Gesture handlers Flutter project.
Provide reusable gesture handler and Support interactive transitions between routes (i.e., controlled by gesture).
Add gesture_handlers
as a dependency in your pubspec.yaml file.
flutter pub add gesture_handlersImport it in your Dart code
import 'package:gesture_handlers/gesture_handlers.dart';Initialize concrete GestureHandler implementation.
final tapHandler = TapHandlerDelegate(onTap: () => print('tap handled'));Pass handler to GestureListener.
@override
Widget build(BuildContext context) {
return GestureListener(
handler: tapHandler,
child: Scaffold(body: Center(child: Text('Tap'))),
);
}Dispose it at the end.
@override
void dispose() {
tapHandler.dispose();
super.dispose();
}- Initialize
NavigatorGesturesFlutterBindingor use your ownNavigatorGesturesBindingimplementation for prevent routeGestureHandleractive pointers canceling byNavigatorState.
import 'package:gesture_handlers/gesture_handlers.dart';
void main() {
/// Prints information about preventing cancel pointer with [GestureBinding.cancelPointer].
// debugPrintPreventCancelPointer = true;
NavigatorGesturesFlutterBinding.ensureInitialized();
runApp(const MyApp());
}- Initialize
SwipeRouteHandleror your ownGestureRouteDelegateimplementation. - Use
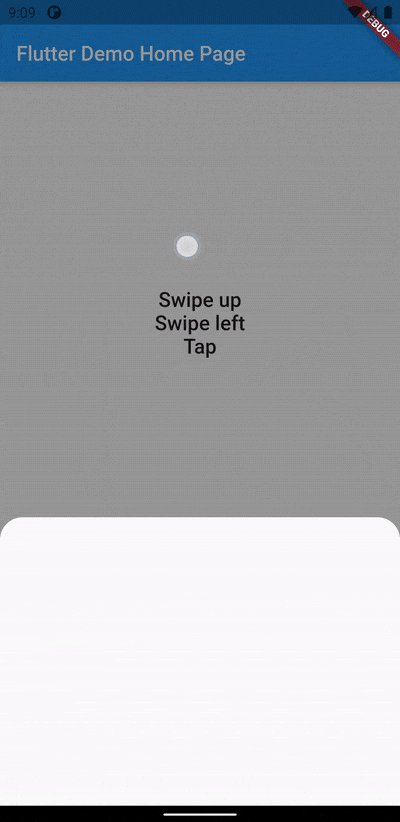
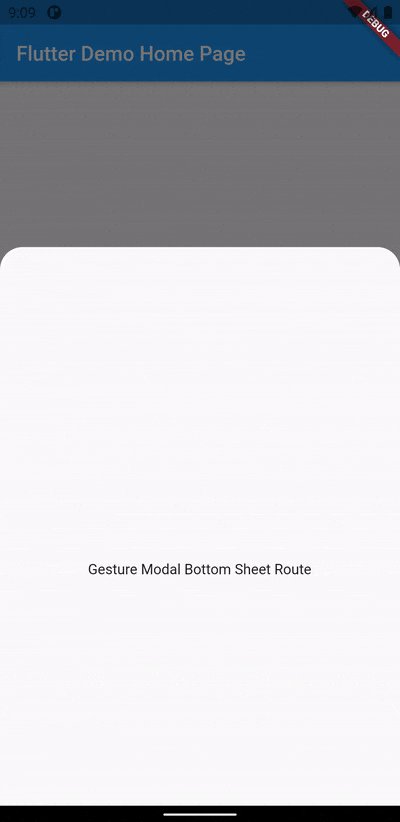
GestureModalBottomSheetRoute,MaterialGesturePageRouteor create custom gesture route withGestureRouteTransitionMixin.