-
Notifications
You must be signed in to change notification settings - Fork 103
つつの订阅转换——保姆级基础教程
主题制作完记得投稿呀~ Telegram:@Ox208
如何注册Github账号?点这里进入Github注册教程
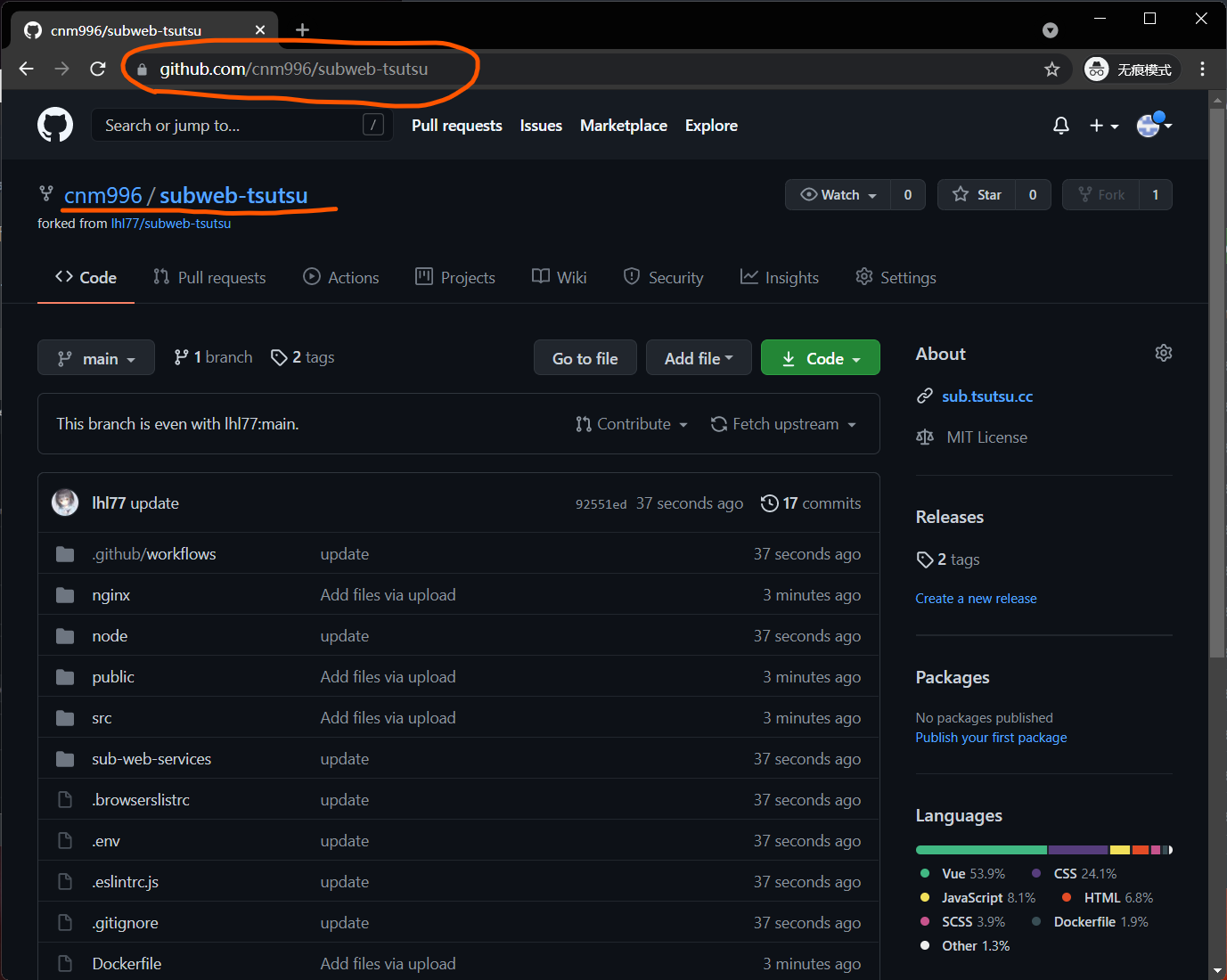
进入项目页面 https://github.com/lhl77/subweb-tsutsu
