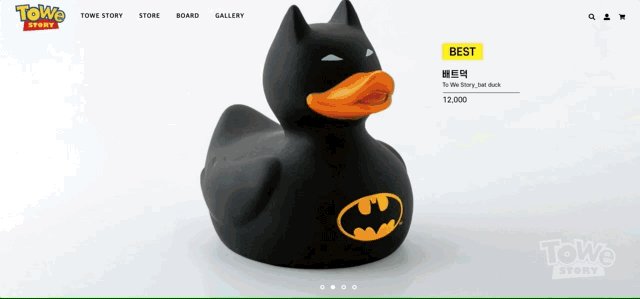
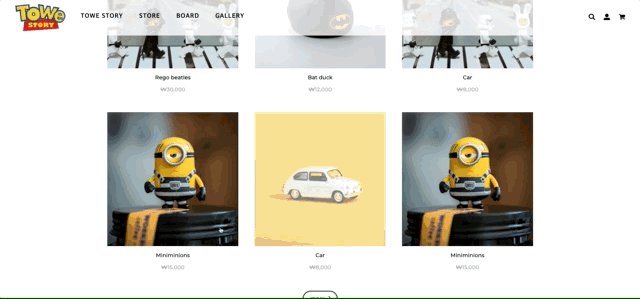
- 깔끔하고 아기자기한 UI로 보기 좋게 레이아웃을 잡고, 기능 구현에 중점을 두어 개발할 수 있다.
- 커머스 사이트로써 기본적인 페이지 구성이 잘 되어 있다.
한정된 기간동안 기획과 디자인보다는 개발에 집중하기 위해서 일부를 (무직타이거)을 참조하여 학습목적으로 제작하였습니다.
코드 및 이미지를 남용 및 악용할 경우 법적으로 문제될 수 있습니다.
이 프로젝트에서 사용되고 있는 로고 및 배너는 해당 프로젝트 팀 소유이므로 외부인이 허가없이 사용할 수 없습니다.
프로젝트 기간 22.05.23 ~ 22.06.03 (약2주)
: HTML/CSS, JavaScript, React.js, React-Router, Sass
: Python, Django
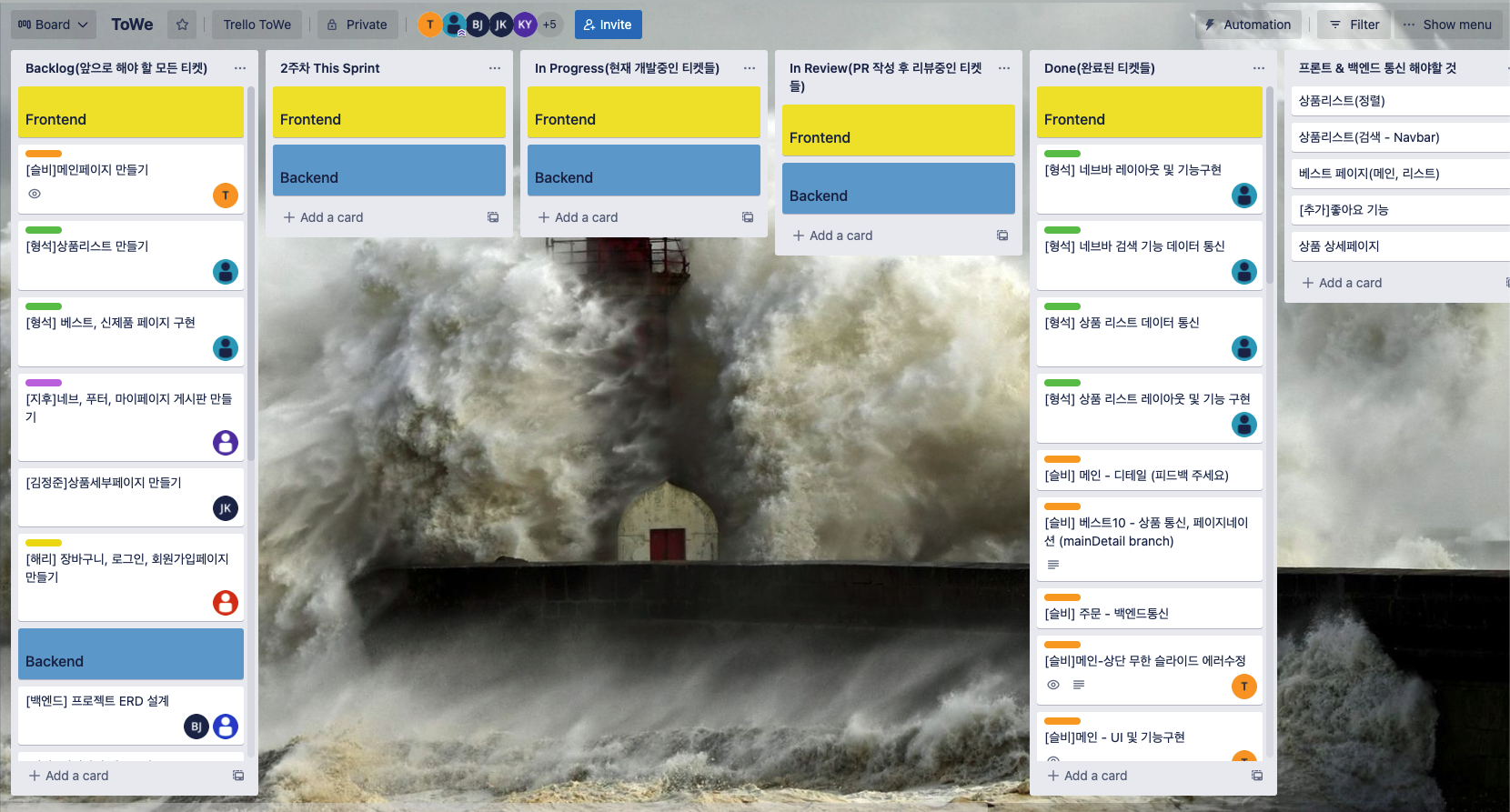
- 팀원간 프로젝트 협업도구로는 Trello를 활용했다.
• Query String 을 이용한 카테고리별 제품 다중 필터 기능 구현
• 가격순, 연령순 정렬 기능 구현
• 제품 이미지 호버 시에 이미지 변경
• 각 제품 좋아요 버튼 구현
• 더보기 기능
• GET 호출로 백엔드로부터 데이터 받아온 뒤 리스트업
• 장바구니 리스트별 수량 변경 기능 구현
• 장바구니 리스트별 삭제 기능 구현
• 장바구니 비어있을 때 빈 장바구니 화변 보여주기
• 장바구니 리스트에 따른 가격 합계
• 상수데이터를 만든 후 map method를 사용하여 Navigation bar 정리
• 조건부 렌더링을 사용하여 token을 받았을 때와 받지 못했을 때 마이페이지 및 장바구니 클릭 시 로그인 페이지 이동
• 각 항목에 맞는 quary parameter를 설정하여 클릭시 상품에 맞는 query parameter인 상품리스트 페이지 이동