-
Notifications
You must be signed in to change notification settings - Fork 633
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Preliminary handling for missing content in editing lessons and quizzes #7431
Preliminary handling for missing content in editing lessons and quizzes #7431
Conversation
|
partially addresses #7325 |
| <KIcon icon="warning" :style=" { fill: $themePalette.orange.v_400 }" /> | ||
| {{ resourceMissingText }} |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
can these be implemented with KLabeledIcon?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Also there is a color prop on KIcon
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is the bad one a KLabeledIcon in a <p> or by itself?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The first one is with the KLabeledIcon and I think it gives a much worse result than the second one which is using a <p> tag
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Oh, the KLabeledIcon is by itself, sorry, no p
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Fine to leave for now, but FYI that looks like something was misconfigured. From KLabeledIcon:
.debug-warning > svg {
// if you see this, you need to pass the icon into the slot
border: 1px solid red;
}dbd0ced
to
edab8e3
Compare
Codecov Report
|
Workaround for queries that can't be used as subqueries
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I tested this pretty thoroughly and it works very well as far as I can tell! There was one edge case, but Richard and I were able to debug it over a call and he figured out how to fix it!
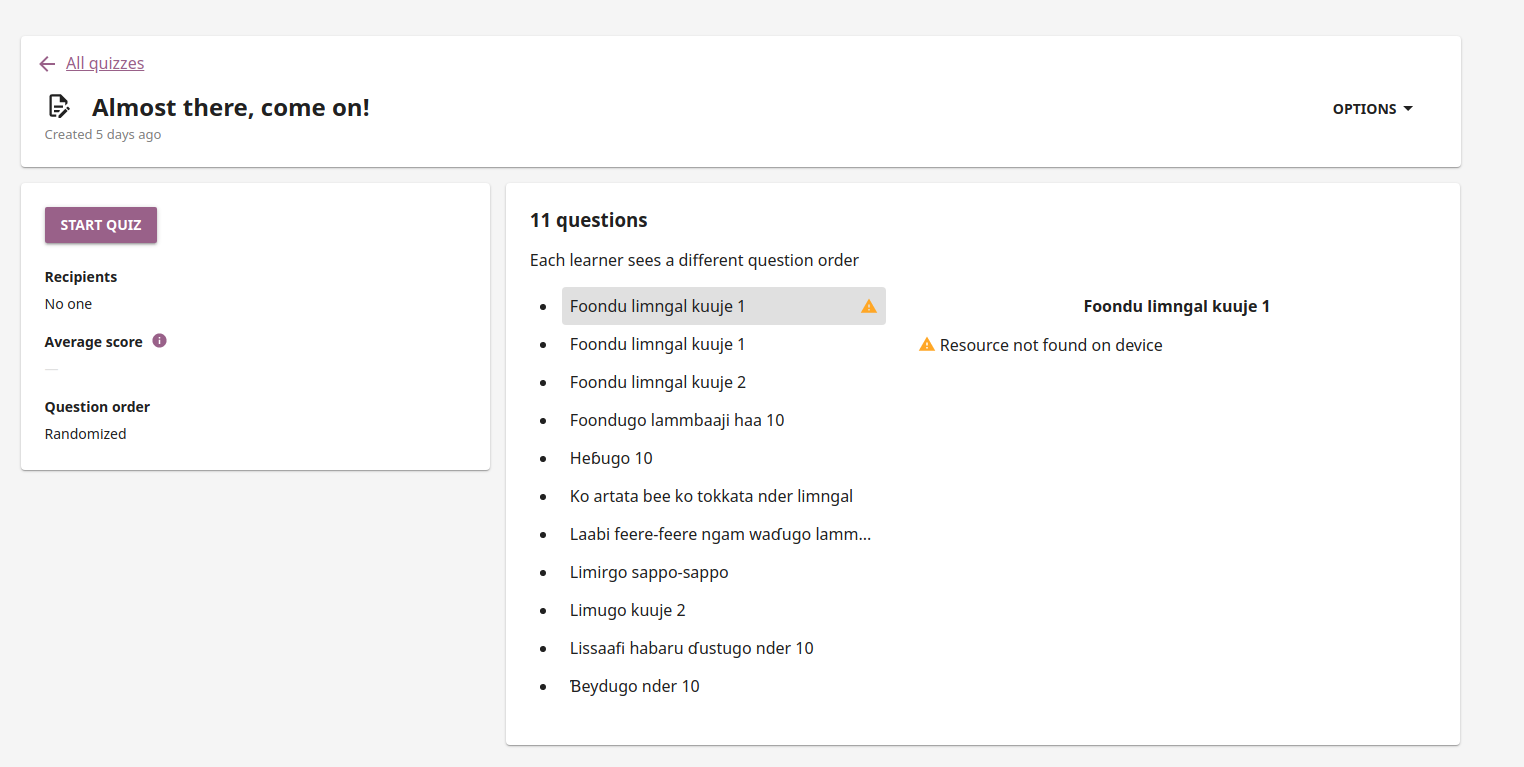
There was just one minor issue with the display of the missing content tooltip in the "coach --> plan --> edit quiz" view, but this is probably a separate issue, as I can't see that KTooltip is used any differently in this PR than it is elsewhere in Kolibri:



