forked from elastic/kibana
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
[Discover] Show "unsaved changes" label when in unsaved state of save…
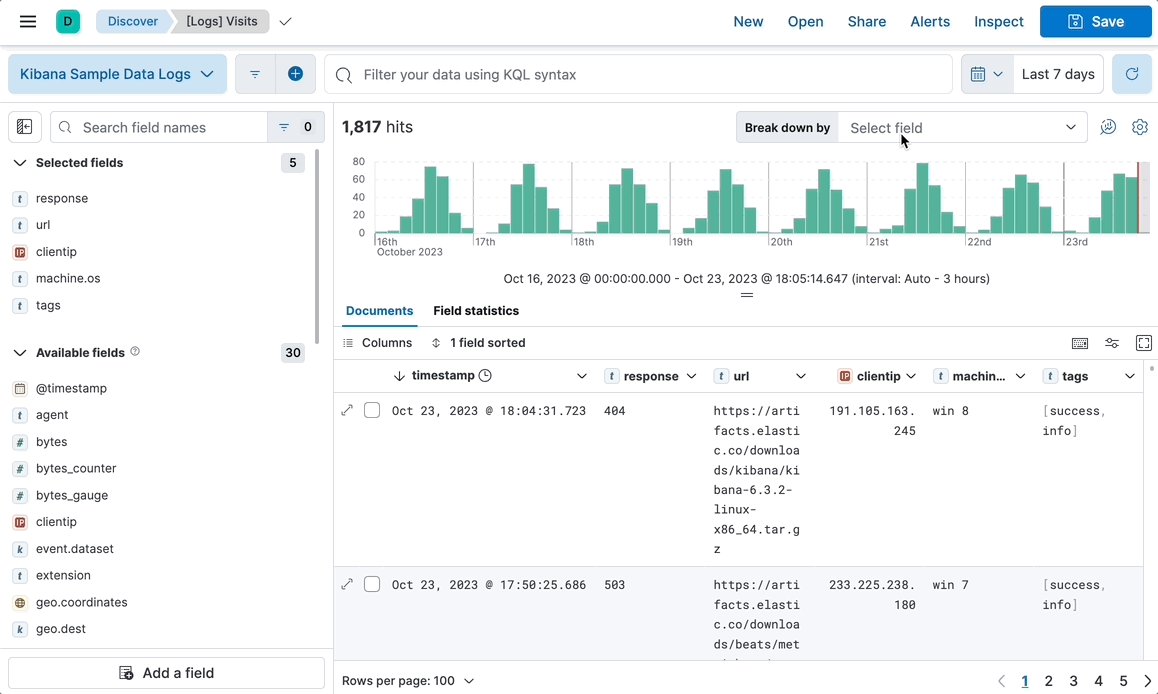
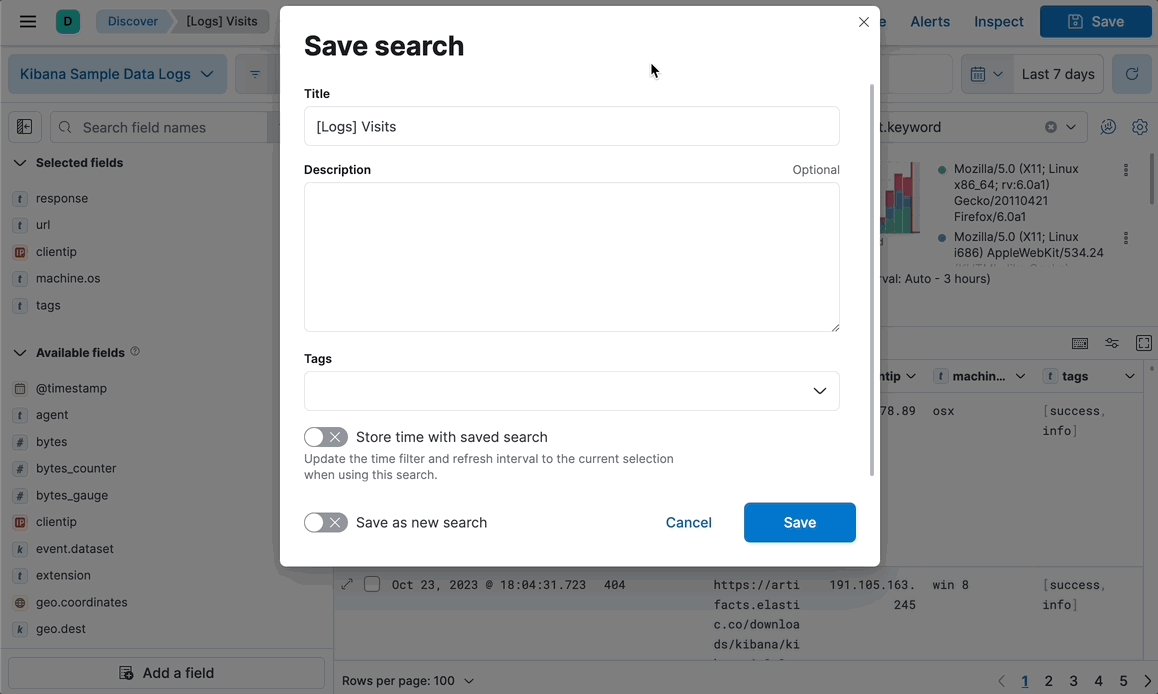
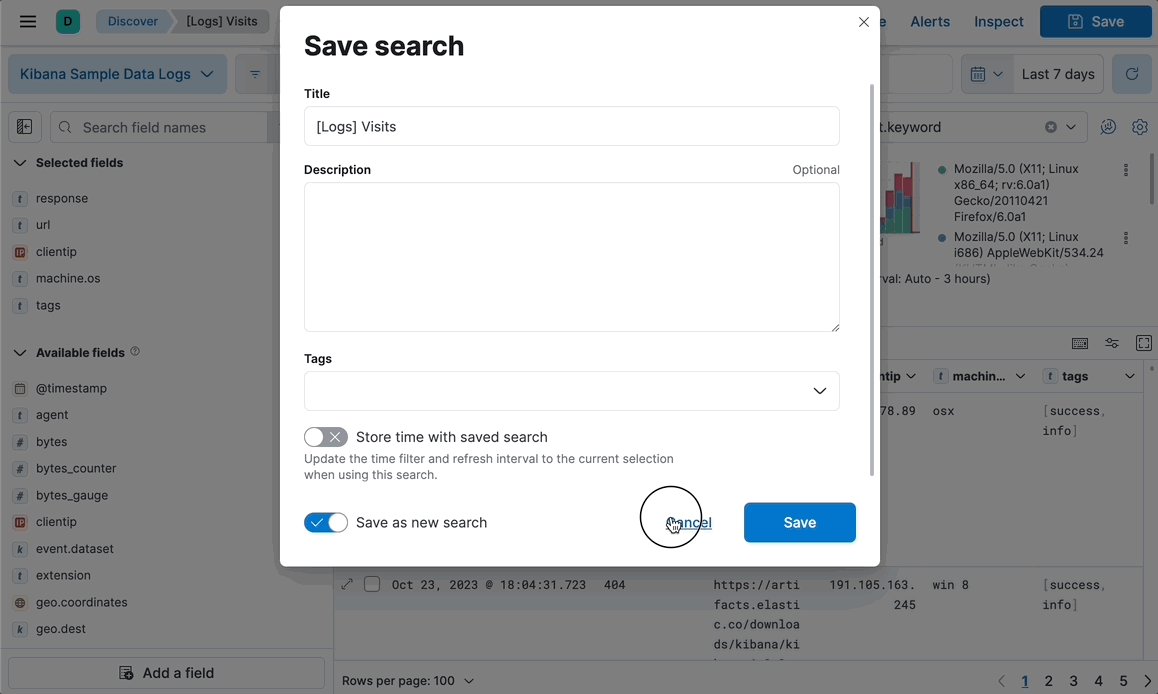
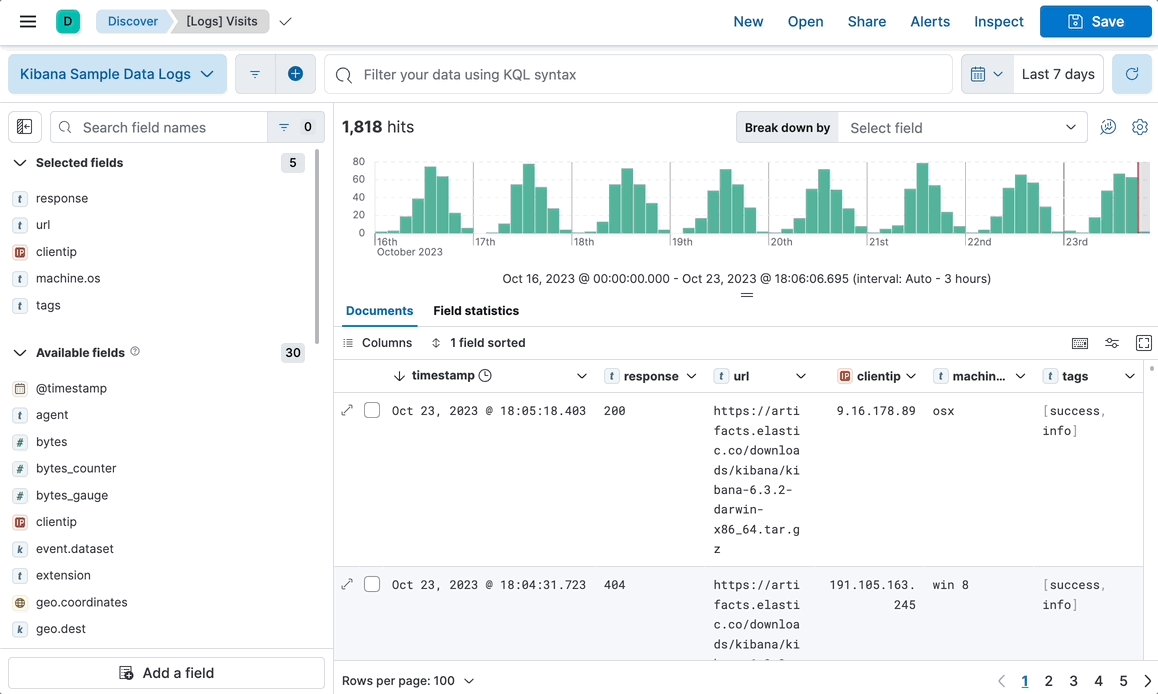
…d search (elastic#169548) - Resolves elastic#135887 ## Summary This PR adds "Unsaved changes" badge to Discover for modified saved searches. It also removes "Reset search" button from the histogram area. Code for the badge is added to a new package `@kbn/unsaved-changes-badge`. <img width="600" alt="Screenshot 2023-10-23 at 18 05 34" src="https://github.com/elastic/kibana/assets/1415710/ad200a28-79e1-4cc5-8e28-6352d4b85322">  ### Checklist - [x] Any text added follows [EUI's writing guidelines](https://elastic.github.io/eui/#/guidelines/writing), uses sentence case text and includes [i18n support](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md) - [x] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios - [x] This renders correctly on smaller devices using a responsive layout. (You can test this [in your browser](https://www.browserstack.com/guide/responsive-testing-on-local-server)) - [x] This was checked for [cross-browser compatibility](https://www.elastic.co/support/matrix#matrix_browsers) --------- Co-authored-by: kibanamachine <42973632+kibanamachine@users.noreply.github.com>
- Loading branch information
1 parent
888c7ea
commit fbfcf39
Showing
52 changed files
with
1,189 additions
and
143 deletions.
