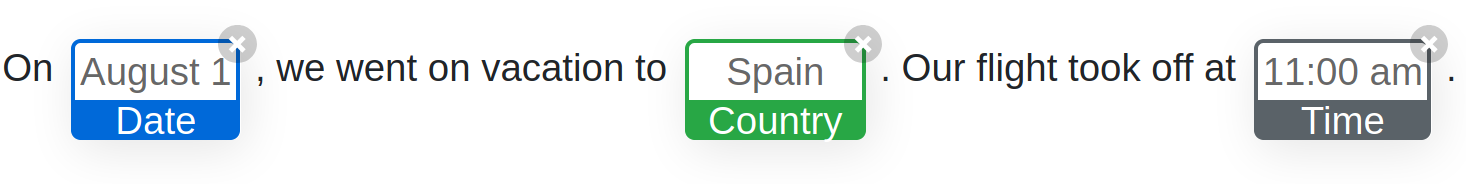
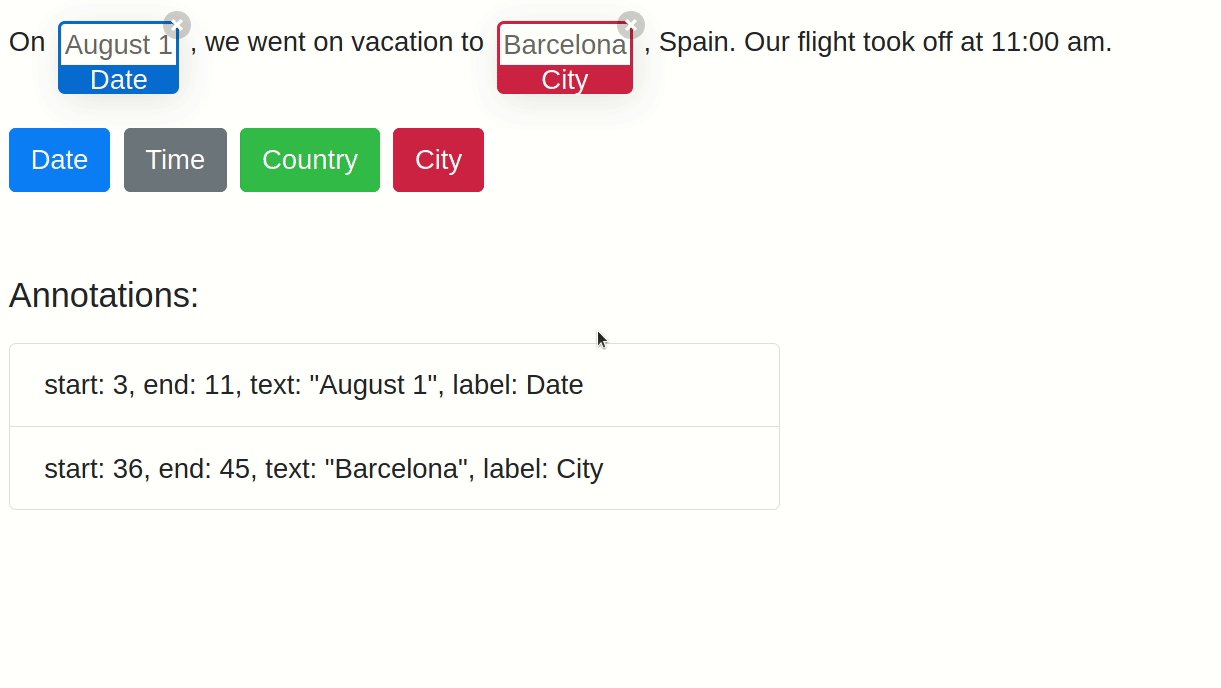
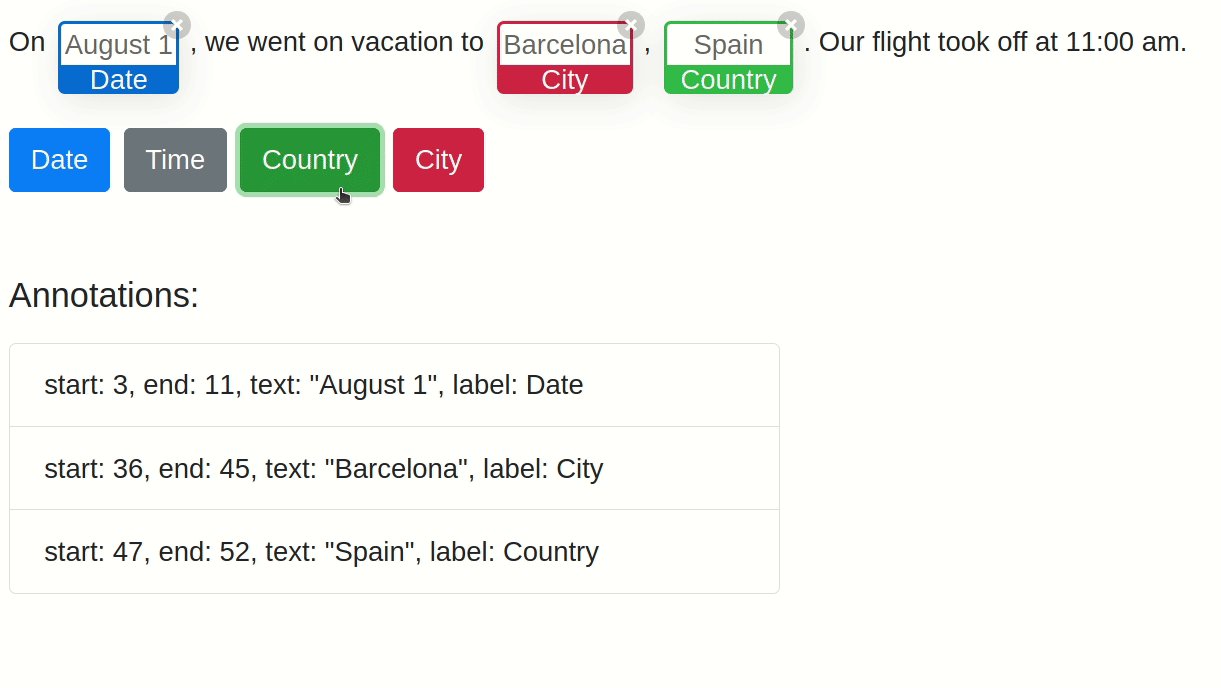
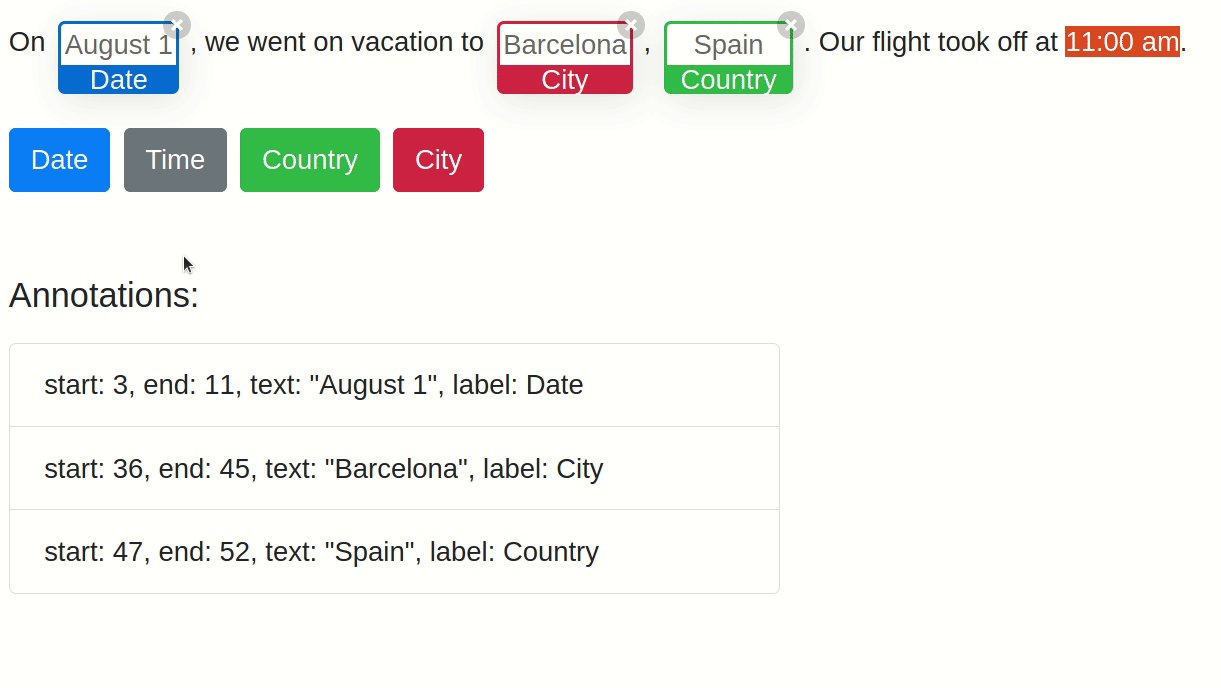
An Angular component library for interactively highlighting / annotating parts of text.
- ✋ Interactively mark entities such as cities, numbers, dates, etc.
- ❌ Remove annotations / marked entities.
- 🎉 Purely based on CSS. No magic, no canvas, and no SVGs.
