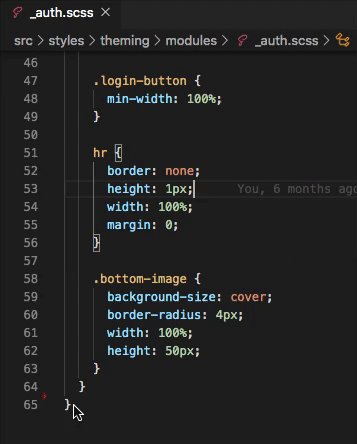
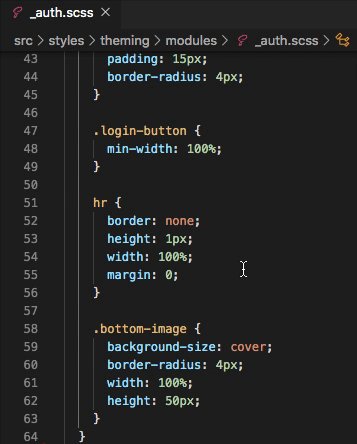
This extensions helps you to view the line of code containing an opening bracket when inspecting the matching closing bracket. If the line of code, containing the opening bracket, is not visible in the current view port, a preview is displayed in the first line of the editor.
Works with:
- Curly brackets { ... }
- Parentheses ( ... )
- Square brackets [ ... ]
- Tags <tag>...<tag>
Works on:
- selecting text with closing bracket / tag
- moving carret to or near closing bracket / tag
- hovering over or near to closing bracket / tag
Works with any programming language containing brackets:
- Javascript *.js
- Typescript *.ts
- Sass *.scss
- Css *.css
- JSON *.json
- Dart *.dart
- Java *.java
- Php *.php
- C, C#, C++, Objective-C, Objective C++ *.c *cs *.cpp .m *.h
- Golang *.go
Works with any markup based language containing tags:
- Html *.html
- Xml *.xml
Works with "bracket-less" block languages:
- Ruby *.rb
Please note that the according language support extension needs to be installed as well.
Check bracket peek settings in visual studio code.
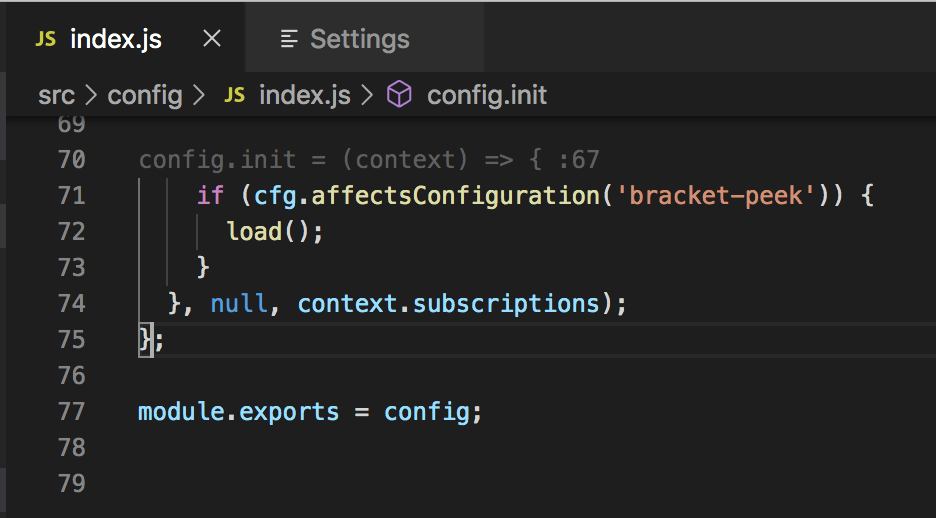
Show the content of the opening line at the first visible line of the editor.
Known Issues:
- Pushes the content of the first visible lines away, which forces a horizontal scrollbar. This is intended and won't / can't be fixed.
