React Native component for rendering a clean WebView (using Readability algorithm)
React Native component that will render a clean version of a web page using the readability algorithm. The component can override the default CSS styling.
The Readability algorithm is from https://github.com/mozilla/readability
npm install react-native-clean-webview --saveimport CleanWebView from 'react-native-clean-webview';
render() {
let css = `
img, figure {
display: none;
}
h1 {
font-size: 1.5em;
font-weight: bold;
margin-bottom: 5px;
letter-spacing: .05em
}
p {
letter-spacing: .03em;
}
`;
return (
<View>
<CleanWebView
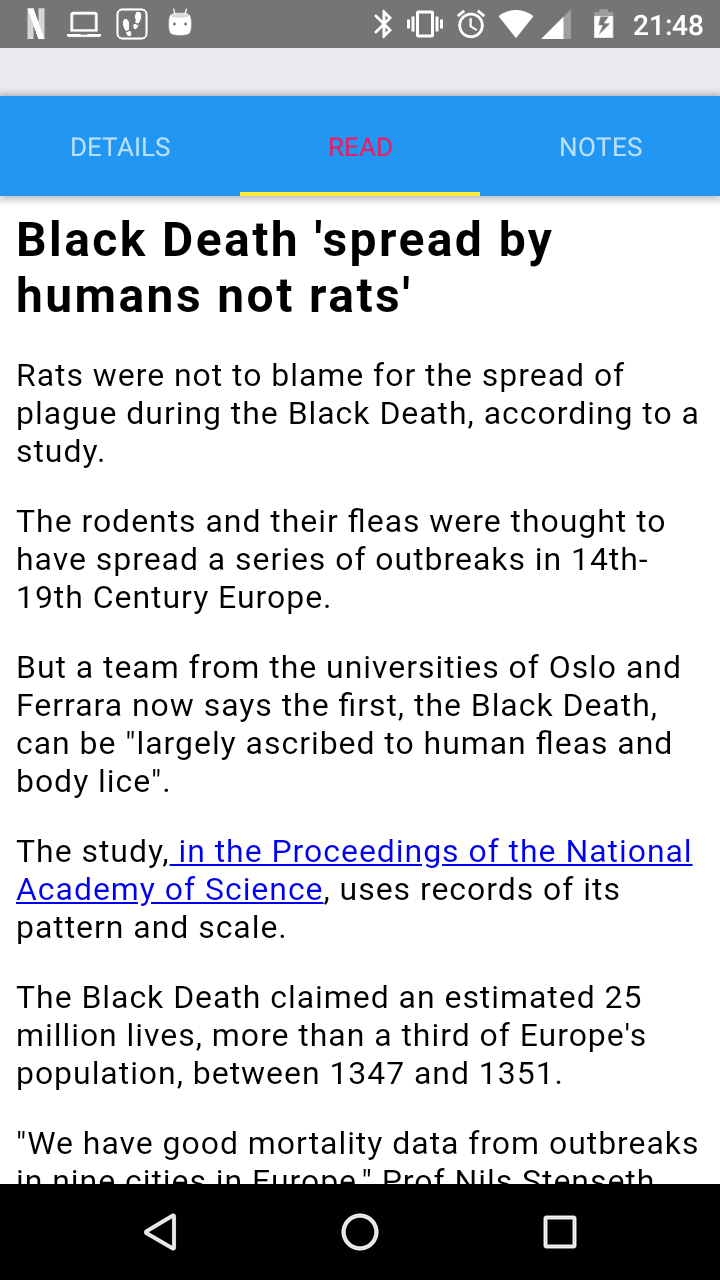
url='http://www.bbc.com/news/science-environment-42690577'
htmlCss={ css }
onCleaned={(readabilityArticle, cleanedHtml) => {
console.log(readabilityArticle); // access to the readability article object
console.log(cleanedHtml); // access to the cleaned HTML
}}
onError={(error) => {
console.log(error);
}}
/>
</View>
)Component for rendering clean web view.
url- the url to cleanhtmlCss- custom css that is used with the clean html (view the returnedcleanHtmlproperty from theonCleanedcallback to see what styles you can customize. These styles are consistent for all URLs)onCleaned- a callback function that returns areadabilityArticleand thecleanHtmlonError- a callback function that returns anerrorobject when a problem occurs while cleaning the web page
This readabilityArticle object will contain the following properties:
uri: originaluriobject that was passed to constructortitle: article titlecontent: HTML string of processed article contentlength: length of article, in charactersexcerpt: article description, or short excerpt from contentbyline: author metadatadir: content direction
The cleanHTML is a string containing the clean HTML.
Clone this project from GitHub
npm install
npm testIf you find any bugs or have a feature request, please create an issue in GitHub.
- Fork it (https://github.com/jameslawler/react-native-clean-webview)
- Create your feature branch (
git checkout -b feature/fooBar) - Commit your changes (
git commit -am 'Add some fooBar') - Push to the branch (
git push origin feature/fooBar) - Create a new Pull Request
Distributed under the MIT license. See LICENSE for more information.