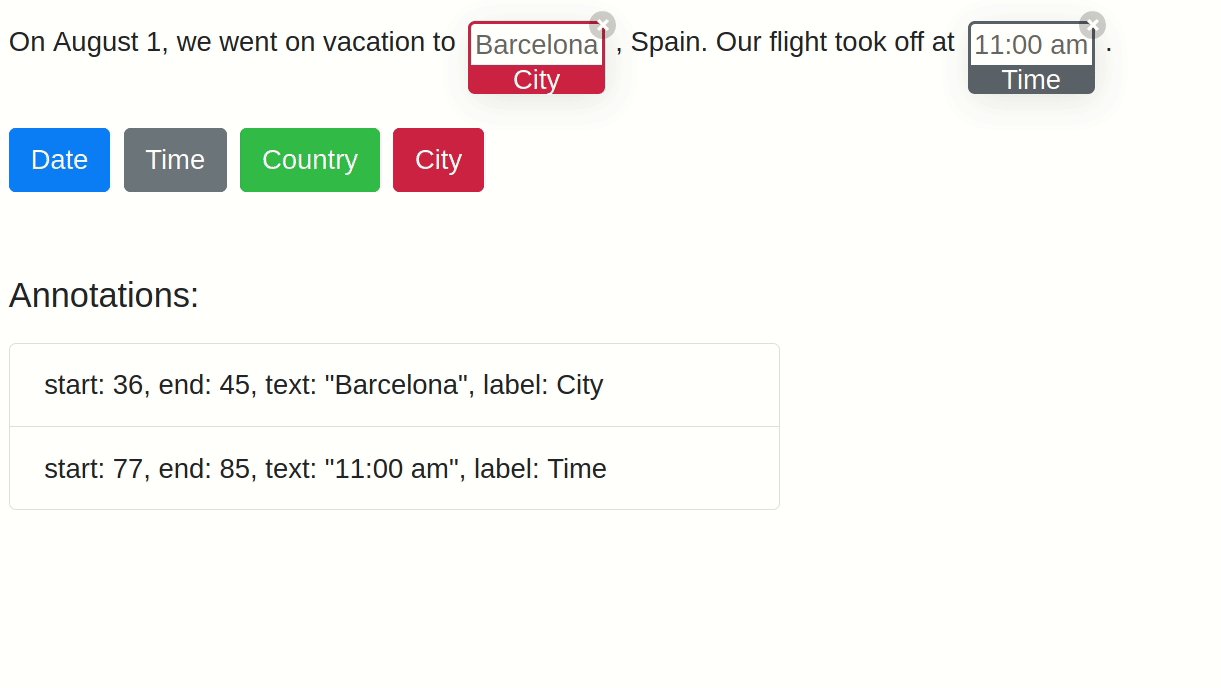
For the demo application, please see the Angular app in ./src/app/. Screen recording:
-
Install the NPM package:
npm install ngx-annotate-text
-
Import the Angular module
NgxAnnotateTextModule:import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { NgxAnnotateTextModule } from 'ngx-annotate-text'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, NgxAnnotateTextModule, ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
-
Add the component
ngx-annotate-textto your template:<ngx-annotate-text [(annotations)]="annotations" [removable]="true" [text]="text" annotationClass="my-annotation" #annotateText> </ngx-annotate-text>
-
Create properties in your component class for the text to be annotated and an (empty) array of annotations:
import { Component, ViewChild } from '@angular/core'; import { Annotation, NgxAnnotateTextComponent } from 'ngx-annotate-text'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { text: string = 'On August 1, we went on vacation to Barcelona, Spain. Our flight took off at 11:00 am.'; annotations: Annotation[] = [ new Annotation(3, 11, 'Date', '#0069d9'), new Annotation(36, 45, 'City', '#dc3545'), new Annotation(47, 52, 'Country', '#28a745'), new Annotation(77, 85, 'Time', '#5a6268'), ]; }
| Input | Description | Type | Default value |
|---|---|---|---|
| annotations | Represents the parts of the given text which shall be annotated. | Annotation[] | [] |
| annotationClass | An optional CSS class applied to all elements which wrap the annotated parts of the given text. | string | |
| removable | Determines whether annotations shall have a small button in the top right corner so that the user can remove an annotation. | boolean | true |
| text | The text which shall be displayed and annotated. | string |
| Output | Description | Type |
|---|---|---|
| annotationsChange | Emits the list of existing annotations after an element has been removed by the user. | EventEmitter<Annotation[]> |
| Method | Description | Return type |
|---|---|---|
| getCurrentTextSelection | Returns the start index and end index of the currently selected text range. Returns undefined if no text is currently selected. |
ISelection |
Run ng build ngx-annotate-text to build the project. The build artifacts will be stored in the dist/ directory.
Run ng lint ngx-annotate-text to execute TSLint.
Run ng test ngx-annotate-text --code-coverage to execute the unit tests via Karma. Don't forget to set the environment variable for where to find Chrome / Chromium like so: export CHROME_BIN=/snap/bin/chromium.
ng build ngx-annotate-text --prod
cd dist/ngx-annotate-text
npm publishBuild the library in watch mode:
ng build ngx-annotate-text --watchRun the Angular dev server:
ng serve --openNavigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.