English | 简体中文
-
🔥 使用 新
<script setup>语法 -
🦾 TypeScript, 当然
npm install vue3-twemoji-picker-final
// or
pnpm install vue3-twemoji-picker-final
// or
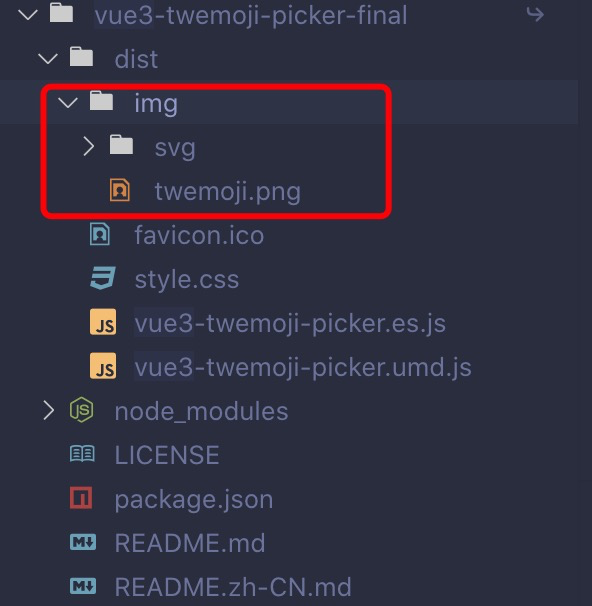
yarn add vue3-twemoji-picker-final你需要把图片复制到自己的项目中,然后'imgSrc'参数填写自己的图片路径,否则打包后将会访问不到图片
<script setup lang="ts">
// 导入组件
import { EmojiPicker } from 'vue3-twemoji-picker-final'
const selectEmoji = (e) => {
console.log(e, 'e')
// {
// "n": [
// "penguin" //描述信息
// ],
// "u": {
// "u": "1f427", //无皮肤信息
// "x": 12, // 所有图片的聚合图中的x坐标
// "y": 31 //所有图片的聚合图中的y坐标
// },
// "r": {
// "u": "1f427",//有皮肤信息
// "x": 12,
// "y": 31
// },
// "t": "neutral", 皮肤颜色
// "i": "🐧", // emoji unicode
// "imgSrc": "https://fastly.jsdelivr.net/gh/limin04551/vue3-twemoji-picker/public/img/svg/1f60d.svg"
