Reactive 2015 Conference contest app
- First of all download the code:
git clone https://github.com/Kureev/Reactive2015.git
cd Reactive2015
npm install
open ios/Reactive2015.xcodeproj- Run it!
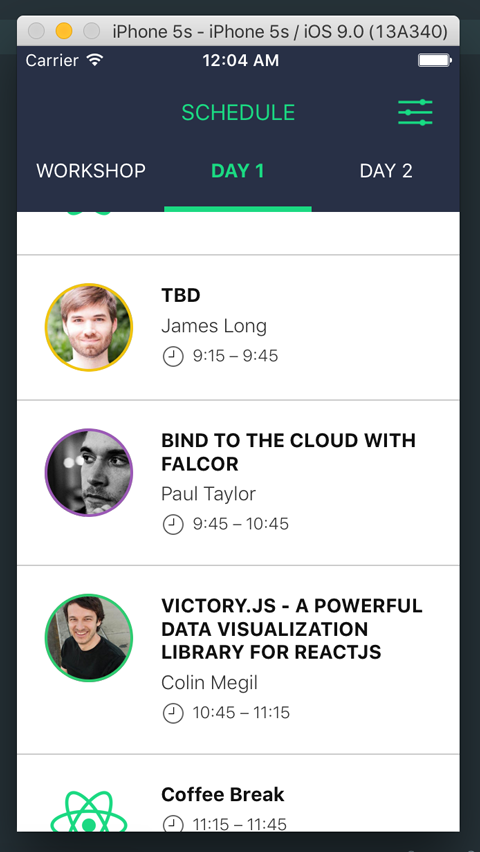
Based on my experience, first thing you want to see - schedule. By tapping on list item you can reach talk details or speaker's bio. If for some reasons you want to filter talks, you can do it by clicking "settings" button at navbar on schedule screen. This app has been built for ~48-60 hours.
I still have some plans to improve this app (more about performance and UX), so if you have any ideas or you want to help - you can find me at twitter(@kureevalexey) or PM me on slack (@kureev)
All screens are attached below (in case if you don't want to setup it on your machine).