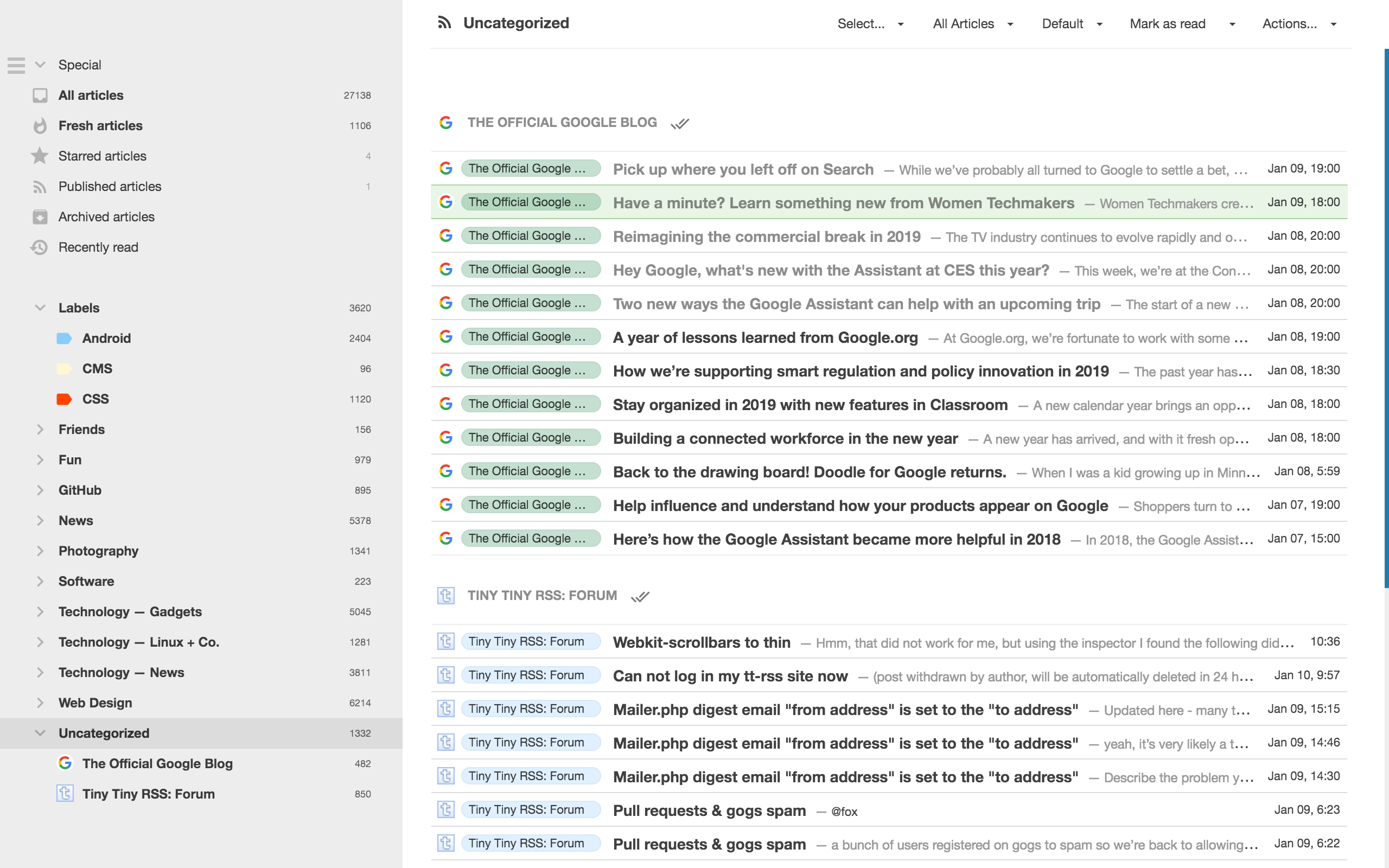
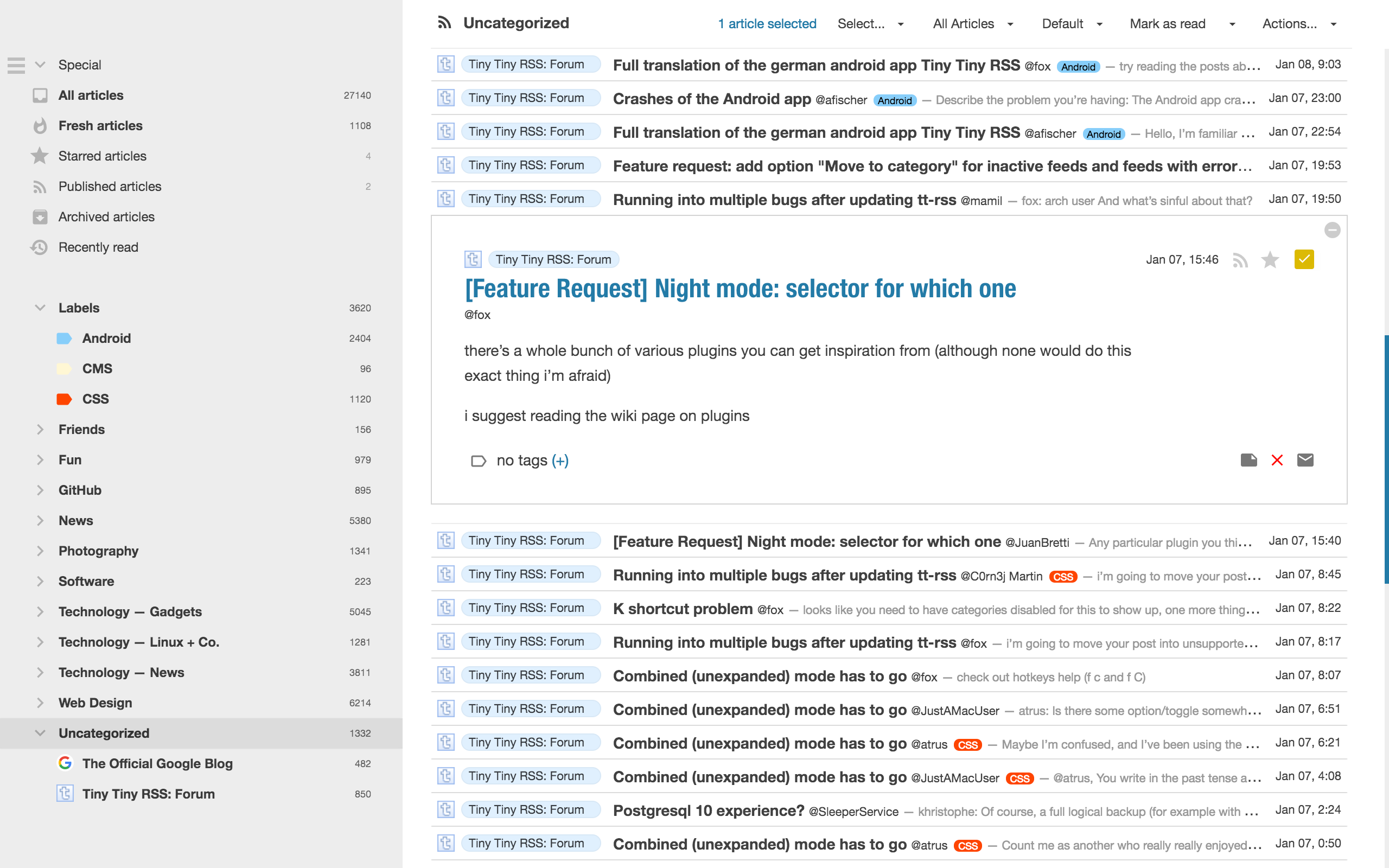
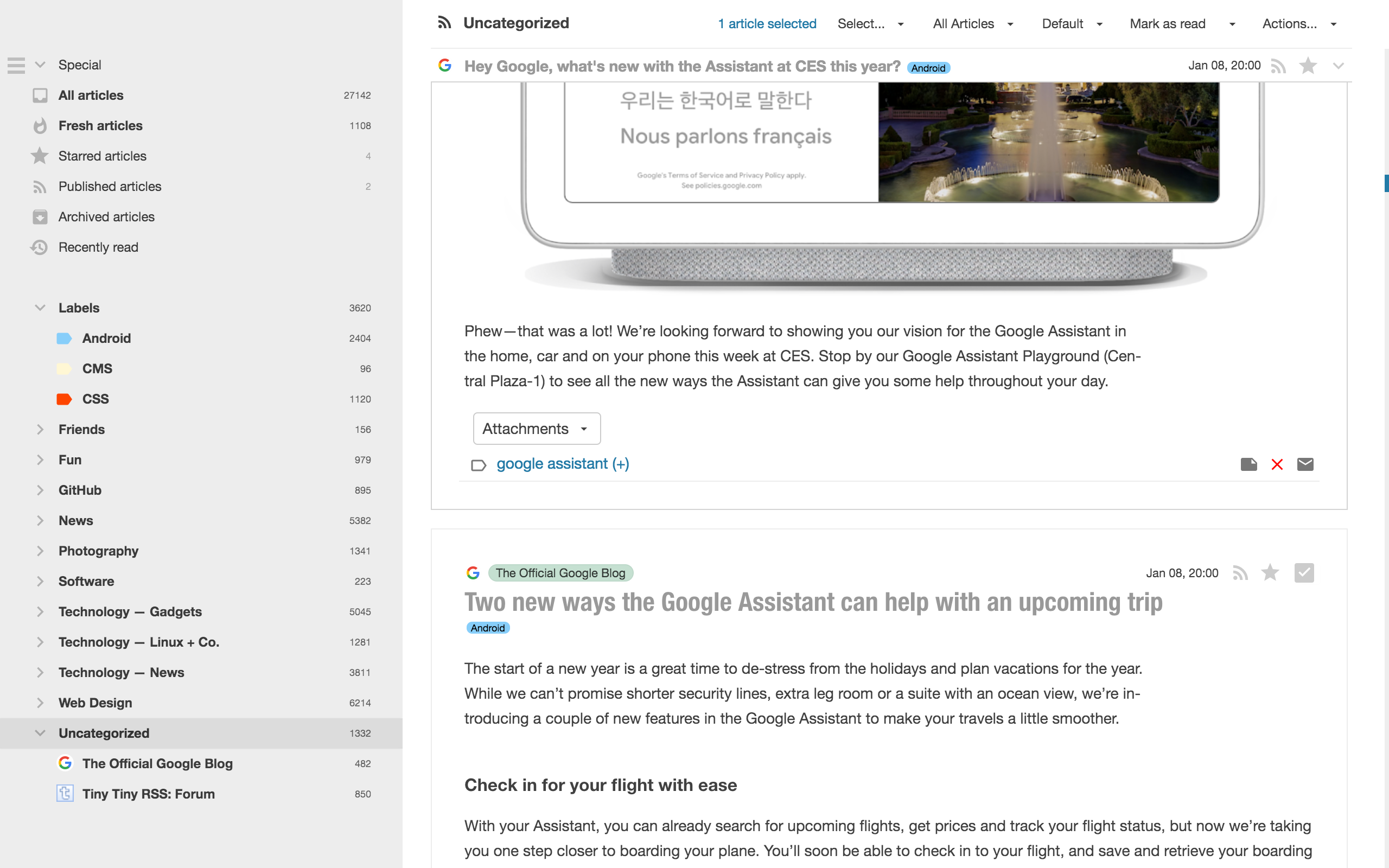
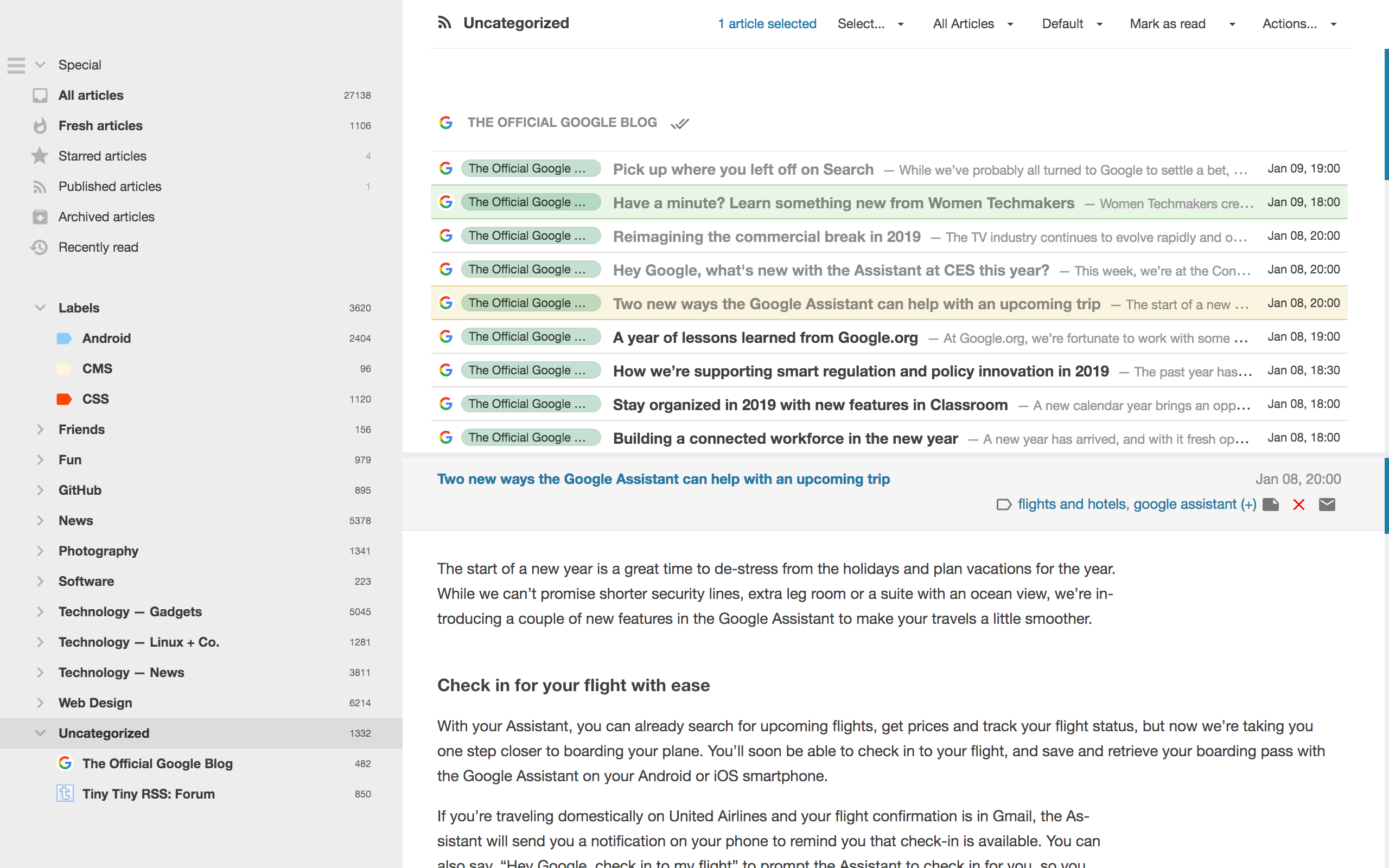
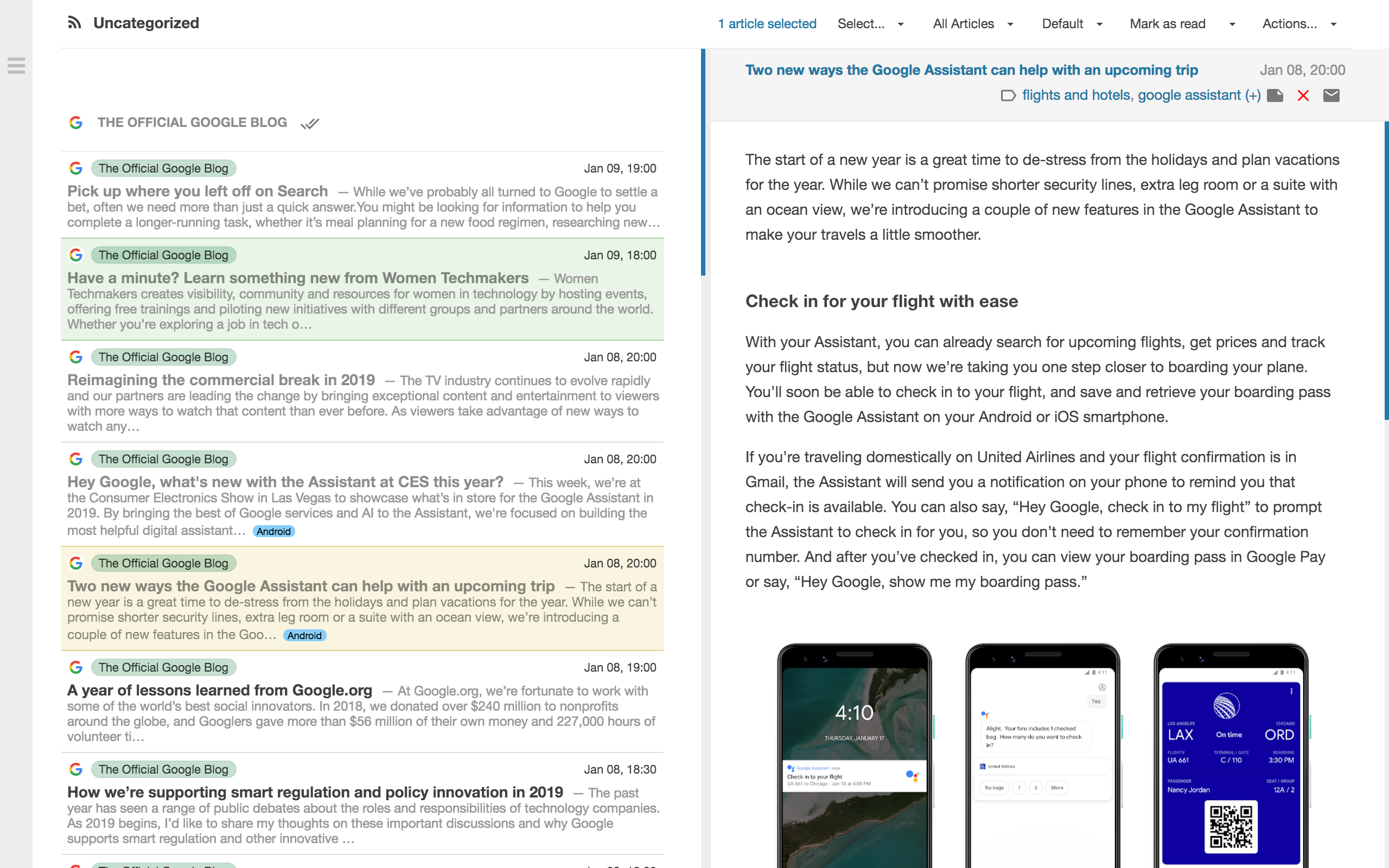
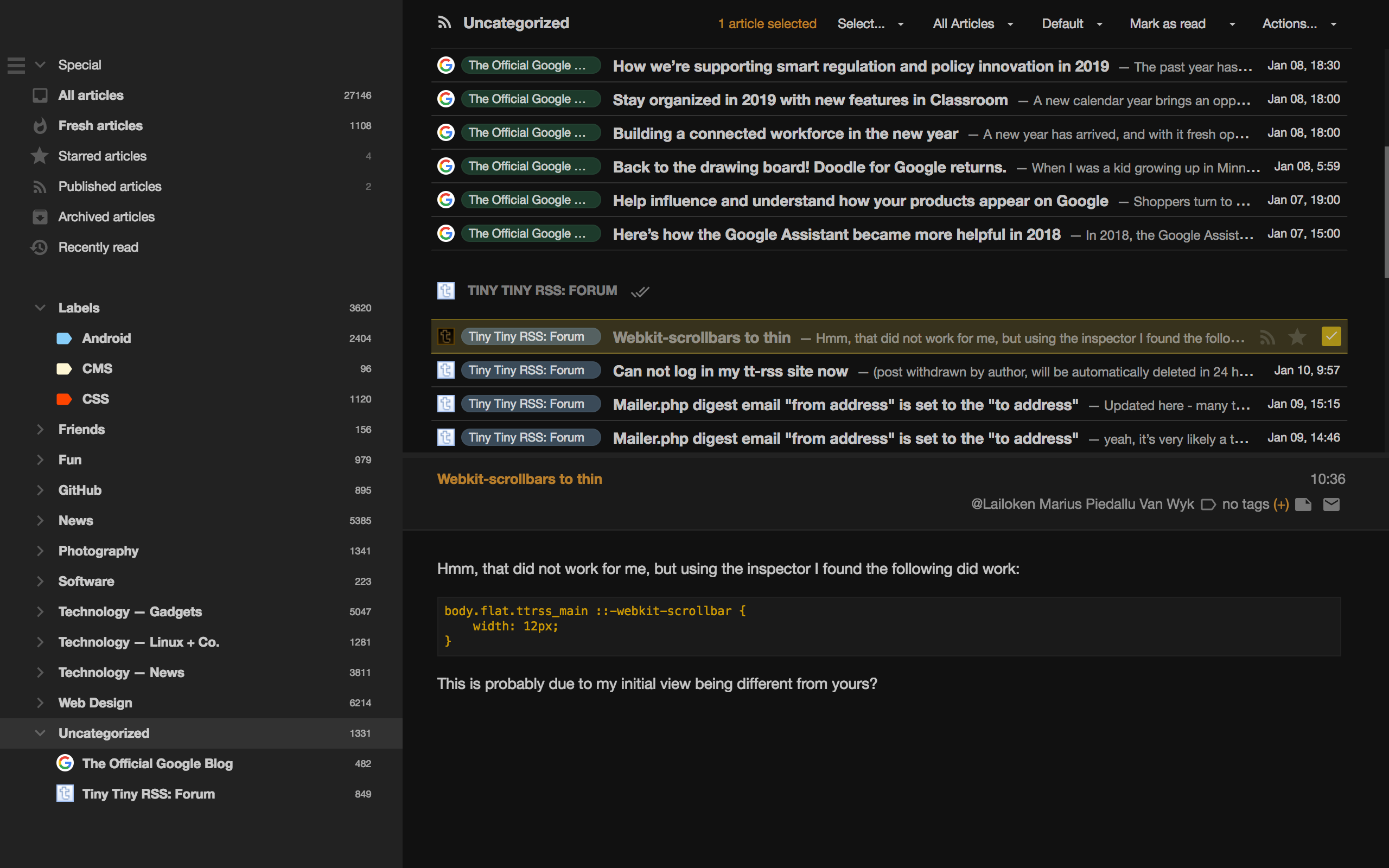
Feedly theme for Tiny Tiny RSS.
If you are using an older version of TT-RSS, have a look at the branches.
