-
Notifications
You must be signed in to change notification settings - Fork 2
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
state-of-vue.js-translate part-5 #9
Conversation
|
@leviding 完成翻译 |
|
辛苦啦 |
|
认领校对 |
|
认领校对@leviding |
|
@iFwu 好的 |
|
@html5challenge @iFwu 别忘了校对 |
|
@html5challenge @iFwu 你们还校对吗?领了不校对,不能这样耽误整体进度啊 |
|
尴尬了 |
part-5.md
Outdated
| @@ -2,166 +2,327 @@ | |||
|
|
|||
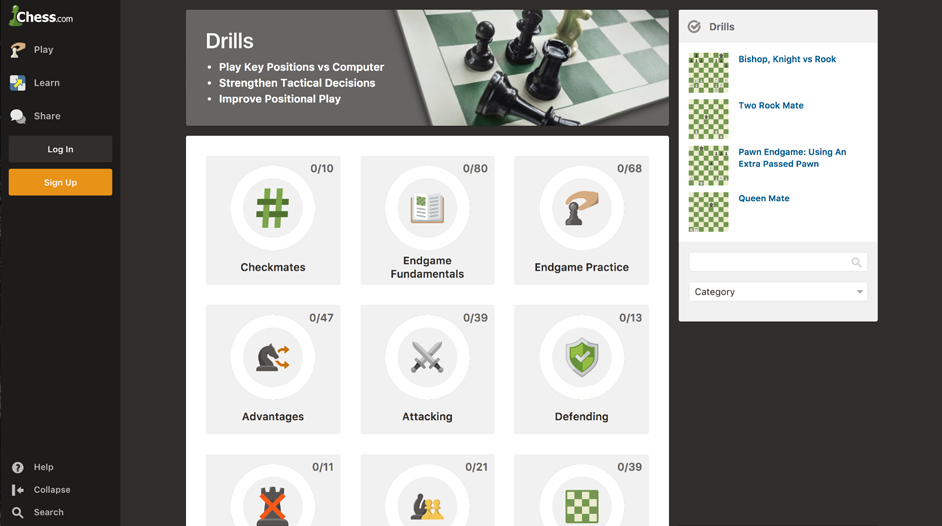
| Chess.com is the #1 destination for online chess. Every day more than a million games are played by chess players from all around the world and all skill levels. Chess.com is a fully remote team with 100 team members. | |||
|
|
|||
| Chess.com 是排名第一的在线国际象棋网站。来自全世界各个地方各个段位的棋手每天要对弈超过 100 万局。Chess.com 是由 100 位成员组成的完全远程的团队。 | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Chess.com 是由 100 位成员组成的完全远程的团队。=>Chess.com 是由 100 位成员组成的完全远程操作的团队。
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
这里应该是远程工作吧,用远程两个字确实可以代替表明意思了,我倒是觉得这句话确实有语病,不过不是这里。应该改成:「Chess.com 的团队有 100 位成员,他们全部远程工作。」
part-5.md
Outdated
| > Right now we are changing our way of approaching animations. Since the release of Vue’s most recent version, there is now a lot more flexibility with the transitions. We now have a more granular access to the transition hooks, that makes it possible to trigger third-party libraries and deliver on complex animations, while still using Vue at the core. I’m trying to push my team to move to that model. | ||
|
|
||
| > 现在我们正在改变我们实现动画的方式。自从 Vue 的最新版本发布以来,现在的渐变效果有了更多的灵活性。我们现在有了一个更细粒度的转换钩子,这使得可以触发第三方库并实现复杂的动画,同时核心仍使用 Vue。我正努力推动我的团队走向那种模式。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
transitions 应该用 Vue 官方翻译中的「过渡」,比如「过渡钩子」等
part-5.md
Outdated
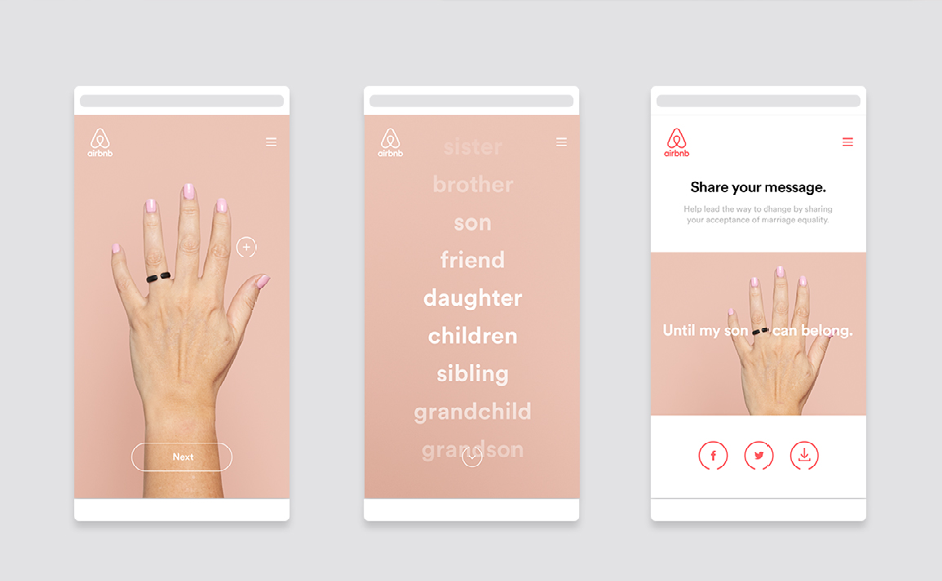
| > We now have quite a few projects built upon Vue.js. Airbnb’s Until we all belong, a campaign for marriage equality in Australia, was recognized with a number of industry awards, including AWWWARDS and CSSDA. Another project—Meet Graham which introduce the only person designed to survive on our roads, Graham. Within the first week, the project recorded more than 10 millions page views and it got immersive recognition and media coverage. It was highly acclaimed and received numerous awards, including the Grand Prix at Cannes Lion 2017. One of our most recent project is Snickers Hungerithm, where we’ve decided to rewrite the campaign app using Vue.js for the global rollout. Hungerithm is a hunger-algorithm that monitors online mood using tweets. When anger goes up, Snickers prices goes down in real-time. | ||
|
|
||
| > 我们现在有相当多的项目建立在 Vue.js 之上。“Airbnb’s Until we all belong”,一个澳大利亚的婚姻平等活动,已经获得了一些行业奖项,包括 AWWWARDS 和 CSSDA。另一个项目--Meet Graham which introduce the only person designed to survive on our roads, Graham。在第一周内,该项目记录了超过 1000 万的页面浏览量,并获得了身临其境的公认和媒体报道。它备受好评,并获得了众多奖项,包括 2017 年戛纳国际电影节大奖。我们最近的一个项目是 Snickers Hungerithm,这次我们决定用 Vue 重写活动应用用于全球推广。Hungerithm 是饥饿识别算法,可以通过 tweet 来监控在线情绪。当饥饿度上升时,士力架的价格就会实时下降。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
