You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
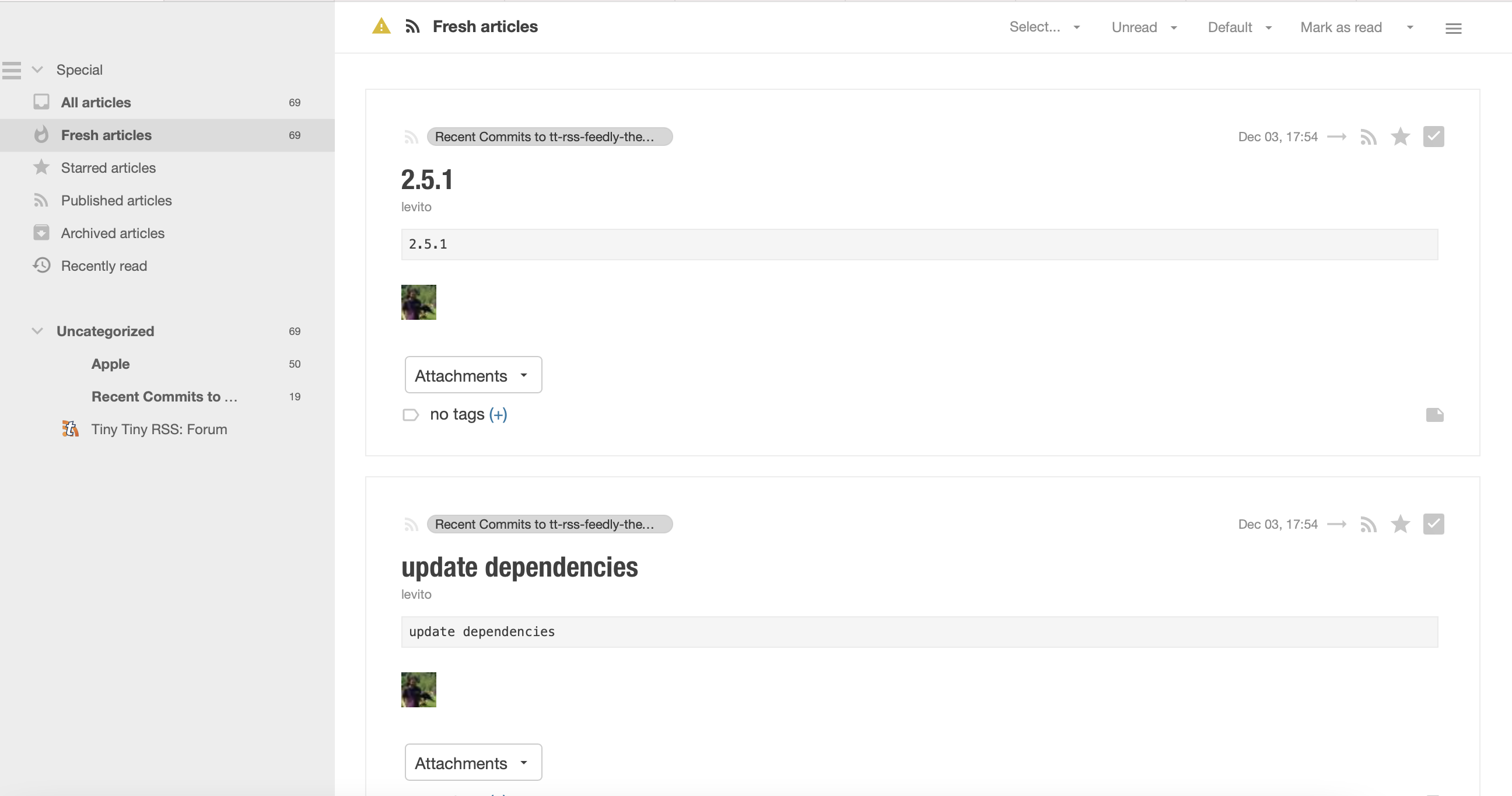
Hi @derust, this is another setting: Scroll a bit down in the preferences and disable "combined mode". This enables the split view with articles list and details separated.
You can also put the list and details side by side by enabling "widescreen mode" via the burger menu.
