This webpack plugin is designed for generate the skeleton screen for page.
npm i -D html-skeleton-webpack-pluginIn your webpack configuration (webpack.config.js):
const HtmlSkeletonWebpackPlugin = require('html-skeleton-webpack-plugin');
module.exports = {
//...
plugins: [
new HtmlSkeletonWebpackPlugin()
]
}NOTE: You should add it after
html-webpack-plugin
boolean. Default value is true.
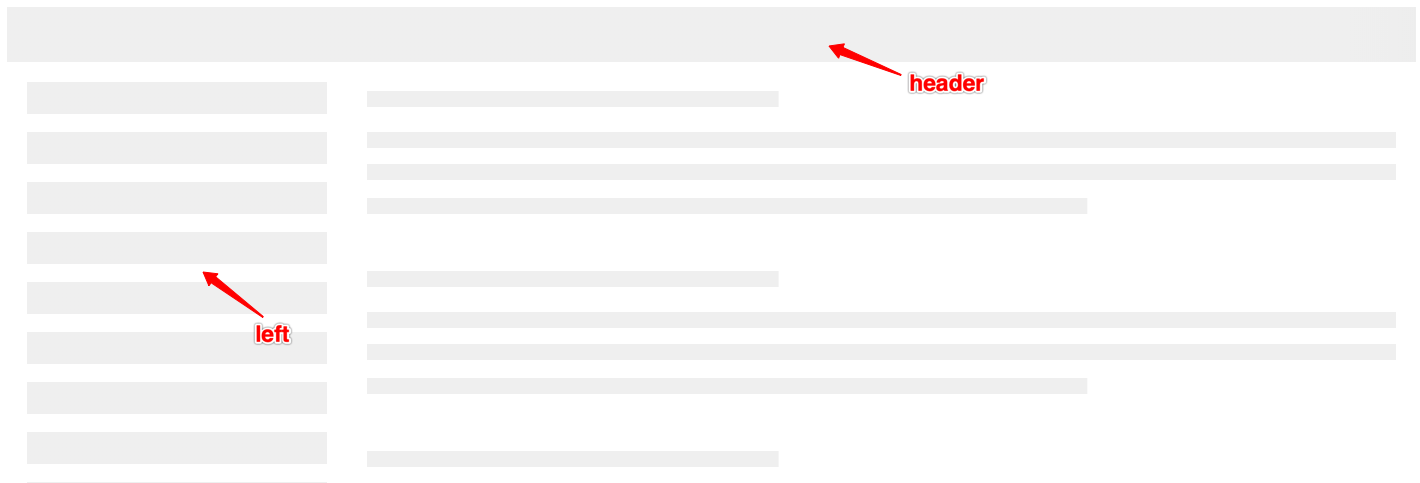
Whether to show the header.
boolean. Default value is true.
Whether to show the left.
string or RegExp or function. Default value is /<!--\s*skeleton\s*-->/.
<!-- skeleton --> in html template will be replaced with skeleton screen code by default.
string or function.
Insert skeleton screen style. The default style will not be added when passing in this value.