我觉得项目名也应该翻译
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
tweet应该翻译为推文
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
项目名要是按照字面意思翻译出来会很奇怪,但是又不知道如何意译,所以干脆就不翻了
part-5.md
Outdated
|  | ||
|
|
||
| > I think it’s the most impressive thing we have been using Vue for— architecting a growing library of components, each with its own modular CSS, which will eventually comprise the entirety of user interface elements on our site. While one team has been using Vue to implement components, routes, and stores for particular product domains, another team has been working on our component library to be shared throughout the site with little to no concern for collision. Additionally, it has infused our product discussions with a greater sense of abstraction and reuse. | ||
|
|
||
| > 我认为用 Vue 构建一个不断增长的组件库是一件非常酷的事情,每个组件都有自己的模块化 CSS,这些组件最终会构成我们网站上的全部用户界面元素。一个团队一直在用 Vue 来实现特定产品领域的组件,路由和存储,而另一个团队一直致力于构建全站共享的组件库,几乎不用担心产生冲突。此外,它还使我们的产品讨论更加抽象和复用。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
stores是否要翻译成存储呢?我觉得不翻译也可以。另外英文逗号应该换成中文顿号
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
这里要么都不翻译,要么就都翻译
part-5.md
Outdated
| One of the first things that Chess.com team had to work on was rewriting different pages from AngularJS to Vue. | ||
|
|
||
| Chess.com 团队首先要做的事情之一就是重写不同的从 AngularJS 到 Vue 的页面。 | ||
|
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Chess.com 团队首先要做的事情之一就是将不同的页面从 Vue 重写为 AngularJS。
part-5.md
Outdated
| > Secondly, the ease of writing CSS now is amazing. It made such a tremendous benefit for us. We have many developers speaking different languages with different coding styles. Coming up with the names relevant only for markup in a particular file without worrying about the global namespace. The ease of use is just wonderful. | ||
|
|
||
| > 其次,编写 CSS 的便捷性令人惊叹。它给我们带来了巨大的利益。我们有许多开发人员说着不同的语言使用不同的编程风格,他们只需针对特定文件中的标记来命名,而不需要担心全局名称空间的名称冲突。使用方便的感觉是如此美妙。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
这里的Speaking应该是用不同的可以编译到CSS的语言吧(比如SCSS、Stylus等)
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
无法根据上下文确定
part-5.md
Outdated
|
|
||
| > Single File Components was an absolute game changer for structuring and maintaining our repository. Being able to just buy in to the official pieces of the framework having an official state management system. We’re having confidence that these things are going to work together—it’s all part of the collective vision.” | ||
|
|
||
| > 单个文件组件绝对是构建和维护我们库的不二法则。Being able to just buy in to the official pieces of the framework having an official state management system.(这个不会翻呀,哪位帮帮我)我们相信这些事情会一起工作——这都是集体愿景的一部分。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Being able to just buy in to the official pieces of the framework having an official state management system. => 「(使团队)能够仅仅在有官方的状态管理系统的框架部分中进行投入。」