Also, checkout "keyboard shortcuts help" to learn how to quickly switch layouts.
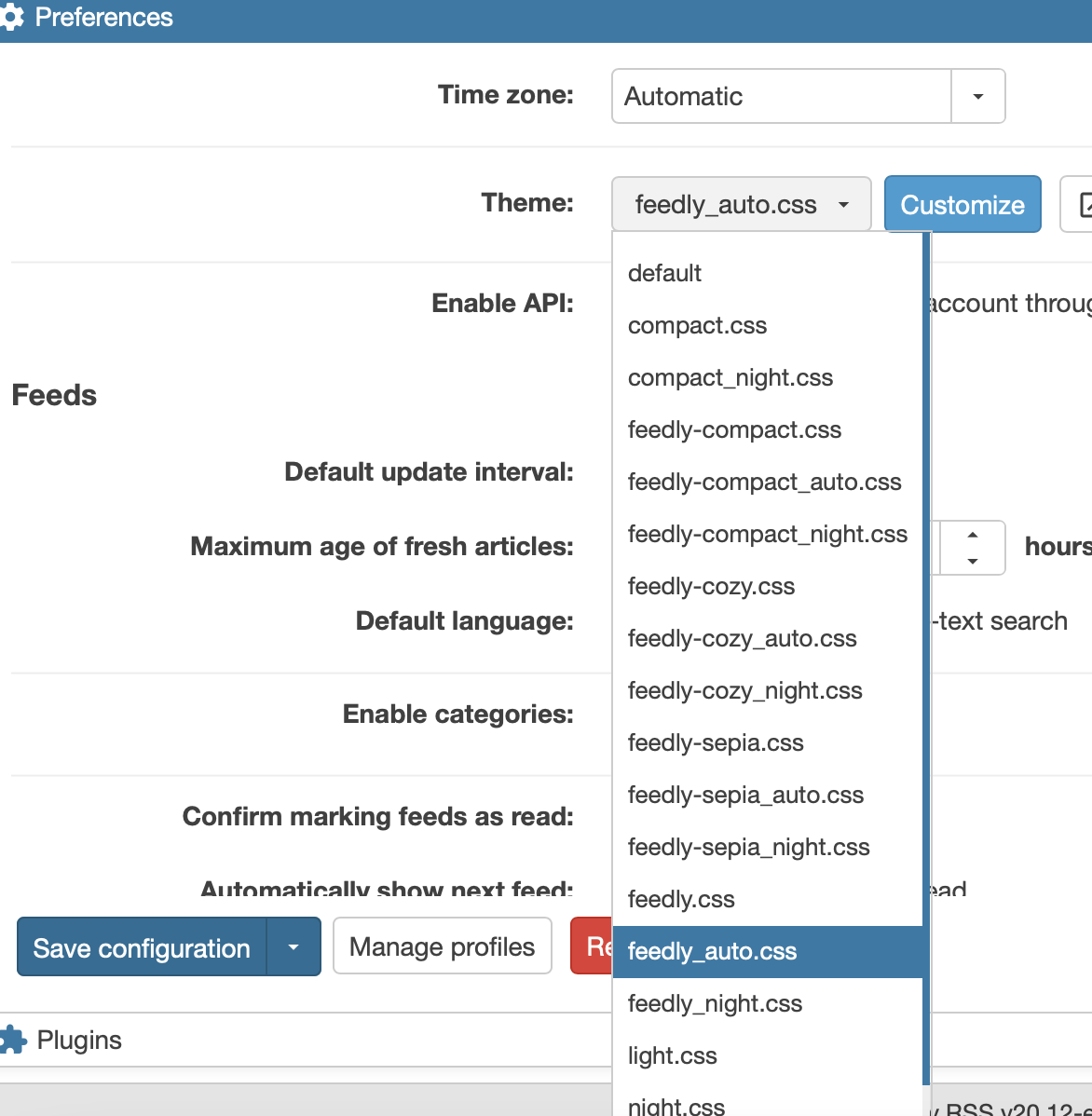
After install, there are
feedly-compactfeedly-cozyetc , which one used in readme demo?I like the one-article-one-line style,


but whichever I try, I can't get the style show in readme demo
The text was updated successfully, but these errors were encountered: