-
Notifications
You must be signed in to change notification settings - Fork 231
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
172 changed files
with
39,995 additions
and
3,807 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,11 @@ | ||
| # Change Logs | ||
|
|
||
| # v2.0.0 | ||
|
|
||
| - rename `css-spinner` to `@loadingio/css-spinner` since the old name conflicts. | ||
| - correct box-sizing model in every spinner | ||
| - fix ripple and heart spinner alignment | ||
| - add mixin.pug | ||
| - use currentColor for spinner color | ||
| - add `style` field in package.json | ||
| - support attributes in mixin |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,72 +1,58 @@ | ||
| # CSS-Spinner | ||
| # css-spinner | ||
|
|
||
| [Live Demo](https://loading.io/css/) | ||
|
|
||
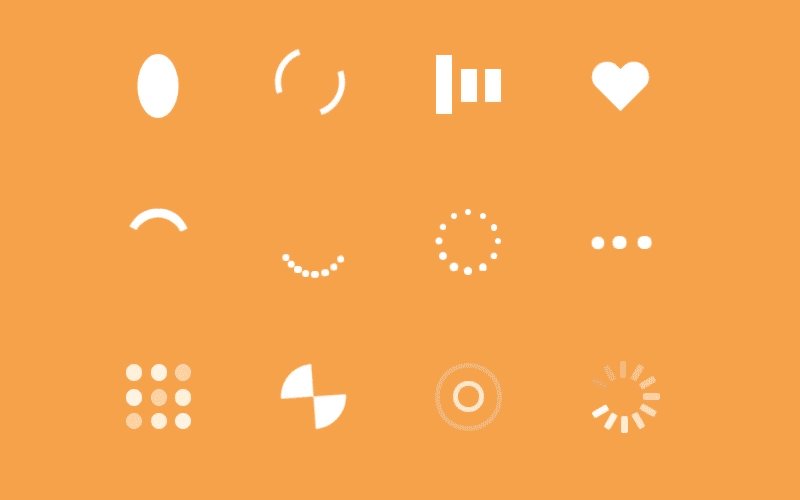
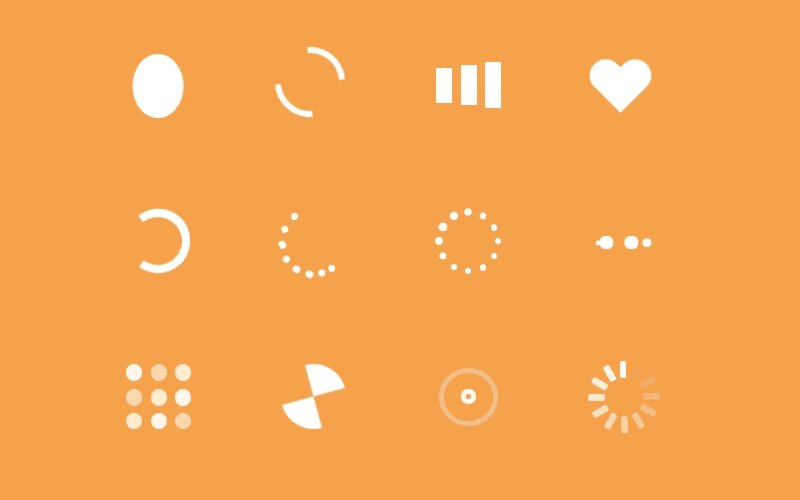
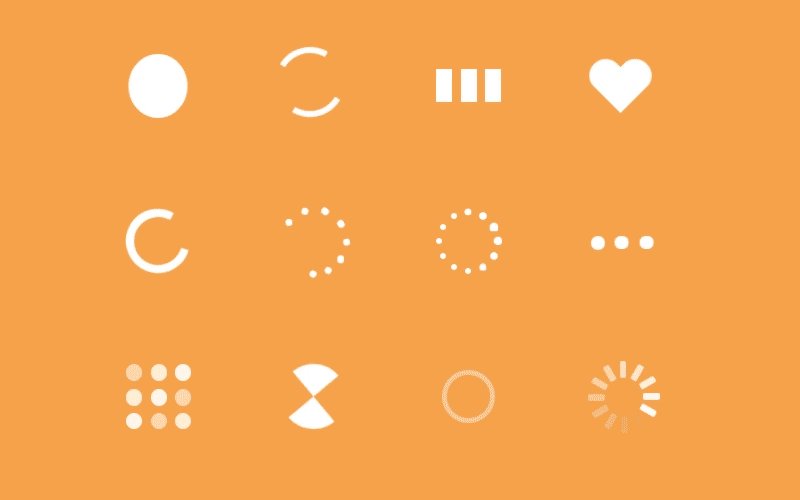
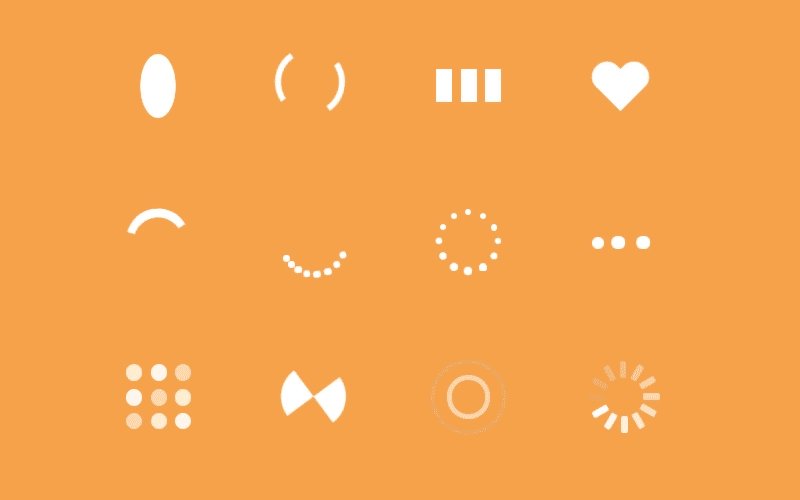
| collection of 12 small, elegant pure css spinners for your website loading animation. | ||
| Collection of 12 small, elegant pure css spinners for your website's loading animation. | ||
|
|
||
|  | ||
|  | ||
|
|
||
|
|
||
| ## Features | ||
|
|
||
| * vanilla - no external dependency and no additional library required. | ||
| * standalone - use any of them separately. | ||
| * customizable - use Stylus variables to quickly customize them to fit your need. | ||
| * easy to use - simple as copy and paste while also simple to use with pug mixins. | ||
| * customizable - use Stylus variables to quickly customize them to fit your needs. | ||
| * easy to use - simply copy & paste while also easy to use with pug mixins. | ||
| * small - average size 1K per spinner unminimized, unzipped | ||
|
|
||
| ## Usage | ||
|
|
||
| [loading.io](https://loading.io/css/) provides a [web interface](https://loading.io/css/) to quickly choose and copy your desired spinners, yet you can still find the source code in this repository. The simplest usage is as: | ||
| [loading.io](https://loading.io/) provides a [web interface](https://loading.io/css/) to quickly choose and copy your desired spinners, yet you can still find the source code in this repository. The basic usage is as: | ||
|
|
||
| 1. Find and download the html file of desired loader under [build/](https://github.com/loadingio/css-spinner/tree/master/build) folder. | ||
| 1. Find and download the html files of desired loader under [dist](https://github.com/loadingio/css-spinner/tree/master/dist/) folder. | ||
| 2. Copy its content to the place you want to use this loader. | ||
| 3. Done. | ||
|
|
||
| Separated CSS and HTML files are also available under [build](https://github.com/loadingio/css-spinner/tree/master/build) folder so that you can reuse the css to reduce payload size. | ||