part-5.md
Outdated
| > For us, as a business, it’s really awesome. People get up-to-speed really quickly and we can deliver more efficiently. One other remarkable point is the incredible quality of the official documentation and resources available for Vue. It probably deserves an award for the most comprehensible framework documentation! | ||
|
|
||
| > 对我们企业来说,它真的很棒。人们可以很快获得最新的速度,我们可以更有效率地交付。另一个值得注意的一点是,Vue 的官方文档和资源的质量令人难以置信。它可能应该得到一个最容易理解的框架文档奖! |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
「人们可以很快获得最新的速度」=> 「人们可以以最快的速度上手」
|
@leviding 好的,明白了。校对完成了 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
校对完成
part-5.md
Outdated
| > It was the first time I’ve read the entire documentation in one sitting. It was 1:30am in the morning. By the time I got to the end of it, I knew that Vue. js was something special. There was something unique about it. Something I’d never seen before. | ||
| > | ||
| > From Scott O’Brien, Lead UX Engineer at Chess.com. | ||
|
|
||
| > 这是我第一次一口气阅读完整的文档。现在是早上 1:30。当我看完时,我知道了 Vue.js 是个特别的东西。它有一些独特之处。一些我从来没有见过的东西。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
现在是早上 1:30 =》 现在是凌晨 1:30
part-5.md
Outdated
|
|
||
| 从 Angular 1 迁移到 Vue.js。 | ||
|
|
||
| 构建日益增长的组件库(连同它的模块化 CSS)。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
构建日益增长的组件库(连同它的模块化 CSS)。=> 构建日益增长的组件库,每个组件都有自己的模块化CSS。
part-5.md
Outdated
| > We got to the point where the old way of doing things with Angular 1 was a huge performance bear. It was just getting bigger and bigger. Some parts of our website became unusable on legacy hardware from a performance perspective. It was unmaintainable, Scott recals. | ||
|
|
||
| > 我们已经知道使用 Angular 1 是一个巨大的性能瓶颈。它只会变得越来越大。从性能角度来看,我们网站的有些部分在一些遗留的硬件设备上已经变得无法使用。它是无法维护的,Scott 回忆说。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
这里legacy是不是翻译成传统更好?遗留的硬件设备=》传统的硬件设备
part-5.md
Outdated
| > We got to the point where the old way of doing things with Angular 1 was a huge performance bear. It was just getting bigger and bigger. Some parts of our website became unusable on legacy hardware from a performance perspective. It was unmaintainable, Scott recals. | ||
|
|
||
| > 我们已经知道使用 Angular 1 是一个巨大的性能瓶颈。它只会变得越来越大。从性能角度来看,我们网站的有些部分在一些遗留的硬件设备上已经变得无法使用。它是无法维护的,Scott 回忆说。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
它只会变得越来越大。=》这个问题会变得越来越大。
part-5.md
Outdated
| > We knew we needed to take a leap. There was significant delibera- tion over which framework we wanted to move to from Angular 1. Of course, we considered the big players—Angular 2 and React. | ||
|
|
||
| > 我知道我们需要一个质的飞跃。对于从 Angular 1 迁移到哪个框架我们深思熟虑。当然,我们有考虑过两位大佬:Angular 2 和 React。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
