This repository has been archived by the owner on Mar 29, 2024. It is now read-only.
forked from AlfrescoArchive/share-old
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Fix thumbnail size for Gallery View.
Fixes #9.
- Loading branch information
Showing
2 changed files
with
4 additions
and
2 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
69fa620There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We have 5.2.0 and this fix does not work.
It works on the folder icons (folders grow/shrink accordingly) but not the thumbnails themselves.
Even with freshly uploaded images (no thumbnail caches). Only folders and filename banners grow/shrink.
Before this fix, nothing responded to the zoom handle bar.
69fa620There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hello, this fix doesn't work for me. I confirm what stevejordi wrote.
Any hints ?
Thanks in advance.
We run docker based app. :
Alfresco Share v6.0.a
(r2a78a24905db2648e00947a037064cde02c390fc-b36, Aikau 1.0.101.10, Spring Surf 6.0.a, Spring WebScripts 6.15, Freemarker 2.3.20-alfresco-patched, Rhino 1.7R4-alfresco-patched, Yui 2.9.0-alfresco-20141223)
Alfresco Community v6.1.2
(r589dc49b-b205) schema 13001
69fa620There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hello stevejordi,
I'am still looking for a fix, did you manage to get one ?
Best regards.
69fa620There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hi,
Thanks for this fix, it works fine (Alfresco 5.2.5). jpbuttet you need to modify file documentlist-view-gallery-min.js too.
69fa620There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hi.
@Lilan-V. I think I modified both files, I will check again.... which Share version are you running ? Best regards.
69fa620There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'm using Share 5.2.5.
If it doesn't work you can try to create a new view renderer, extending the default gallery view : https://docs.alfresco.com/5.1/concepts/share-customizing-document-library-views.html
With this method you don't need to modify existing files in Share
In "gallery-view-fix.js" :
In gallery-view-fix.css :
69fa620There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
69fa620There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@Lilian-v
Hello,
I implemented the fix you suggested, but it doesn't work.
I confirmed what stevejordi said: "It works on the folder icons (folders grow/shrink accordingly) but not the thumbnails themselves."
By the way I run now this version:
https://github.com/Alfresco/alfresco-docker-installer
Alfresco Share v6.1.0
(rfc7f986e4267e4e4d9c7572b73ab200a6a578c93-b6, Aikau 1.0.101.16, Spring Surf 6.1.0, Spring WebScripts 6.20, Freemarker 2.3.20-alfresco-patched, Rhino 1.7R4-alfresco-patched, Yui 2.9.0-alfresco-20141223)
Alfresco Community v6.1.2
(r589dc49b-b205) schema 13001
but the result is the same than with my old version
69fa620There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hello,
Have you tried with another web browser (Firefox or/and Chrome) ?
If you add the CSS directly on your browser, does it work ?
If you open an image (right click on the preview => show image), what is the size of the image ?
If it works on folders, it must be a problem with the previewed image.
69fa620There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hello Lilian
Thank you for your reply.
I use Firefox, I tried with Chrome and it gives same results.
Right click on preview then show image --> image size 960 x 720 pixel, looks good ..
Yous says: "If you add the CSS directly on your browser, does it work ?" ... how can I do this (Alfresco run on a server, and I am on a HP Windows 10 remote workstation.).
Regards.
