运行案例语句:npm start
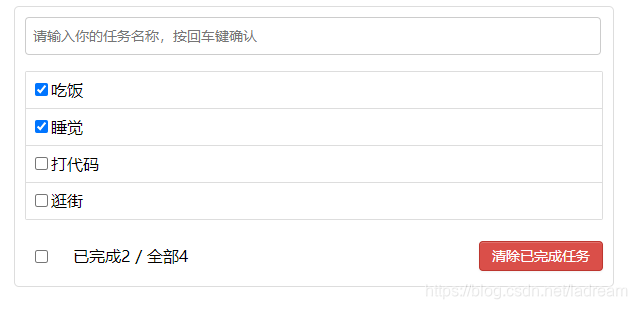
- 添加 toddo
- 删除 todo
- 全选/取消全选 todo
- 清除所有已完成 todo
className="todo-wrap"
style={{ backgroundColor: mouse ? '#ddd' : 'white' }--- 某个组件使用:放在其自身的 state中 --- 某些组件使川:放在他们共同的父组件 state中(官方称此操作为状态提升
--- 【父组件】给【子组件】传通数据:通过 props传递 --- 【子组件】给【父组件】传数据:通过 props传递,要求父提前给子传递一个函数
// 【父组件】给【子组件】传递数据
<Header addTodo={this.addTodo} />
//【子组件】给【父组件】传递数据
//子组件内写:
handleClearDone = () => {
this.props.clearAllDone()
}
//父组件内定义函数
clearAllDone = () => {
const { todos } = this.state
const newTodos = todos.filter((todoObj) => {
return !todoObj.done
})
this.setState({ todos: newTodos })
}- defaultChecked:只在第一次渲染有作用,后续checked值改变,其样式不会发生对应改变
- checked:react 中使用 checked 必须和 onChange 事件配合使用,否则会有警告