| Separated CSS and HTML files are also available under [build](https://github.com/loadingio/css-spinner/tree/master/dist/entries) folder for reusing CSS codes to reduce payload size. | ||
|
|
||
| We also provide stylus and pug source files for better integrating these spinners into your project. Find corresponding stylus and pug files for your desired spinners under [src/](https://github.com/loadingio/css-spinner/tree/master/src) folders. | ||
|
|
||
| Additionally, you will need [vars.styl](https://github.com/loadingio/css-spinner/blob/master/vars.styl) and [basic.styl](https://github.com/loadingio/css-spinner/blob/master/basic.styl) if you are going to build by yourself. See following section for more detail. | ||
| To use stylus files alone, you will have to provide variables listed in [vars.styl](https://github.com/loadingio/css-spinner/blob/master/vars.styl). | ||
|
|
||
|
|
||
| ## Customization | ||
| ## Build | ||
|
|
||
| To customize speed and color of a loader, first ensure you have stylus install locally ( you will need npm too ): | ||
| You can also customize all these loaders by building them yourself. | ||
|
|
||
| npm install -g stylus | ||
| * First, update `vars.styl` based on your needs. | ||
| * make sure required packages are installed by `npm install`. You will need NPM / NodeJS pre-installed. | ||
| * build with this command: `npm run build` | ||
| - generated files will be in `dist/` folder. | ||
|
|
||
|
|
||
| then, edit vars.styl with your desired configuration. for now you can edit the following style of a spinner: | ||
|
|
||
| * size | ||
| * color | ||
| * speed | ||
|
|
||
|
|
||
| once you've done with the editing, run stylus to build yourself a css file: | ||
|
|
||
| stylus -o . --import vars.styl --import basic.styl src/<desired-loader>/main.styl | ||
|
|
||
|
|
||
| use the generated main.css together with build/<desired-loader>/main.html to add this loader in your project. | ||
|
|
||
|
|
||
| Browser Compatibility | ||
| ---------------- | ||
| ## Browser Compatibility | ||
|
|
||
| These spinners use CSS Animation and Transformation which is widely supported by major modern browsers except IE<=9. To support older browsers like IE9, please use [loading.io](https://loading.io/animation/icon/) to generate alternative GIF Loaders instead. | ||
|
|
||
|
|
||
|
|
||
| License | ||
| ---------------- | ||
| ## License | ||
|
|
||
| All loader files here are released under CC0 License. However, you could attribute to this link: [loading.io css spinner ( https://loading.io/css/ )](https://loading.io/css/) to give loading.io a thumbs-up. | ||
|
|
||
| Other source codes are released under MIT License. | ||
|
|
||
|
|
||
| Other Resources | ||
| ---------------- | ||
| ## Other Resources | ||
