The Intern Recorder is a Chrome Developer Tools extension that assists in the creation of functional tests for Web applications by automatically recording user interaction with a browser into a format compatible with the Intern 4+ testing framework.
The latest version of Intern Recorder can be installed for free from the Chrome Web Store.
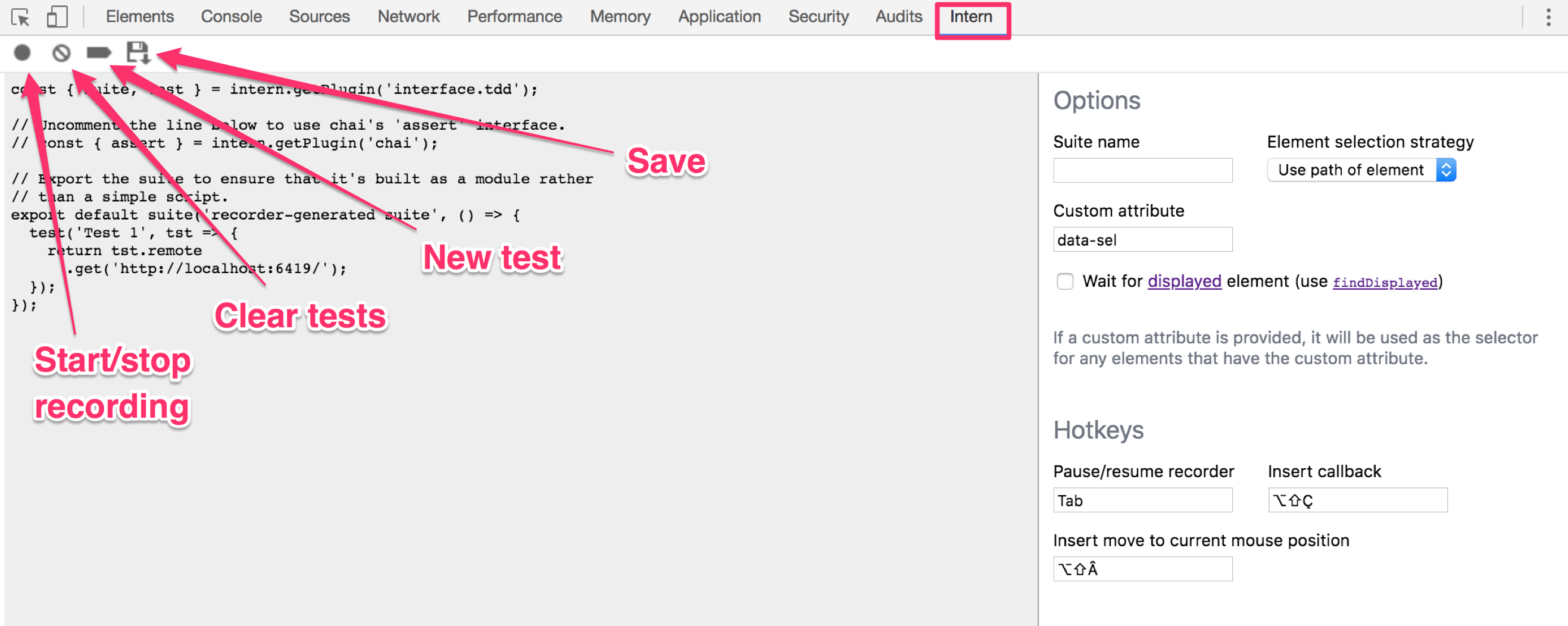
The Intern Recorder is a Dev Tools extension, so it can be accessed from the Dev Tools panel. On a tab you wish to record, open Dev Tools, then select the Intern tab.
Start recording actions by clicking the start/stop recording button. The recorder automatically generates a single suite containing all the generated tests for the session.
The clear tests button will remove all previously recorded actions/tests.
The new test button will create a new test.
The save button will save the generated test script to a file.
The Recorder also includes configurable hotkeys that can be used to perform common operations during a test recording. These operations are:
- Pause/resume recorder. This is equivalent to clicking the record button in Dev Tools.
- Insert callback. This inserts a
thencommand into the script containing an empty callback function. - Insert move to current mouse position. This inserts a
moveMouseTocommand into the script wherever the mouse is currently positioned.
💡 The hotkeys only work when you are focused on the tab of the page being tested. Pressing the hotkeys when the Dev Tools window is focused will do nothing.
💡 The default hotkeys may not work as expected on your system’s keyboard
Currently, the only configuration available for the Intern Recorder are the hotkey combinations. Simply click in one of the input fields and press the key combination you’d like to use to configure hotkeys. Hotkey configuration is persisted to local storage.
- Clone this repository
- Run
npm installandnpm build-watch. This will start a build watcher that will update Intern Recorder as you make changes. - Opening the Extensions tab in Chrome (
chrome://extensions) - Enable Developer mode with the toggle at the top of the page
- Choose ‘LOAD UNPACKED’ and select the directory
<recorder_repo>/build
Chrome restricts which extension APIs are available to Dev Tools scripts, so the Recorder is designed using a multi-process architecture:
The recorder itself is maintained in the background script, which has access to
the full Chrome extension API. The user interface is displayed from the Dev
Tools page script and communicates with the recorder through a chrome.runtime
messaging port. To intercept page interaction, the background script injects an
event forwarding script into the browser tab that listens for various DOM
events and passes them to the recorder through a second chrome.runtime
messaging port.
- Injected content (
content.ts,EventProxy.ts): Errors and console statements will show up directly in Dev Tools for the page being recorded. - Background script (
background.ts,Recorder.ts): Open the Chrome extensions tab, find Intern Recorder in the list of loaded extensions, and click the “background page” link next to “Inspect views”. This will open a new Dev Tools window for the background script. - Dev tools page (
devtools.html,devtools.ts,panel.html,RecorderProxy.ts): Open Dev Tools, undock it (using the top right icon, next to Settings), choose the Intern tab, then open another Dev Tools window. The second Dev Tools window will be inspecting the first Dev Tools window.
Any general questions about how to use Intern Recorder should be directed to
Stack Overflow (using the intern tag) or our
Gitter channel.
If you think you’ve found a bug or have a specific enhancement request, file an issue in the issue tracker. Please read the contribution guidelines for more information.
A very special thanks to Built for sponsoring the work to update Recorder for Intern 4!
Continuing thanks to SITA for sponsoring the first release of the Intern Recorder and making this tool possible.
Intern Recorder is a JS Foundation project offered under the New BSD license.
© SitePen, Inc. and its contributors