// } //img path ,you can use cdn
}
</script>
<template>
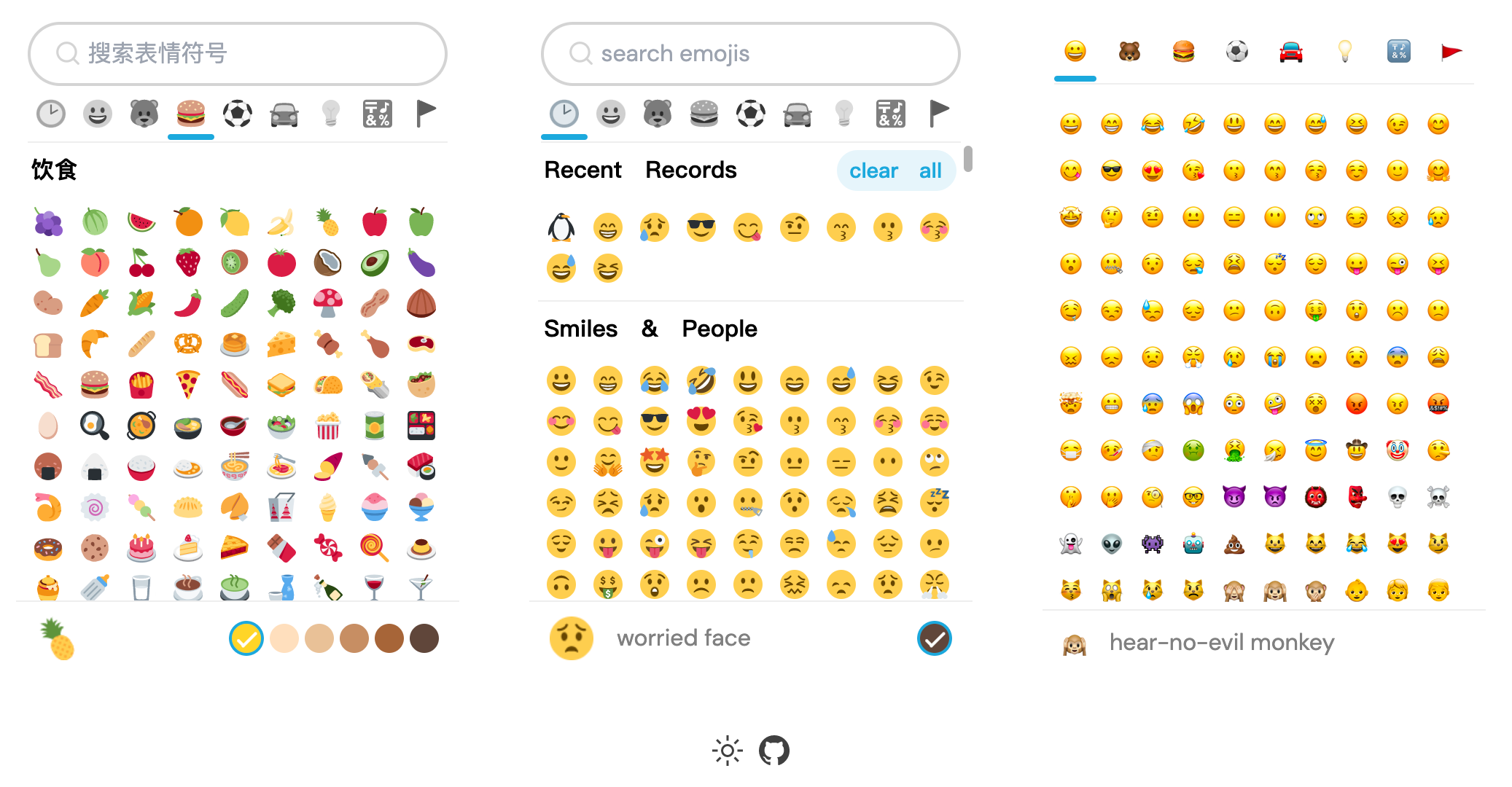
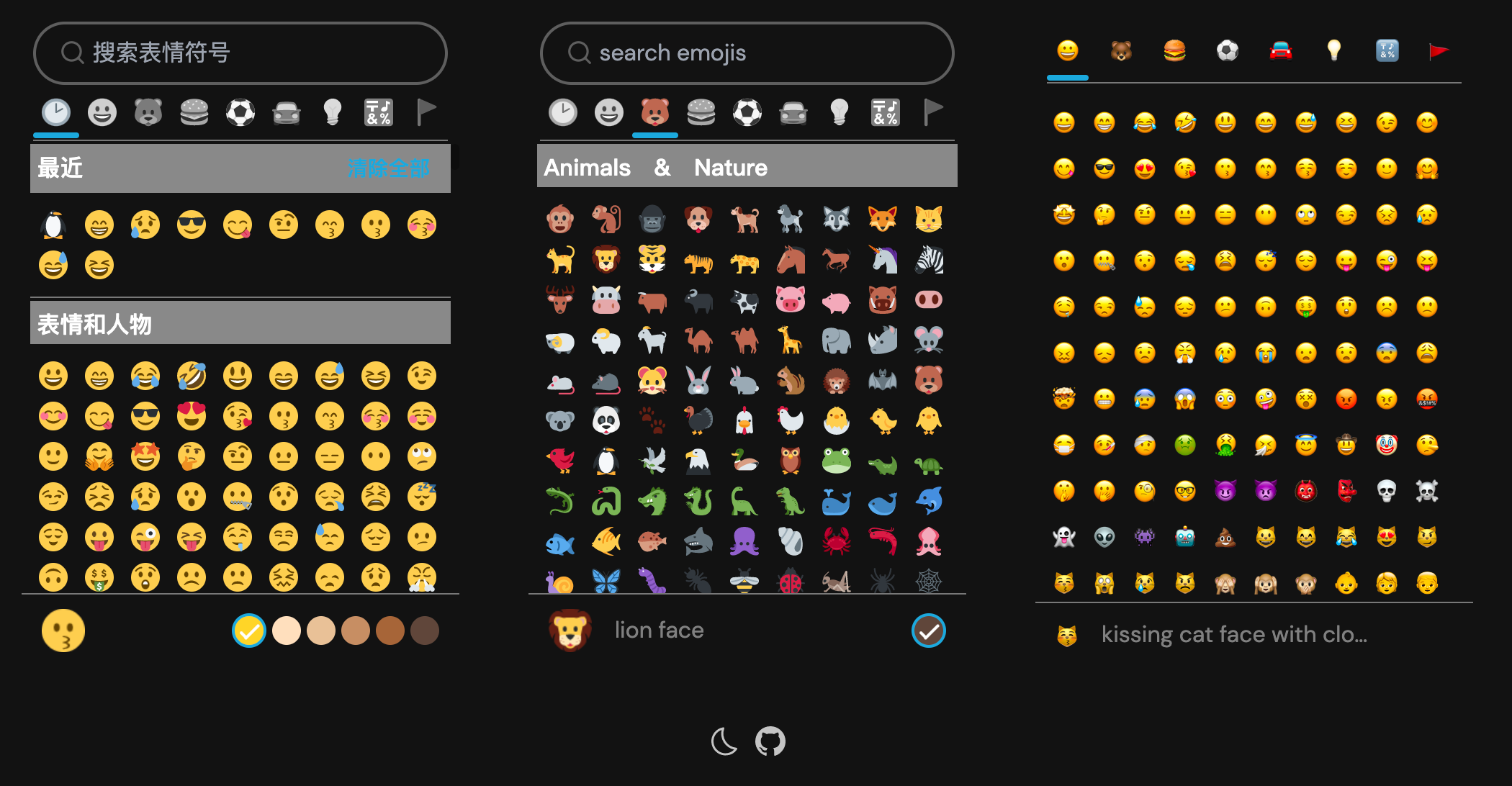
<div flex="~ col" items-center>
<div flex h120>
<EmojiPicker @select="selectEmoji" />
<EmojiPicker :options="{imgSrc:'https://fastly.jsdelivr.net/gh/limin04551/vue3-twemoji-picker/public/img/','locals':'en'}" @select="selectEmoji" />
<EmojiPicker
:options="{imgSrc:'/img/',native:true,locals:'en',hasGroupIcons:true,hasSearch:false,
hasGroupNames:false,stickyGroupNames:false,hasSkinTones:false,
recentRecords:false,}"
@select="selectEmoji"
/>
</div>
<Footer />
</div>
</template>如果使用TypeScript, 在index.d.ts等声明文件中添加自己的声明(可能在项目根目录下)
declare module 'vue3-twemoji-picker-final'