|
|
||
| If you want to make custom css loading animation, loading.io also provides [loading.css](https://loading.io/animation/) - A pure CSS loading animation library, and a [helper GIF builder](https://loading.io/animation/icon/). Don't forget to check it out and share your customized loader with us! | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,53 @@ | ||
| require! <[fs fs-extra progress colors stylus pug uglifycss]> | ||
|
|
||
| console.log "Build all CSS-spinners..." | ||
|
|
||
| progress-bar = (total = 10, text = "converting") -> | ||
| bar = new progress( | ||
| " #text [#{':bar'.yellow}] #{':percent'.cyan} :etas", | ||
| { total: total, width: 60, complete: '#' } | ||
| ) | ||
|
|
||
| spinners = fs.readdir-sync \src/ | ||
| .filter -> fs.lstat-sync "src/#it" .is-directory! | ||
|
|
||
| bar = progress-bar spinners.length, "Build Spinners" | ||
| vars = fs.read-file-sync "vars.styl" .toString! | ||
| all-css = "" | ||
| all-pug = "" | ||
|
|
||
| spinners.map -> | ||
| src = do | ||
| stylus: [vars, fs.read-file-sync("src/#it/index.styl").toString!].join(\\n) | ||
| pug: fs.read-file-sync "src/#it/index.pug" .toString! | ||
| css = stylus src.stylus .render! | ||
| css-min = uglifycss.processString(css, uglyComments: true) | ||
| all-css += css | ||
| html = pug.render src.pug | ||
| html-css = """ | ||
| <style type="text/css"> | ||
| #css | ||
| </style> | ||
| #html | ||
| """ | ||
| fs-extra.ensure-dir-sync "dist/entries/#it" | ||
| fs.write-file-sync "dist/entries/#it/index.css", css | ||
| fs.write-file-sync "dist/entries/#it/index.min.css", css-min | ||
| fs.write-file-sync "dist/entries/#it/index.html", html | ||
| fs.write-file-sync "dist/#it.html", html-css | ||
| mixin-pug = src.pug.replace /^([^: ]+)([: ])/, "$1&attributes(attributes)$2" | ||
| all-pug += """ | ||
| mixin lds-#it() | ||
| #{mixin-pug.split(\\n).filter(->it).map(->" #it").join(\\n)}\n | ||
| """ | ||
| bar.tick! | ||
|
|
||
| all-css-min = uglifycss.processString(all-css, uglyComments: true) | ||
| fs.write-file-sync "dist/index.css", all-css | ||
| fs.write-file-sync "dist/index.min.css", all-css-min | ||
| fs.write-file-sync "dist/mixin.pug", all-pug | ||
| fs-extra.ensure-dir-sync "web/static/assets/lib/css-spinner/dev" | ||
| fs.write-file-sync "web/static/assets/lib/css-spinner/dev/index.css", all-css | ||
| fs.write-file-sync "web/static/assets/lib/css-spinner/dev/index.min.css", all-css-min | ||
| fs.write-file-sync "web/static/assets/lib/css-spinner/dev/mixin.pug", all-pug | ||
| console.log "\nFinished." |
This file was deleted.
Oops, something went wrong.
This file was deleted.
Oops, something went wrong.
This file was deleted.
Oops, something went wrong.
This file was deleted.
Oops, something went wrong.
Oops, something went wrong.