríeu de veure el següent:
En aquests moments, el component Tweet està mostrant contingut estàtic. Ho canviarem en la propera iteració. Actualitzarem el component Tweet per mostrar el contingut procedent dels props .
A App.vue , tenim una matriu anomenada tweetsArray que conté objectes que representen tuits. Utilitzarem el component Tweet per mostrar aquests objectes de tweet . En el Tweet mostrarem el name de l'usuari, la image de l'usuari, l' handle de l'usuari, la timestamp de temps del tuit i el message .
Passeu el tuit com a accessori
Passeu el primer objecte de dades dels tweets com a complement al component Tweet :
<!-- src/App.vue -->
<!-- ... -->
<Tweet tweet="tweets" />Mostra el contingut del Tweet al component Tweet
Actualitzeu el component Tweet per mostrar els valors procedents de l'accessori de tweet . Recordeu que el valor que hem passat és un objecte/
Resultat Esperat
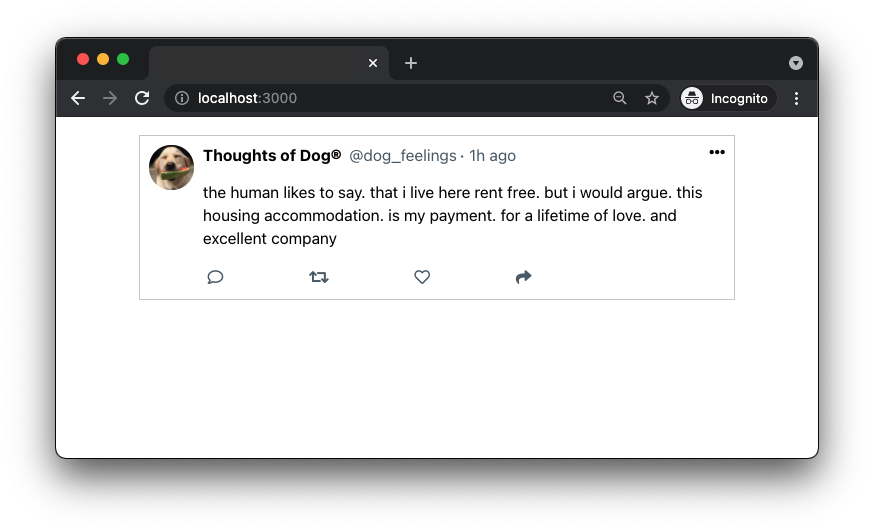
Un cop fet, el vostre component Tweet hauria de mostrar el contingut següent:
Ara crearem fitxers nous per als components que farem en les següents iteracions. Dins de la carpeta src/components/ creeu els següents fitxers nous:
src/components/ProfileImage.vue,src/components/User.vue,src/components/Timestamp.vue,src/components/Message.vueisrc/components/Actions.vue.
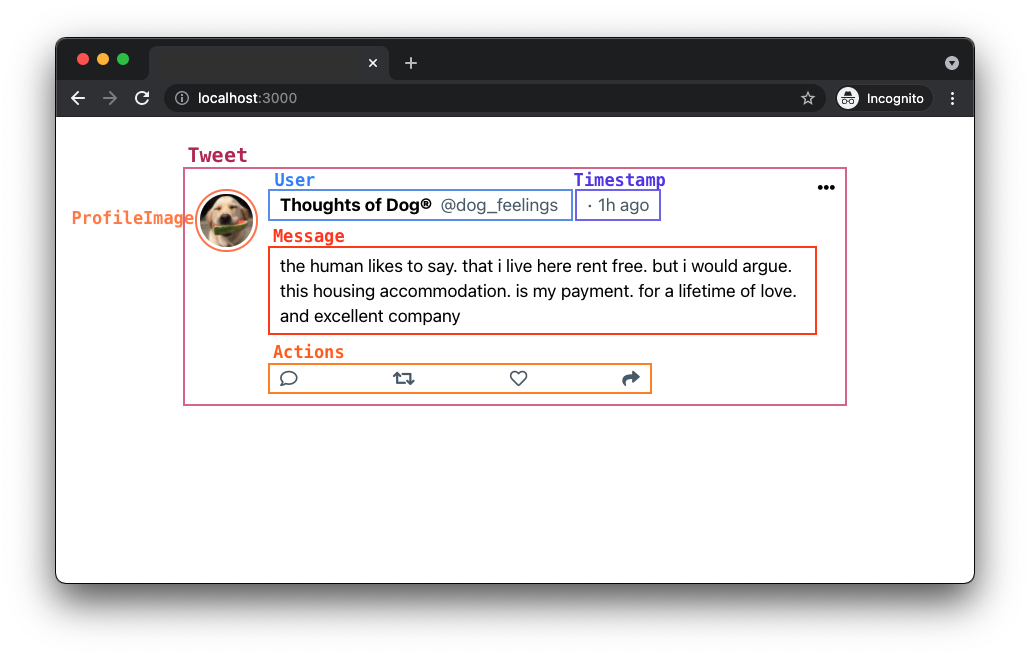
A les iteracions següents, haureu de refactoritzar el component Tweet . Se us demanarà que extreu parts de l'estructura HTML existent en components nous:
Quan s'hagin acabat amb totes les iteracions , la versió final del vostre component Tweet tindrà aquest aspecte:
Feu clic per veure el codi
<!-- FINAL VERSION -->
<template>
<div className="tweet">
<ProfileImage image="user.image" />
<div className="body">
<div className="top">
<User userData="user" />
<Timestamp time="timestamp" />
</div>
<Message message="message" />
<Actions />
</div>
<i class="fas fa-ellipsis-h"></i>
</div>
</template>
<script>
export default {
name: Tweet,
props: {
user: Object,
timestamp: String,
message: String
}
}
</script>❗ No copieu i enganxeu el codi anterior directament al component Tweet !
Ho fareu en les properes iteracions, pas a pas. Anireu substituint les parts d'HTML a mesura que creeu cada component nou.
Extreu HTML
Extraieu l'etiqueta img existent i representa-la mitjançant el component ProfileImage :
<img src="IMAGE_URL" className="profile" alt="profile"/>
