ionic version of studycard system using angularfire2 v4.0. You can early access this application by installing using Ionic CLI.
Any suggestions, including issue or email, are Welcome. Feel Free to Express your opinion.
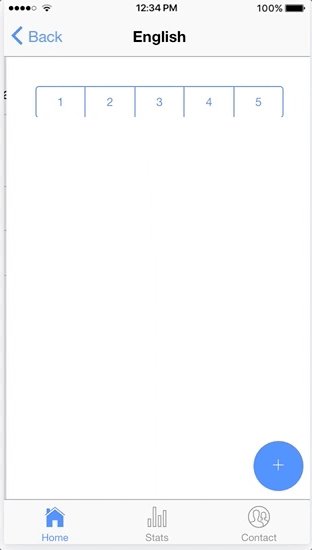
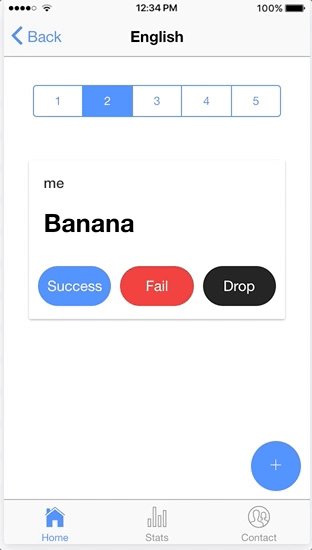
In the Leitner system, correctly answered cards are advanced to the next, less frequent box, while incorrectly answered cards return to the first box.
You Need to implements environments.ts file in environments folder.
export const environment = {
production: false,
firebase: {
apiKey: "<API_KEY>",
authDomain: "<PROJECT_ID>.firebaseapp.com",
databaseURL: "https://<DATABASE_NAME>.firebaseio.com",
storageBucket: "<BUCKET>.appspot.com",
messagingSenderId: "<SENDER_ID>",
}
}npm installionic serveor you can run with
ionic lab