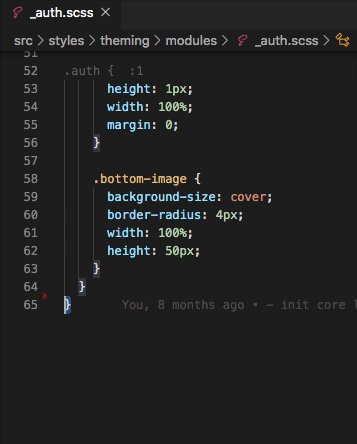
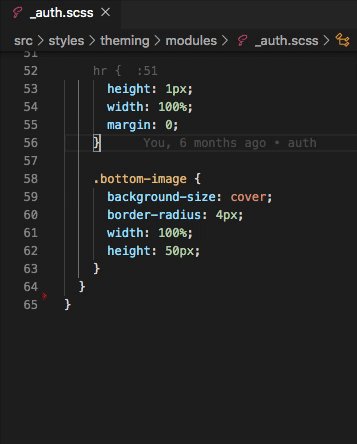
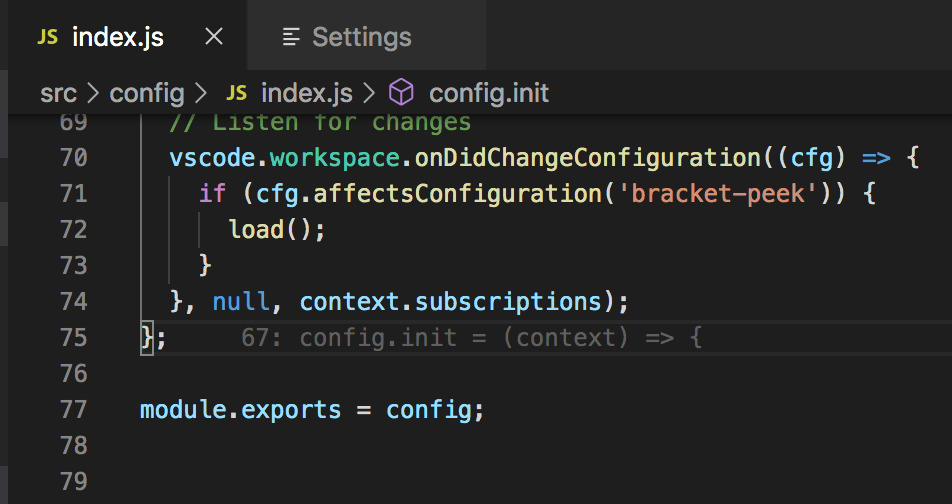
Show the content of the opening line after the closing bracket / tag.
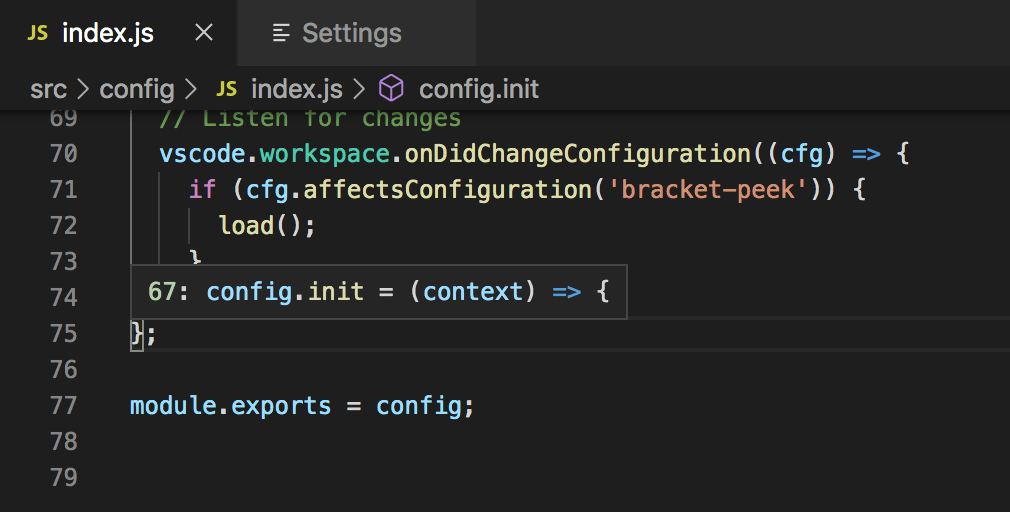
Show the content of the opening line as a tooltip when hovering a closing bracket / tag. Does not work when selecting code.