Renderitza el component
Un cop fet, importeu el component ProfileImage a Tweet.js . Després d'importar-lo, renderitza el component dins de Tweet de la manera següent:
<!-- ... -->
<template>
<div className="tweet">
<ProfileImage image="user.image" />
<!-- ... -->Accediu als accessoris
ProfileImage rep una image de suport. Estableix aquest valor com a src de l' <img /> .
Extreu HTML
Extreu les etiquetes d' span existents que mostren la informació de l'usuari i representa'ls mitjançant el component User :
<span className="user">
<span className="name"> USER_NAME </span>
<span className="handle">@ USER_HANDLE</span>
</span>Renderitza el component
Importeu el component User a Tweet.js . Després d'importar-lo, renderitza el component dins de Tweet de la manera següent:
<!-- ... -->
<template>
<div className="tweet">
<ProfileImage image="user.image" />
<div className="body">
<div className="top">
<User userData="user" />
<!-- ... -->Accediu als accessoris
Hem passat l'objecte amb la informació de l'usuari a través del prop userData . Accediu i visualitzeu el nom de l'usuari i l' identificador de Twitter .
Extreu HTML
Extraieu l'etiqueta d' span existent que mostra la informació de marca de temps i representa-la mitjançant el component Timestamp de temps:
<span className="timestamp"> TWEET_TIMESTAMP </span>
Renderitza el component
Importeu el component Timestamp a Tweet.js . Després d'importar-lo, renderitza el component dins de Tweet de la manera següent:
<!-- ... -->
<template>
<div className="tweet">
<ProfileImage image="user.image" />
<div className="body">
<div className="top">
<User userData="user" />
<Timestamp time="timestamp" />
<!-- ... -->Accediu als accessoris
Timestamp de temps rep un time de prop. Mostra aquest valor com el contingut de l'etiqueta span .
Extreu HTML
Extreu l'etiqueta p existent i representa-la mitjançant el component Message :
<p className="message"> TWEET_MESSAGE </p>
Renderitza el component
Quan acabeu, importeu el component Message i representeu-lo al Tweet.js de la manera següent:
<!-- ... -->
<template>
<div className="tweet">
<ProfileImage image="user.image" />
<div className="body">
<div className="top">
<User userData="user" />
<Timestamp time="timestamp" />
</div>
<Message message="message" />
<!-- ... -->Accediu als accessoris
Message rep un message de suport. Mostra aquest valor a l'etiqueta p .