如图所示点击Fork
接着页面会自动跳转到这个页面(如下图)
| 基础配置文件(必须修改) |
|---|
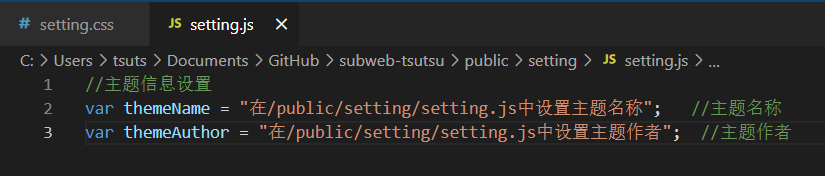
| /public/setting/setting.js --- 设置主题信息 |
| /public/setting/setting.css --- 设置主题样式 |
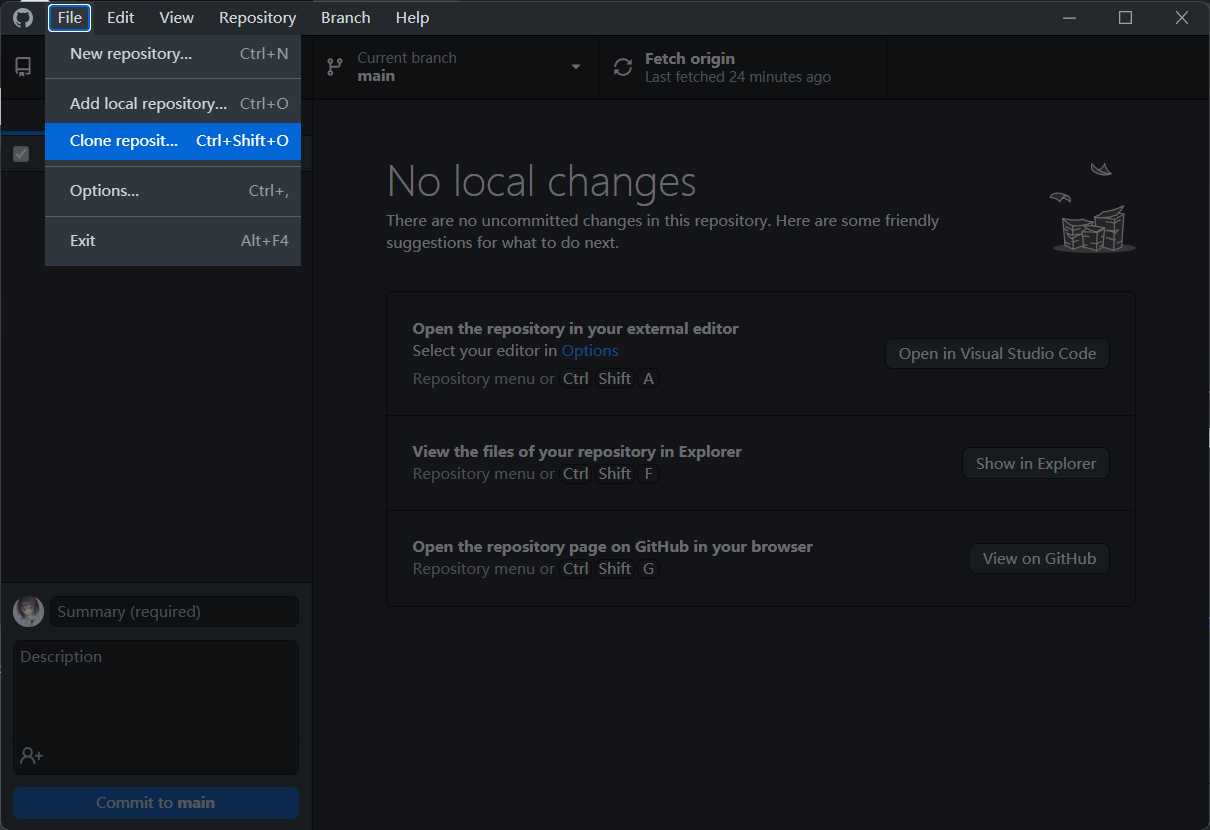
