Very lite but extendable mapping framework to create Mapnik ready maps with OpenStreetMap data (and more).
For now, only Carto based projects are supported (with .mml or .yml config), but in the future we hope to plug in MapCSS too.
Only the core needs:
- project loading
- local configuration management
- tiles server for live feedback when coding
- exports to common formats (Mapnik XML, PNG…)
- hooks everywhere to make easy to extend it with plugins
Note: Node.js versions are moving very fast, kosmtik and its dependencies may not be compatible with a current release and the npm package may be out of date.
Clone this repository and install with npm:
git clone https://github.com/kosmtik/kosmtik.git
npm install -g
This might need root/Administrator rights. If you cannot install globally you can also install in a local Node environment with
npm install
This will create a node_modules/kosmtik folder. You then have to replace all occurences of kosmtik
below with node node_modules/kosmtik/index.js.
Requires Node.js v.9.3.0. Using npm (a Node.js version manager):
nvm install v.9.3.0
nvm use v.9.3.0
npm install -g kosmtik
This will install Node.js v.9.3.0 and kosmtik for the current user.
To get command line help, run:
kosmtik -h
To run a Carto project (or .yml, .yaml):
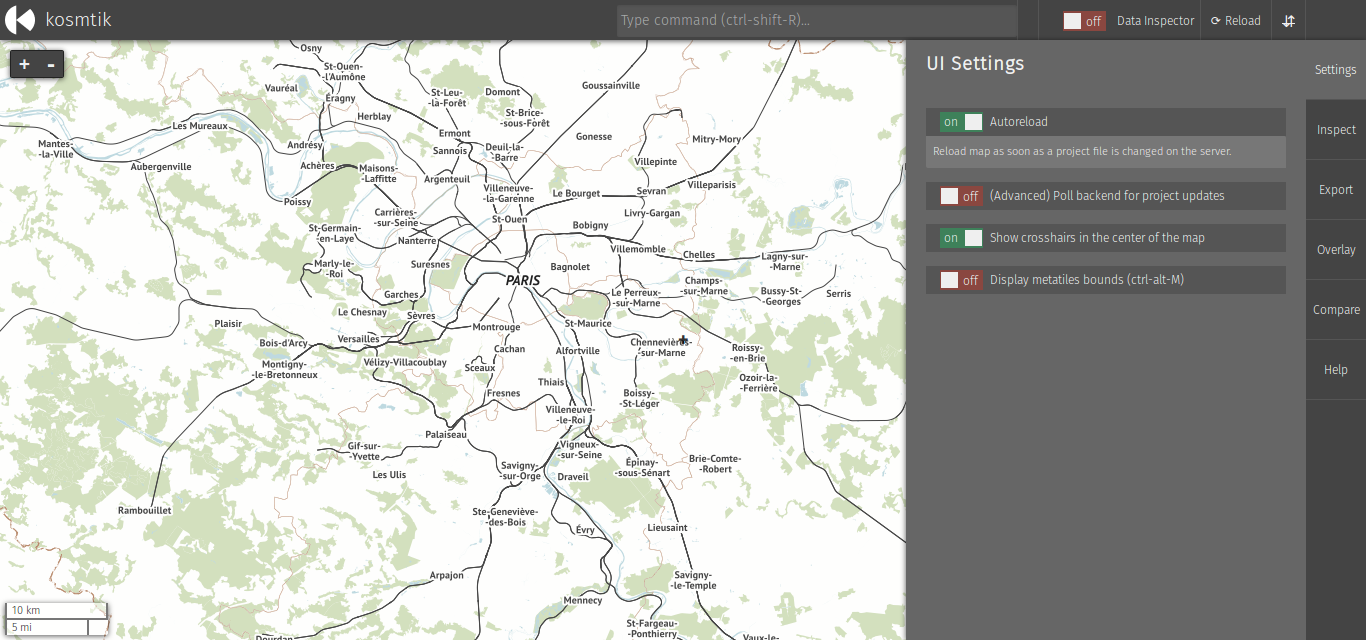
kosmtik serve <path/to/your/project.mml>
Then open your browser at http://127.0.0.1:6789/.
You may also want to install plugins. To see the list of available ones, type:
npm search kosmtik
By default Kosmtik places a configuration file into $HOMEDIR/.config/kosmtik.yml
where $HOMEDIR is your home directory. You can change that by setting the
environment variable KOSMTIK_CONFIGPATH to the appropriate file.
In the configuration file Kosmtik stores information about installed plugins and you can change certain settings that should be persistent between runs.
Configurable settings are:
- autoReload (true/false)
- backendPolling (true/false)
- cacheVectorTiles (true/false)
- dataInspectorLayers (object with layer names and true/false)
- exportFormats (array of strings)
- showCrosshairs (true/false)
Because you often need to change the project config to match your
local env, for example to adapt the database connection credentials,
kosmtik comes with an internal plugin to manage that. You have two
options: with a json file named localconfig.json, or with a js module
name localconfig.js.
Place your localconfig.js or localconfig.json file in the same directory as your
carto project (or .yml, .yaml).
In both cases, the behaviour is the same, you create some rules to target
the configuration and changes the values. Those rules are started by the
keyword where, and you define which changes to apply using then
keyword. You can also filter the targeted objects by using the if clause.
See the examples below to get it working right now.
[
{
"where": "center",
"then": [-122.25, 49.25, 10]
},
{
"where": "Layer",
"if": {
"Datasource.type": "postgis"
},
"then": {
"Datasource.dbname": "vancouver",
"Datasource.password": "",
"Datasource.user": "ybon",
"Datasource.host": ""
}
},
{
"where": "Layer",
"if": {
"id": "hillshade"
},
"then": {
"Datasource.file": "/home/ybon/Code/maps/hdm/DEM/data/hillshade.vrt"
}
}
]exports.LocalConfig = function (localizer, project) {
localizer.where('center').then([29.9377, -3.4216, 9]);
localizer.where('Layer').if({'Datasource.type': 'postgis'}).then({
"Datasource.dbname": "burundi",
"Datasource.password": "",
"Datasource.user": "ybon",
"Datasource.host": ""
});
// You can also do it in pure JS
project.mml.bounds = [1, 2, 3, 4];
};By default Kosmtik uses Carto to render the style. Via plugins
it is possible to use other renderers or Carto implementations. You can switch the renderer installing
the appropriate plugin and by passing the command line option --renderer NAME. NAME refers to the
renderer name (e.g. carto for the default renderer or magnacarto for the Magnacarto renderer).
- kosmtik-overpass-layer: add Overpass Layer in your carto project
- kosmtik-fetch-remote: automagically fetch remote files in your layers
- kosmtik-place-search: search places control
- kosmtik-overlay: add an overlay above the map
- kosmtik-open-in-josm: open JOSM with current view
- kosmtik-map-compare: display a map side-by-side with your work
- kosmtik-osm-data-overlay: display OSM data on top of your map
- kosmtik-tiles-export: export a tiles tree from your project
- kosmtik-mbtiles-export: export your project in MBTiles
- kosmtik-magnacarto: Magnacarto renderer for CartoCSS
Run npm search kosmtik to get an up to date list.