There are no files selected for viewing
Validating CODEOWNERS rules …
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
| # @kbn/unsaved-changes-badge | ||
|
|
||
| A yellow "Unsaved changes" badge which can be found for example on Discover page. | ||
| It supports callbacks to save or revert the changes. | ||
|
|
||
| To integrate it into TopNav component, consider using `getTopNavUnsavedChangesBadge(...)` util and pass the result to `badges` prop of the top nav. | ||
|
|
||
| There is also a standalone component `<UnsavedChangesBadge .../>`. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,17 @@ | ||
| /* | ||
| * Copyright Elasticsearch B.V. and/or licensed to Elasticsearch B.V. under one | ||
| * or more contributor license agreements. Licensed under the Elastic License | ||
| * 2.0 and the Server Side Public License, v 1; you may not use this file except | ||
| * in compliance with, at your election, the Elastic License 2.0 or the Server | ||
| * Side Public License, v 1. | ||
| */ | ||
|
|
||
| export { | ||
| UnsavedChangesBadge, | ||
| type UnsavedChangesBadgeProps, | ||
| } from './src/components/unsaved_changes_badge'; | ||
|
|
||
| export { | ||
| getTopNavUnsavedChangesBadge, | ||
| type TopNavUnsavedChangesBadgeParams, | ||
| } from './src/utils/get_top_nav_unsaved_changes_badge'; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,13 @@ | ||
| /* | ||
| * Copyright Elasticsearch B.V. and/or licensed to Elasticsearch B.V. under one | ||
| * or more contributor license agreements. Licensed under the Elastic License | ||
| * 2.0 and the Server Side Public License, v 1; you may not use this file except | ||
| * in compliance with, at your election, the Elastic License 2.0 or the Server | ||
| * Side Public License, v 1. | ||
| */ | ||
|
|
||
| module.exports = { | ||
| preset: '@kbn/test', | ||
| rootDir: '../..', | ||
| roots: ['<rootDir>/packages/kbn-unsaved-changes-badge'], | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| { | ||
| "type": "shared-common", | ||
| "id": "@kbn/unsaved-changes-badge", | ||
| "owner": "@elastic/kibana-data-discovery" | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,10 @@ | ||
| { | ||
| "name": "@kbn/unsaved-changes-badge", | ||
| "private": true, | ||
| "version": "1.0.0", | ||
| "license": "SSPL-1.0 OR Elastic License 2.0", | ||
| "sideEffects": [ | ||
| "*.css", | ||
| "*.scss" | ||
| ] | ||
| } |
95 changes: 95 additions & 0 deletions
95
...ge/src/components/unsaved_changes_badge/__snapshots__/unsaved_changes_badge.test.tsx.snap
Some generated files are not rendered by default. Learn more about how customized files appear on GitHub.
Oops, something went wrong.
9 changes: 9 additions & 0 deletions
9
packages/kbn-unsaved-changes-badge/src/components/unsaved_changes_badge/index.ts
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,9 @@ | ||
| /* | ||
| * Copyright Elasticsearch B.V. and/or licensed to Elasticsearch B.V. under one | ||
| * or more contributor license agreements. Licensed under the Elastic License | ||
| * 2.0 and the Server Side Public License, v 1; you may not use this file except | ||
| * in compliance with, at your election, the Elastic License 2.0 or the Server | ||
| * Side Public License, v 1. | ||
| */ | ||
|
|
||
| export { UnsavedChangesBadge, type UnsavedChangesBadgeProps } from './unsaved_changes_badge'; |
89 changes: 89 additions & 0 deletions
89
...unsaved-changes-badge/src/components/unsaved_changes_badge/unsaved_changes_badge.test.tsx
