All the SEO meta tags you might need in one React component.
I can NOT entirely say that there's a motivation behind building this, to be honest. I was just tired of having to copy the same meta tags that I've been using for my blog whenever I share an article on the internet — mostly on social platforms.
Well... for one, you won't have to copy meta tags from one component to the other.
And if you're that person that goes: "I can just build this myself". Well, you're in luck. Because you don't have to do that.
<Metadata /> accepts a children prop, so you can still add other HTML tags that goes into the <head> element.
<Metadata>
<link href="style.css" />
</Metadata>You can use the component by installing it from the NPM registry.
yarn add metadatahImport the component into any of your pages, or wherever it is needed like so:
import { MetaData } from "metadatah";
export default function pageComponent() {
return (
<>
<MetaData
pageTitle="Homepage"
url="your-website.com"
description="description of the page"
previewImage="path-to-image or a remote link to where it is located."
/>
// rest of the page content falls below
</>
);
}pageTitle, url, previewImage and description are required props.
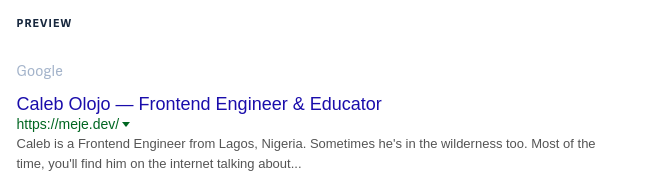
I've tested MetaData and this is what your website metadata will look like on Google search, Facebook — and meta related websites i.e LinkedIn — and Twitter.
Below are some screenshots of my website's preview
 |
 |
| Google Search |
|---|
 |
Try sharing your link on Slack or Discord, it works fine there too.
This attribute helps you describe the type of content you share. Is it a blog post, pictures, videos or whatever you want really. By default the value is "website", since it is assumed that you're using this component on the web.
There's a list that covers all the available values here
contentType: accepts either "article" or "webiste" as valuescontentLanguage: can be used to chnage the language of your content. Defaults to "en_US" if none is sepcified.children: include additional meta tags if you like.
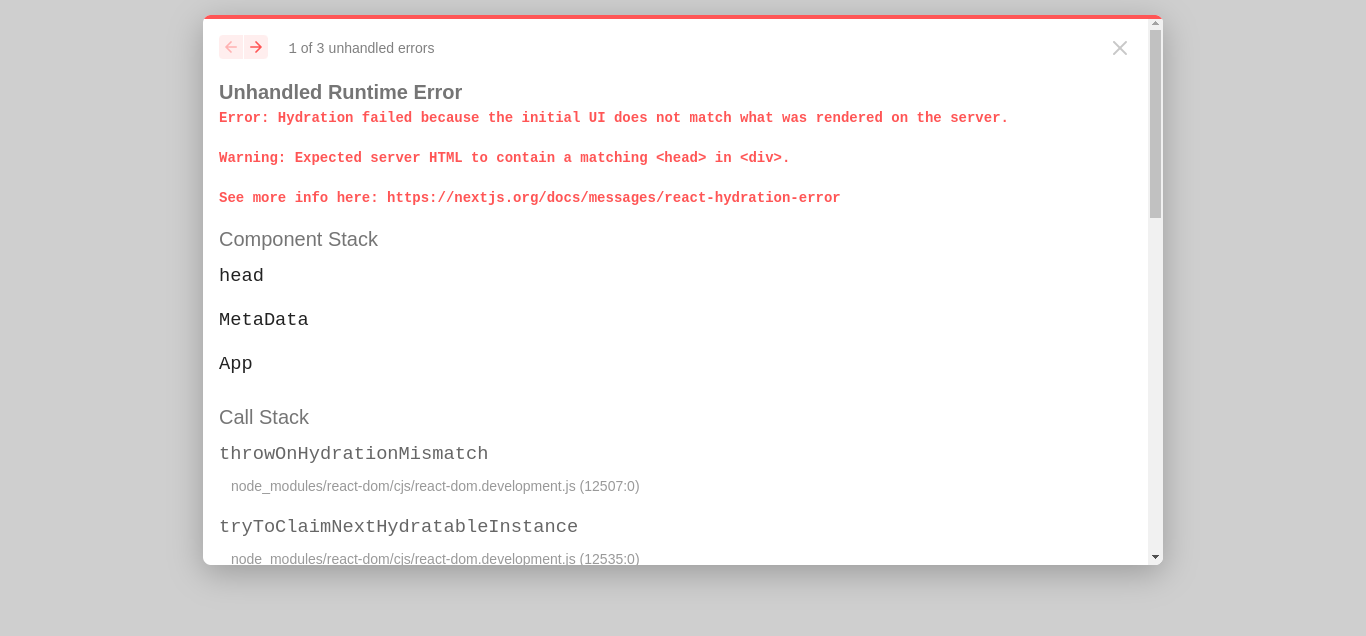
When you try to use <MetaData /> in a Next.js project, you might end up with an error similar to the one in the image below
The reason you're seeing this error could be because you have _document.ts|js file in /pages and you've imported <Head /> from `"next/document``.
import NextDocument, { Html, Head, Main, NextScript } from "next/document";
export default class Document extends NextDocument {
render() {
return (
<Html lang="en">
<Head />
<body>
<Main />
<NextScript />
</body>
</Html>
);
}
}Removing it from the markup fixes the error you're seeing.
Athough, when you follow this approach, You'd still end up with some hydration error in React, as the Next.js Head component does not match the one that MetaData extends.
It is recommended that you import the component from `"metadata/next"`` if you want compatibility with Next.js like so:
import { MetaData } from "metadata/next";
<MetaData
url="website.com"
pageTitle="name of site"
description="Some description of your website"
>
<link rel="icon" href="./icon.svg" />
</MetaData>;Want to contribute? Please feel free to create an issue or submit a Pull Request.