仅在sever.py中进行少量代码更改,包括适配高版本pytorch依赖,接口逻辑与前端适配
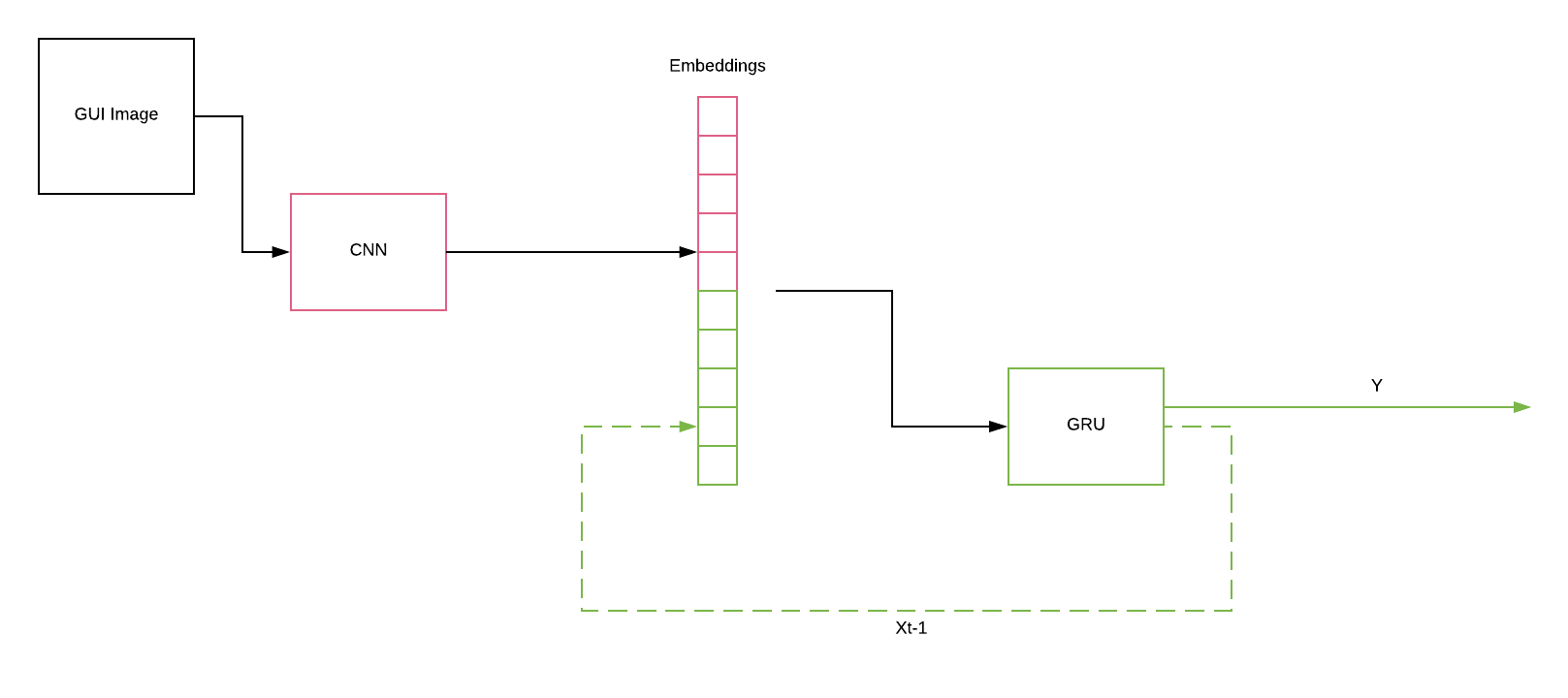
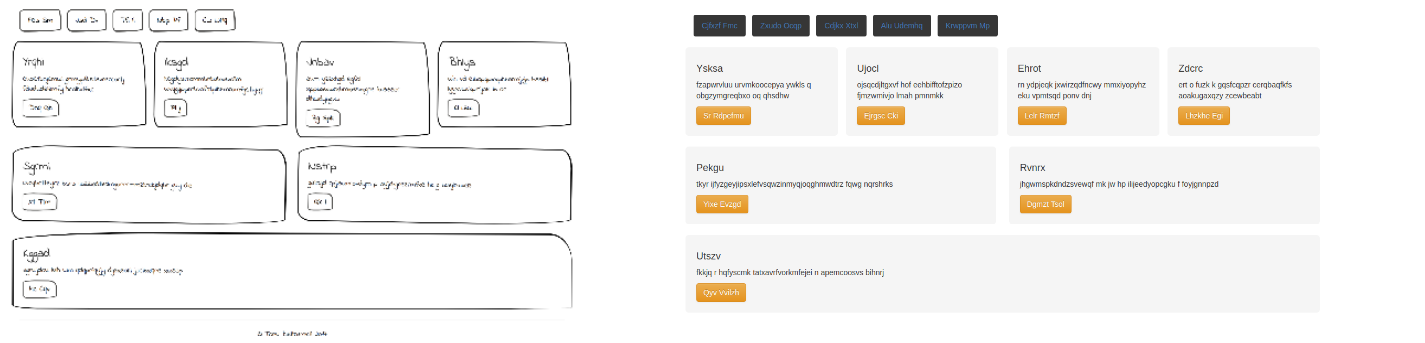
a simple deep learning model that takes hand-drawn web mockups and converts them into working HTML code. It uses an image captioning architecture to generate its HTML markup from hand-drawn website wireframes.
Heavily inspired by Ashwin Kumar's blog post, For more information, check out his post: Automating front-end development with deep learning
bash get_data.shdocker pull mzbac/sketch2code
docker run -p 5000:5000 mzbac/sketch2codebrowser to localhost:5000
encoder = torch.load('model_weights/encoder_resnet34_0.061650436371564865.pt')
decoder = torch.load('model_weights/decoder_resnet34_0.061650436371564865.pt')- 0.974