69fa620There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hello,
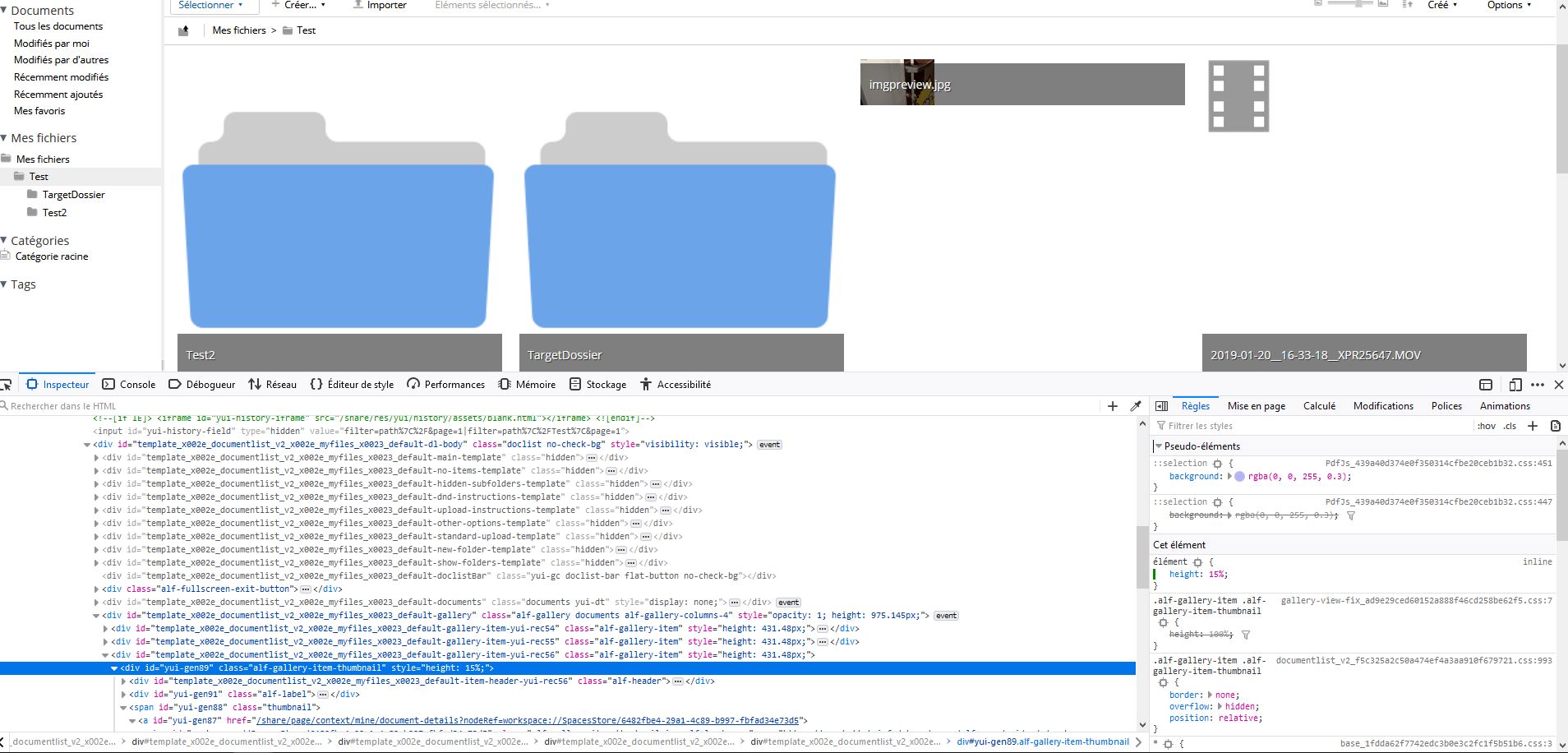
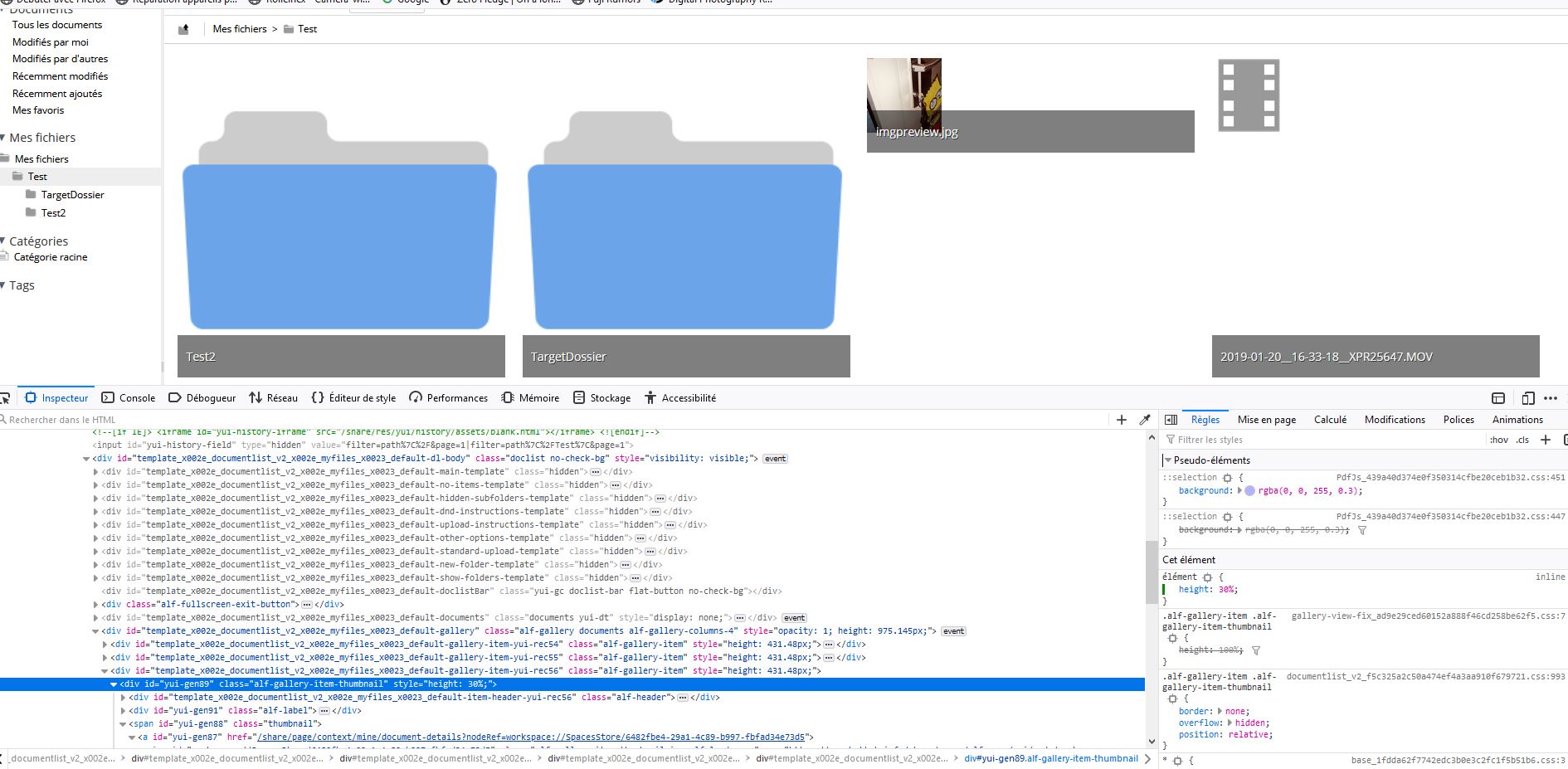
With Firefox, you can do a right click on an image and "Inspect Element".
A console will be opened in the bottom of your browser, in this one you can see the HTML of the page, and the CSS rules available on the selected HTML element.
Your image must be in a div (div > span > a > img) with class "alf-gallery-item-thumbnail".