首先,安装Github Desktop这个软件
官方下载地址:https://desktop.github.com/
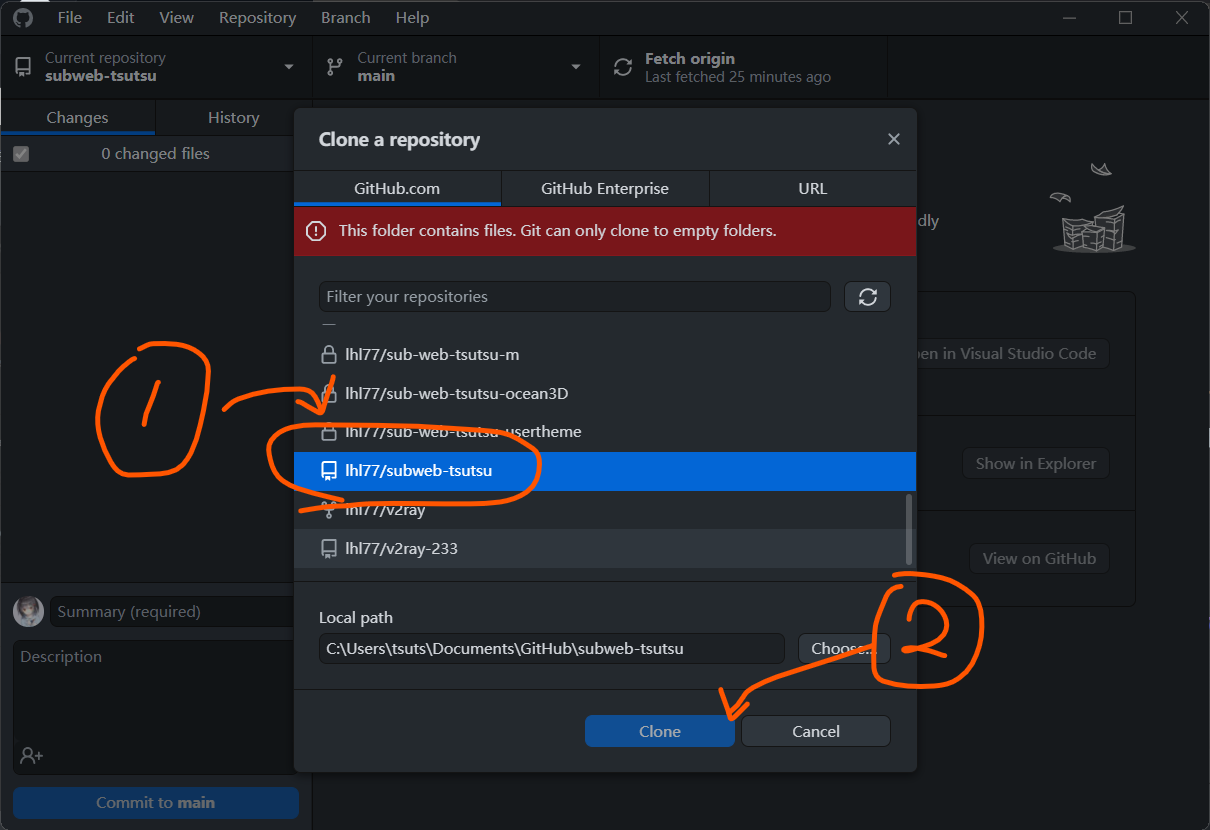
安装后登录,然后按照图示保存将项目克隆(保存)到本地:
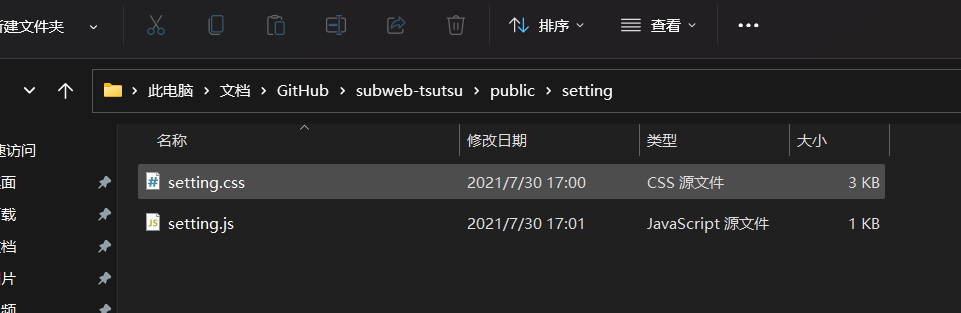
然后到本地的文档文件夹中,即可找到此项目。
打开设置目录:
这两个文件中,setting.css是背景和颜色设置,setting.js是主题的信息设置。