For the best experience, use a current browser. IE9 and older versions are not supported.
This theme is tested in recent versions of Chromium based browsers (Chrome, Edge, Brave, Vivaldi, Opera) on a regular basis and should work fine in Firefox as well.
Prerequisites: Running instance of TT-RSS
Install steps (If you did not find the description on the TT-RSS Homepage):
- Download the ZIP-File:
wget https://github.com/levito/tt-rss-feedly-theme/archive/master.zip - Unzip the ZIP-File:
unzip master.zip - Change into the newly created folder:
cd tt-rss-feedly-theme-master - Copy the relevant files into your TT-RSS folder:
cp -r feedly* [TT-RSS_Home]/themes.local - Go into your TT-RSS preferences and select the feedly-theme.
There are different color schemes available. If you choose the auto variants, your OS/browser will decide whether to use the light or dark color scheme.
You can configure the post content font size and the general UI spacing by using the Customize button in the TT-RSS settings and adding and adjusting this chunk of CSS code:
/* These are the default settings for feedly.css */
:root {
--base-spacing: 30px;
--font-size-post: 14px;
--fonts-ui: "Helvetica Neue", Arial, Helvetica, "Liberation Sans",
"Nimbus Sans L", FreeSans, sans-serif;
--fonts-content: var(--fonts-ui);
--fonts-heading: SansCn;
--fonts-mono: Consolas, Menlo, Monaco, "Lucida Console", "Liberation Mono",
"DejaVu Sans Mono", "Bitstream Vera Sans Mono", "Courier New", monospace;
}feedly_cozy and feedly_compact are two examples preconfigured with different font-size and spacing values. They might be removed in the future in favor of using TT-RSS custom styles for this kind of adjustment.
Don't make direct changes to the CSS files on root level. They are generated from src.
In order to generate the CSS files, you will need node.js and npm installed.
- Run
npm installto install dependencies - Run
npm startto watchsrcand compile on changes
Licensed under the WTFPL