Extreu HTML
Extreu l'etiqueta div.actions del missatge existent i representa-la mitjançant el component Actions :
<div className="actions">
<i class="far fa-comment"></i>
<i class="fas fa-retweet"></i>
<i class="far fa-heart"></i>
<i class="fas fa-share"></i>
</div>
Renderitza el component
Quan acabeu, importeu el component Actions i representeu-lo al Tweet.js així:
<!-- ... -->
<template>
<div className="tweet">
<ProfileImage image="user.image" />
<div className="body">
<div className="top">
<User userData="user" />
<Timestamp time="timestamp" />
</div>
<Message message="message" />
<Actions />
<!-- ... -->El component d' Actions no requereix cap accessori.
Un cop hàgiu acabat de refactoritzar el component Tweet , actualitzeu App.vue per mostrar tres components . Cada hauria de rebre un objecte de tweets separat del tweetsArray .
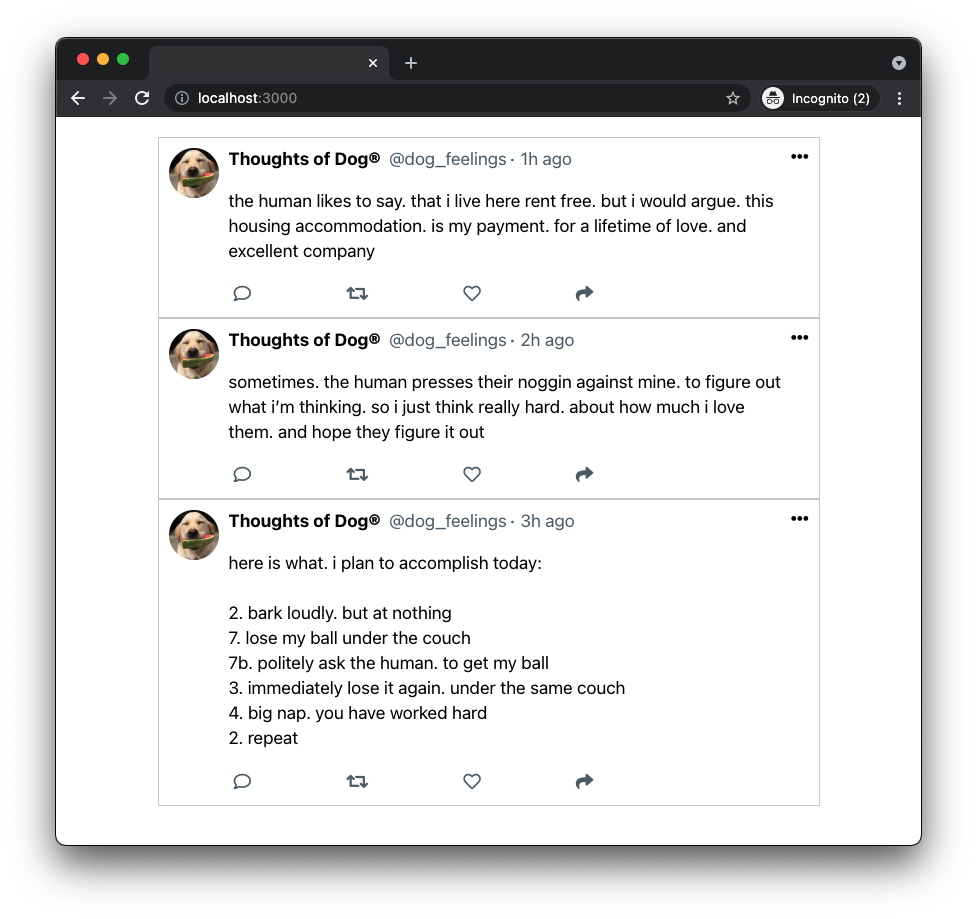
Un cop acabat, la vostra aplicació hauria de mostrar el contingut següent:
Feliç codificació! 💙