You may find this on the site
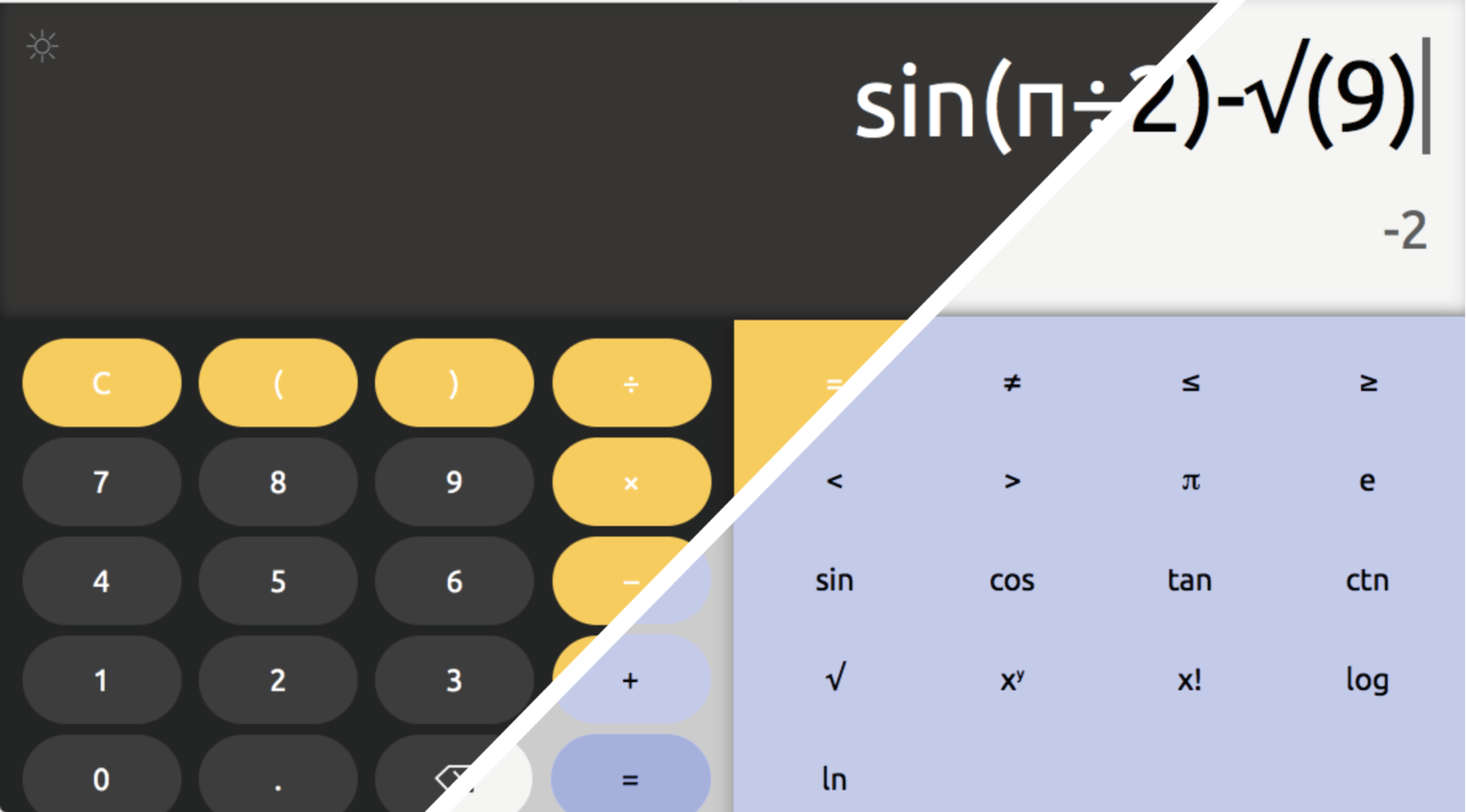
- Basic calculator
- Dark/light themes
- Math functions (sin, cos, log etc.)
- PWA (offline mode)
- Currency converter
- Vue.js
- SCSS
- PWA
- Fetch API
# Install vue-cli
npm install --location=global vue-cli
# Create vue-cli project
vue init pwa calc
# Install dependencies
npm install
# Copy repository
git clone https://github.com/ivanvit100/calc
# Serve with hot reload at localhost:8080
npm run dev
# Build for production with minification
npm run build
# Build for production and view the bundle analyzer report
npm run build --report
# Run unit tests
npm run unit
# Run e2e tests
npm run e2e
# Run all tests
npm test
# Push main branch
git push
# Push for the GitHub Pages
git add -f dist && git commit -m "Commit name"
git subtree push --prefix=dist origin gh-pages
``