对于从 Angular 1 迁移到哪个框架我们深思熟虑。=>从 Angular 1 迁移到哪个框架让我们深思熟虑
part-5.md
Outdated
| On client projects, Sylvain and his team worked with a variety of different JavaScript frameworks. | ||
|
|
||
| > I feel like we’ve tried all of them! Sylvain laughs. | ||
|
|
||
| > 我觉得我们都试过了! Sylvain 笑道。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
这句话之前有一句漏翻了
part-5.md
Outdated
| Interactive campaign websites are challenging in many ways. | ||
|
|
||
| 交互式网站设计到处是挑战。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
交互式网站设计到处是挑战。=》交互式活动网站到处是挑战。
因为说到有很多动画,campaign翻译成活动比较合适
part-5.md
Outdated
| > You have to deal with SEO, accessibility, and extended browser support—but also deliver on animations, transitions, and very interactive interfaces in general. Combining those is definitely the most challenging aspect of our work. | ||
|
|
||
| > 您必须处理 SEO、可访问性和浏览器兼容性,但同时也要实现一般的动画、转换和很多交互界面。这些无疑是我们工作中最具挑战性的方面。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
但同时也要实现一般的动画、转换和很多交互界面。=》但同时也要实现一般的动画、变换和很多交互界面。
part-5.md
Outdated
|  | ||
|
|
||
| > The project is designed as a single page application, based on Vue and webpack at the start. For better efficiency, the web views were hosted in Amazon S3 buckets, which means that we couldn’t use any server-side rendering. Every part of the UI and every page have been built using Vue single file components. In this kind of website, where we are anticipating major traffic, performance is key, and that’s why everything is loaded on-demand. In one of our projects we were recording 6,000 visitors per minute—it was a big buzz. We need to be ready for that, Sylvain explains. | ||
|
|
||
| > 该项目最初设计为一个单页面应用,基于 Vue 和 webpack。为了提高效率,web 页面托管在 Amazon S3 bucket 中,这意味着我们不能使用任何服务器端渲染。UI 的每个部分和每个页面都是使用 Vue 单个文件组件构建的。在这样一个预期会有大流量的网站上,性能是关键,这就是为什么所有东西都按需加载。我们的一个项目记录到了每分钟 6000 个的访问量——相当大了。我们需要做好准备,Sylvain 解释道。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
我们的一个项目记录到了每分钟 6000 个的访问量——相当大了。=>我们有个项目记录到了每分钟 6000 次的访问量——是非常大的。
part-5.md
Outdated
| > Vue.js can be a lifesaver in such cases. For the Airbnb project there were big image assets in the background that we needed to load and animate. For that purpose, we’ve used Vue-router to declaratively list assets or data that required pre-loading, and VueX to keep track of those on every page. The project was also challenging in term of interactions, but we’ve managed to deliver the website within 6 weeks. | ||
|
|
||
| > 在这种情况下,Vue.js 是救星。对于 Airbnb 项目,背景中有很大的图片资源需要加载以及应用动画。为此,我们使用 Vue-router 来声明需要预加载的资源或数据,而 VueX 则负责跟踪每一页上的内容。这个项目在交互方面也很有挑战性,但我们在6周内就成功推出了这个网站。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
但我们在6周内就成功推出了这个网站。=》但我们在6周内就成功发布了这个网站。
|
@iFwu @html5challenge 辛苦了 |
|
@ParadeTo 来修改哈 |
|
@leviding 修改完了 |
|
@ParadeTo 把英文原文删掉,调整一下空行,然后艾特我 |
|
@ParadeTo 我修改了,可以了。 |
|
@leviding 辛苦了 |

resolve #5