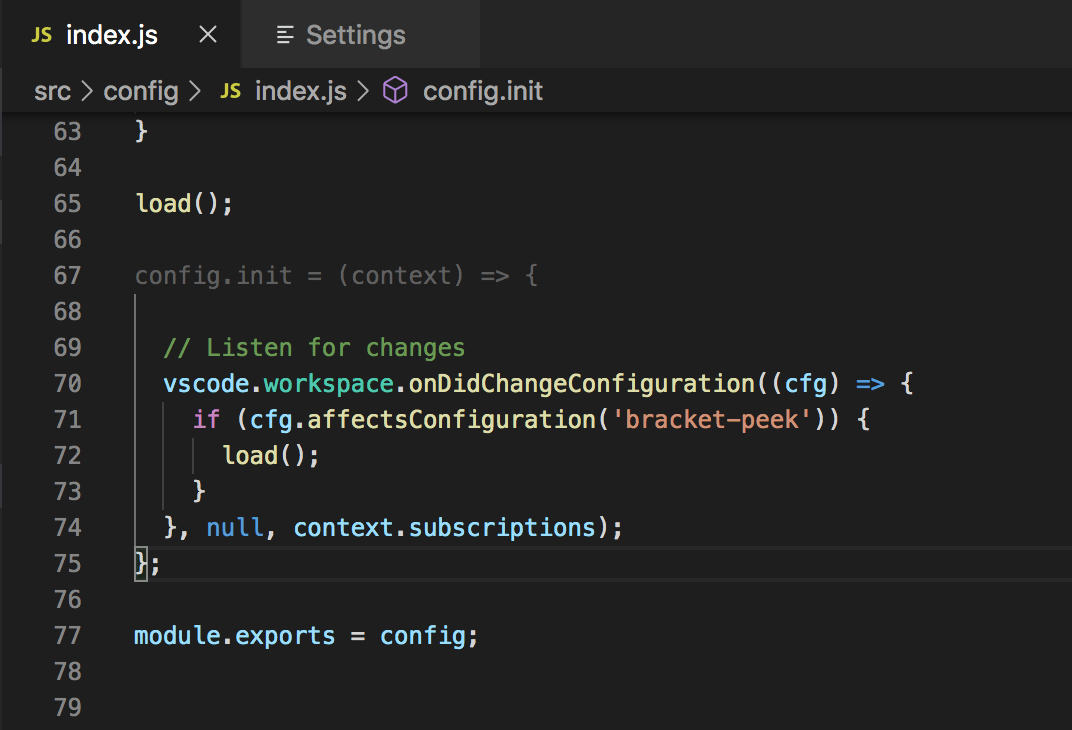
If true, always show the preview. Otherwise only show the preview, if the opening line is currently not visible.
CSS color attribute to change the preview text color. Does not work in combination with location 'Hover'.
Display the preview text in italic font style. Does not work in combination with location 'Hover'.
Decide if the preview should be displayed on hover or when selecting code (cursor, range of text).
- Preview Curly Brackets { ... }
- Preview Parentheses ( ... )
- Preview Square Brackets [ ... ]
- Preview Tags <tag>...</tag>
- Preview is not intended correctly if the formatter uses tab indents instead of space indents
- Closing and opening brackets may not be matched correctly if brackets are used in strings or comments