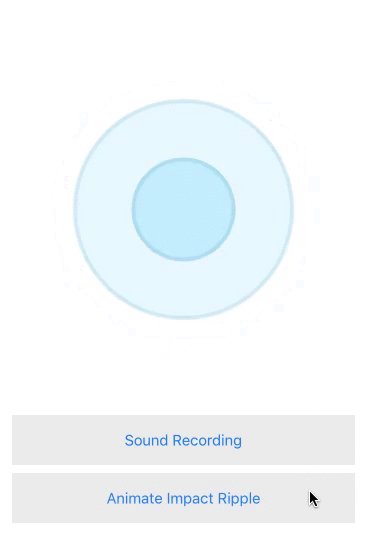
UI element showing a growing circle, reminiscent of a ripple in a pond.
A Rippl is a simple UIView sublcass which draws an ellipse (in most cases a circle) within its frame and has 2 built-in animations. An "impact ripple" animation to create an additional growing ellipse behind the original one, and a "gain" animation that grows the original view according to the value of the gain.
Rippl is IBDesignable and IBInspectable, making it very easy to use in Interface Builder.
Use a UIView of subclass Rippl and call any of the two provided methods:
class ViewController: UIViewController {
@IBOutlet var ripplView: Rippl!
@IBAction func animateImpactButtonDidTouchUpInside(_ sender: AnyObject, forEvent event: UIEvent) {
ripplView.animateImpact(strength: 2.5, duration: 1.5)
}
@IBAction func animateGainButtonDidTouchUpInside(_ sender: AnyObject, forEvent event: UIEvent) {
ripplView.animateGain(value: 3)
}
}CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapodsTo integrate Rippl into your Xcode project using CocoaPods, specify it in your Podfile:
pod 'Rippl'Then, run the following command:
$ pod installCarthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthageTo integrate Rippl into your Xcode project using Carthage, specify it in your Cartfile:
github "jeanetienne/Rippl"
Run carthage update to build the framework and drag the built Rippl.framework into your Xcode project.
If you prefer not to use either of the aforementioned dependency managers, you can integrate Rippl into your project manually.
Clone this repo and run the project, it contains a sound recorder to help you visualise the "gain" animation. You can also trigger the "impact ripple" animation with a button.
The mic image in the sample project is by Michal Beno, from the Noun Project.