Summary
Reviewer guidance
Quiz preview

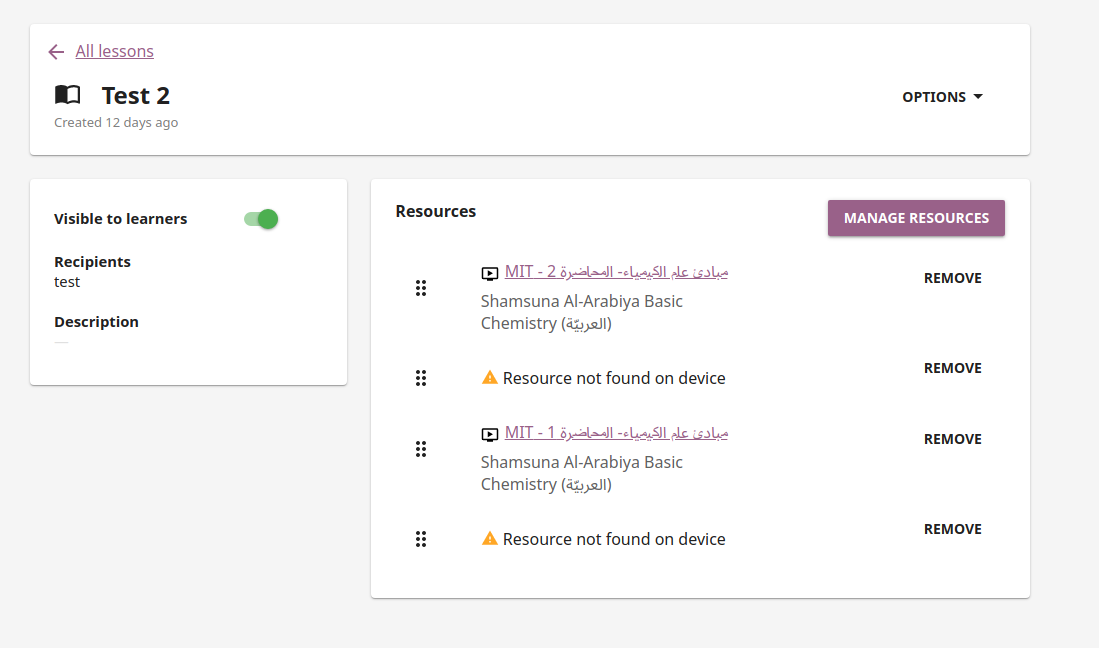
Lesson resources

References
Fixes #7327
…
Contributor Checklist
PR process:
Testing:
Reviewer Checklist
yarnandpip)