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,89 @@ | ||
| /* | ||
| * Copyright Elasticsearch B.V. and/or licensed to Elasticsearch B.V. under one | ||
| * or more contributor license agreements. Licensed under the Elastic License | ||
| * 2.0 and the Server Side Public License, v 1; you may not use this file except | ||
| * in compliance with, at your election, the Elastic License 2.0 or the Server | ||
| * Side Public License, v 1. | ||
| */ | ||
|
|
||
| import React from 'react'; | ||
| import { render, act, screen, waitFor } from '@testing-library/react'; | ||
| import { UnsavedChangesBadge } from './unsaved_changes_badge'; | ||
|
|
||
| describe('<UnsavedChangesBadge />', () => { | ||
| test('should render correctly', async () => { | ||
| const onRevert = jest.fn(); | ||
| const { getByTestId, queryByTestId } = render( | ||
| <UnsavedChangesBadge badgeText="test" onRevert={onRevert} /> | ||
| ); | ||
| expect(getByTestId('unsavedChangesBadge')).toBeInTheDocument(); | ||
|
|
||
| getByTestId('unsavedChangesBadge').click(); | ||
| await waitFor(() => { | ||
| return Boolean(queryByTestId('unsavedChangesBadgeMenuPanel')); | ||
| }); | ||
| expect(queryByTestId('revertUnsavedChangesButton')).toBeInTheDocument(); | ||
| expect(queryByTestId('saveUnsavedChangesButton')).not.toBeInTheDocument(); | ||
| expect(queryByTestId('saveUnsavedChangesAsButton')).not.toBeInTheDocument(); | ||
|
|
||
| expect(onRevert).not.toHaveBeenCalled(); | ||
|
|
||
| act(() => { | ||
| getByTestId('revertUnsavedChangesButton').click(); | ||
| }); | ||
| expect(onRevert).toHaveBeenCalled(); | ||
| }); | ||
|
|
||
| test('should show all menu items', async () => { | ||
| const onRevert = jest.fn().mockResolvedValue(true); | ||
| const onSave = jest.fn().mockResolvedValue(true); | ||
| const onSaveAs = jest.fn().mockResolvedValue(true); | ||
| const { getByTestId, queryByTestId, container } = render( | ||
| <UnsavedChangesBadge | ||
| badgeText="test" | ||
| onRevert={onRevert} | ||
| onSave={onSave} | ||
| onSaveAs={onSaveAs} | ||
| /> | ||
| ); | ||
|
|
||
| expect(container).toMatchSnapshot(); | ||
|
|
||
| getByTestId('unsavedChangesBadge').click(); | ||
| await waitFor(() => { | ||
| return Boolean(queryByTestId('unsavedChangesBadgeMenuPanel')); | ||
| }); | ||
| expect(queryByTestId('revertUnsavedChangesButton')).toBeInTheDocument(); | ||
| expect(queryByTestId('saveUnsavedChangesButton')).toBeInTheDocument(); | ||
| expect(queryByTestId('saveUnsavedChangesAsButton')).toBeInTheDocument(); | ||
|
|
||
| expect(screen.getByTestId('unsavedChangesBadgeMenuPanel')).toMatchSnapshot(); | ||
| }); | ||
|
|
||
| test('should call callbacks', async () => { | ||
| const onRevert = jest.fn().mockResolvedValue(true); | ||
| const onSave = jest.fn().mockResolvedValue(true); | ||
| const onSaveAs = jest.fn().mockResolvedValue(true); | ||
| const { getByTestId, queryByTestId } = render( | ||
| <UnsavedChangesBadge | ||
| badgeText="test" | ||
| onRevert={onRevert} | ||
| onSave={onSave} | ||
| onSaveAs={onSaveAs} | ||
| /> | ||
| ); | ||
| act(() => { | ||
| getByTestId('unsavedChangesBadge').click(); | ||
| }); | ||
| await waitFor(() => { | ||
| return Boolean(queryByTestId('unsavedChangesBadgeMenuPanel')); | ||
| }); | ||
|
|
||
| expect(onSave).not.toHaveBeenCalled(); | ||
|
|
||
| act(() => { | ||
| getByTestId('saveUnsavedChangesButton').click(); | ||
| }); | ||
| expect(onSave).toHaveBeenCalled(); | ||
| }); | ||
| }); |
Oops, something went wrong.