New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
CheckboxList #13
Comments
|
Sorry , I cant get your point. Can you give me more detail, or upload some pictures to explain your requirement. |
|
xui.Class('App', 'xui.Module',{ }); |
|
Thank you very much my friend. Very nice and fast your response.
De: Jack Lee [mailto:notifications@github.com]
Enviada: 14 de julho de 2017 04:31
Para: linb/CrossUI <CrossUI@noreply.github.com>
Cc: Jesus Mavarez <jesus.mavarez@askblue.pt>; Author <author@noreply.github.com>
Assunto: Re: [linb/CrossUI] CheckboxList (#13)
xui.Class('App', 'xui.Module',{
Instance:{
iniComponents : function(){
// [[Code created by CrossUI RAD Studio
var host=this, children=[], append=function(child){children.push(child.get(0));};
append(
xui.create("xui.UI.Dialog")
.setHost(host,"xui_ui_dialog1")
.setLeft("7.5em")
.setTop("1.6666666666666667em")
.setWidth("35.833333333333336em")
.setHeight("20em")
.setCaption("Customized Editor")
.setMinBtn(false)
.setMaxBtn(false)
);
host.xui_ui_dialog1.append(
xui.create("xui.UI.Block")
.setHost(host,"xui_ui_block2")
.setDock("fill")
.setLeft("2.5em")
.setTop("2.5em")
.setBorderType("inset")
.setBackground("#FFFFFF")
);
host.xui_ui_block2.append(
xui.create("xui.UI.TreeGrid")
.setHost(host,"xui_ui_treegrid2")
.setLeft("0em")
.setTop("0em")
.setRowNumbered(true)
.setEditable(true)
.setRowHandler(false)
.setHeader([{
"id":"col3",
"caption":"col3",
"width":"16em",
"type":"label"
}])
.setRows([{
"cells":[{
"value":"item1"
}]
},
{
"cells":[{
"value":"item2"
}]
}])
.beforeIniEditor("_xui_ui_treegrid2_beforeinieditor")
.onBeginEdit("_xui_ui_treegrid2_onbeginedit")
.beforeEditApply("_xui_ui_treegrid2_beforeeditapply")
.onEndEdit("_xui_ui_treegrid2_onendedit")
);
append(
xui.create("xui.UI.List")
.setHost(host,"xui_ui_listeditor")
.setDirtyMark(false)
.setShowDirtyMark(false)
.setItems([{
"id":"item1",
"caption":"item1"
},
{
"id":"item2",
"caption":"item2"
},
{
"id":"item3",
"caption":"item3"
},
{
"id":"item4",
"caption":"item4"
}])
.setLeft("35.833333333333336em")
.setTop("24.166666666666668em")
.setWidth("19.166666666666668em")
.setSelMode("multi")
.setLabelSize("8.333333333333334em")
.setLabelPos("none")
.setValue("")
.afterValueSet("_xui_ui_listeditor_aftervalueset")
);
return children;
// ]]Code created by CrossUI RAD Studio
},
_xui_ui_treegrid2_beforeinieditor:function (profile, cell, cellNode, pNode, type){
var ns = this,
list = ns.xui_ui_listeditor,
ce = list.getRoot();
list.setValue( cell.value||"" );
ce.popToTop(cellNode);
list.setTagVar( cell );
ce.setBlurTrigger(xui.id(),function(){
ce.hide();
list.setTagVar( null );
});
ce.onKeydown(function(){
ce.hide();
list.setTagVar( null );
},'esc');
return false;
},
_xui_ui_treegrid2_onbeginedit:function (profile, cell, editor, type){
var ns = this;
},
_xui_ui_treegrid2_beforeeditapply:function (profile, cell, options, editor, tag, type){
var ns = this;
},
_xui_ui_treegrid2_onendedit:function (profile, cell, editor, type){
var ns = this;
},
_xui_ui_listeditor_aftervalueset:function (profile, oldValue, newValue,force, tag){
var ns = this, cell = ns.xui_ui_listeditor.getTagVar();
if(cell){
ns.xui_ui_treegrid2.updateCell(cell,{
value:ns.xui_ui_listeditor.getValue(true)
});
}
}
}
});
—
You are receiving this because you authored the thread.
Reply to this email directly, view it on GitHub<#13 (comment)>, or mute the thread<https://github.com/notifications/unsubscribe-auth/Ab6va2cILerT5I9WeAzzrH-HybMdGo6Cks5sNuEHgaJpZM4OWyA6>.
|
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

Good morning,
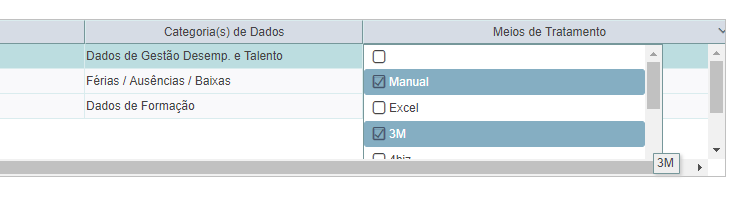
I need your help please about how to implement in a table, a component CheckboxList. The idea is that you can select inside a checkbox that belongs to a table, different items and that are shown in the same table. I can select one or more. In advance thank you very much for the help.
The text was updated successfully, but these errors were encountered: