A real example of transition screen using ReactNativeBase seed project with redux, redux-thunk and jsonserver for simulates API request
-
Globally installed node
-
Globally installed react-native CLI
-
Globally installed jsonserver
On the command prompt run the following commands
$ git clone https://github.com/juliancorrea/react-native-redux-thunk-login.git
$ cd react-native-redux-thunk-login
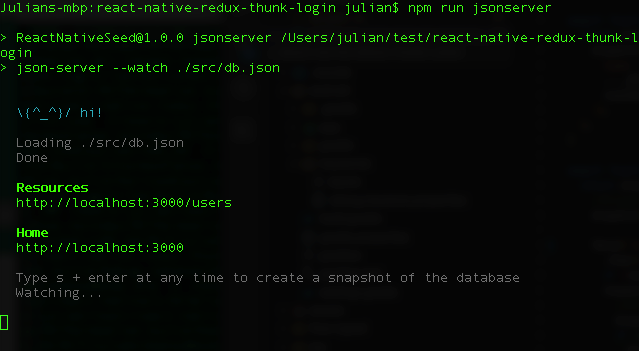
$ npm install$ npm run jsonserverYou will see a screen as it is:
In another terminal window:
$ react-native run-iosor
$ react-native run-androidTo simulate the login sucess and trasition to Secure Area do:
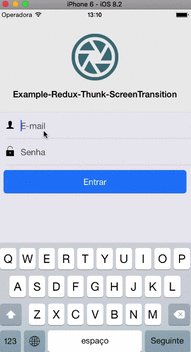
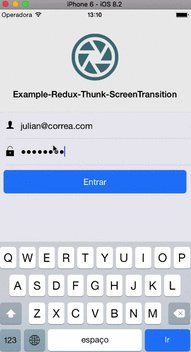
Fill user field with
julian@correa.com
Fill password field with
123qweASD
To simulate the login failed and Toast with error message fill the password field with a value diferrent from password above.
Here is an example:
In Android case, is necessary change de IP on file /src/global/config.js to your machine IP that are running jsonserver.
...
BASE_URL : Platform.select({
ios: "http://localhost:3000",
android: "http://192.168.0.102:3000"
}) ,
....