New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
plg_system_microdata #4118
plg_system_microdata #4118
Conversation
| { | ||
| $app = JFactory::getApplication(); | ||
|
|
||
| // Prevent admin execution, and non HTML documents. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Should this be if ($app->isAdmin() || $app->getDocument()->getType() !== 'html')? My understanding of your note is that you never want this to fire in the admin and never if it isn't an HTML document. Therefore you'd want to check if it meets one condition or the other, not both.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks, you are right. It's a bug, I'll fix it immediately.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Fixed.
|
Please fix the codestyle issue that Travis is complaining about and solve the merge conflicts. |
|
@Hackwar Thanks, fixed. |
|
Warning: DOMDocument::loadHTML(): Tag header invalid in Entity, line: 45, 870 121 and 208 |
|
Warning: DOMDocument::loadHTML(): Tag header invalid in Entity, line: 46,62,81,220 This comment was created with the J!Tracker Application at issues.joomla.org/joomla-cms/4118. |
|
@test works ok This comment was created with the J!Tracker Application at issues.joomla.org/joomla-cms/4118. |
|
I installed the patch (not the plugin) and added the line for the plugin to the database. When editing the plugin in backend, I get: The file microdata.xml could not be found. This comment was created with the J!Tracker Application at issues.joomla.org/joomla-cms/4118. |
|
@MMonia You have to apply the patch, go to Extensions -> Extenson Manager. Click Discover -> Discover -> Install the plugin. Enable the plugin and go to test. This comment was created with the J!Tracker Application at issues.joomla.org/joomla-cms/4118. |
|
Warning: DOMDocument::loadHTML(): Tag header invalid in Entity This comment was created with the J!Tracker Application at issues.joomla.org/joomla-cms/4118. |
|
Hello @PAlexcom Thank you for your contribution. The last comment here was on 7th June. So the question is, Is this issue/pull request still valid? Thanks for understanding! This comment was created with the J!Tracker Application at issues.joomla.org/joomla-cms/4118. |
|
Hello @roland-d, this PR is valid, but now, I don't think it should go in the official Joomla release, instead it should be distributed as an external plugin (so anyone who needs that plugin could install it). |
|
I agree with PAlexcom. I like the idea of a plugin and keeping the core slim. |
|
@PAlexcom Sounds like a plan to me, based on that, I will close this PR. |
plg_system_microdata
A Joomla
3.2+system plugin that uses the JMicrodata library.Created during the Google Summer of Code 2014.
If you want to keep your views separated from the logic,
plg_system_microdatais system plugin for parsing the HTML markup and converting thedata-*HTML5 attributes into the correctly formatted Microdata semantics.The
data-*attributes are new in HTML5, they give us the ability to embed custom data attributes on all HTML elements. So if you disable the library output, the HTML will still be validated. The default suffix that the library will search for isdata-sd, where sd stands for structured data, but you can register more than one custom suffix.Usage
Since the system plugin runs immediately before the final content is sent to the client, you can use the plugin syntax everywhere, including native and third-party extensions that allow HTML editing.
Markup Syntax
setType
The type defines which schema is being used for the following markup. The Type must always have the first character Uppercase to be correctly interpreted. If the type is a valid schema, the global scope for the page from this point onwards is updated to this schema. The plugin will replace the data tag with
itemscope itemtype='https://schema.org/Type'.Example:
This will be output:
Specifying generic item properties
Once a schema has been declared, the next step is to declare individual properties – explaining the content and giving it semantic meaning.
The property must always have the first character as lowercase to be correctly interpreted. If the property is found to be part of the current schema, the plugin will replace the data tag with
itemprop='property'. If the property is not found to be a valid property of the active schema, it will be ignored and the next available property will be parsed.Example:
This will be output:
Specifying schema—dependant item properties
Sometimes you may want to explicitly state a property which should only be used when a specific schema is active – for example, if the property has a specific property in one schema, which is called something different in another schema.
It is possible to achieve this by using a schema–dependant property. This works by using a combination between both Type and property, separated by a full stop. In short, if the current global scope is equal to Type and the property is part of that Type, the plugin will replace the data tag with
itemprop='property'.Example:
This will be output:
Using multiple properties
It is possible, using a combination of these, to specify multiple properties including some which are specific for a schema and others which are generic. The order of the building blocks isn't significant and a white space is used as a separator.
Example:
This will be output:
Nesting schemas
Sometimes it is necessary to nest schemas – for example if you want to describe a person when you have the Article schema open. This is possible using nested schemas. To use this, simply append the schema preceeded by a full stop, after the property. Once you have finished using the nested schema, close the containing tag, and re-set the original schema.
Example:
This will be output:
The Algorithm:
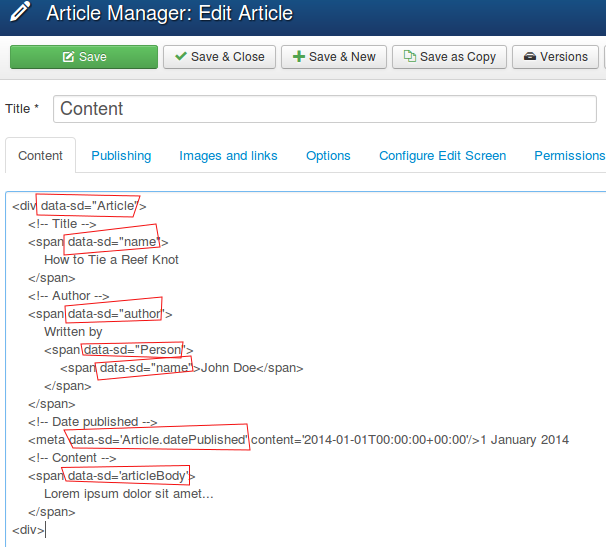
Semantically marking up 'on the fly' within HTML editors
To apply markup within articles simply use the data tag and the method explained above.

See below for an example.
Incorporating into your extensions and templates
Let's suppose that somewhere in your code you need to add Microdata semantics to the following HTML which is part of an article (e.g.
$scope='Article';).The output will be:
Instead, if you decide to change the current Type (e.g.
$scope="Review";).The output will be:
There is also a standalone version of the plugin, which you can download and install from here: https://github.com/alexprut/plg_system_microdata/archive/master.zip