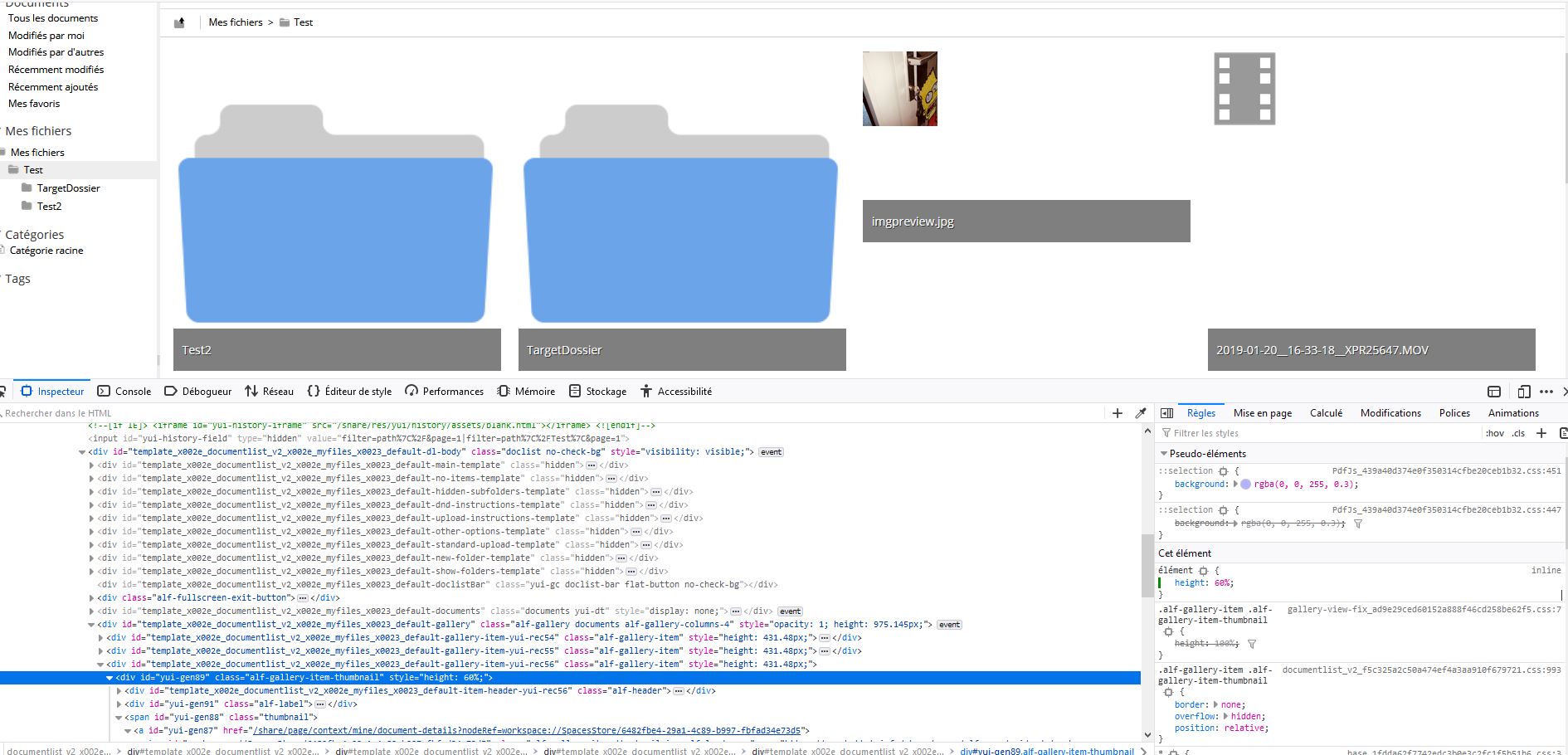
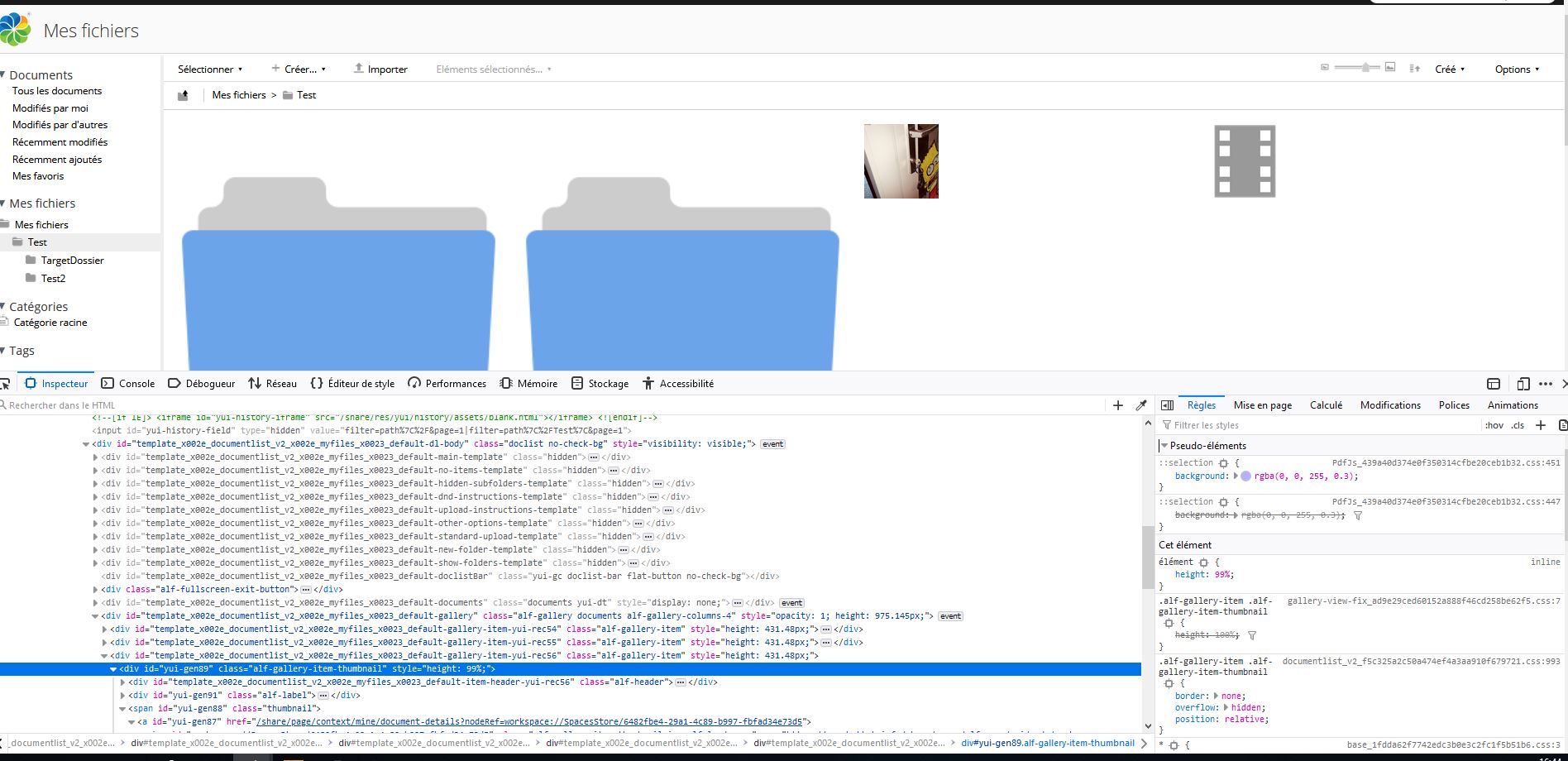
If you click on this div, you can add CSS on the rules tab. If you had a rule for the element : "height :99%", the preview must fill all the div. Does it work ?
69fa620There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
69fa620There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
69fa620There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
few screenshots taken during these tests:




69fa620There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
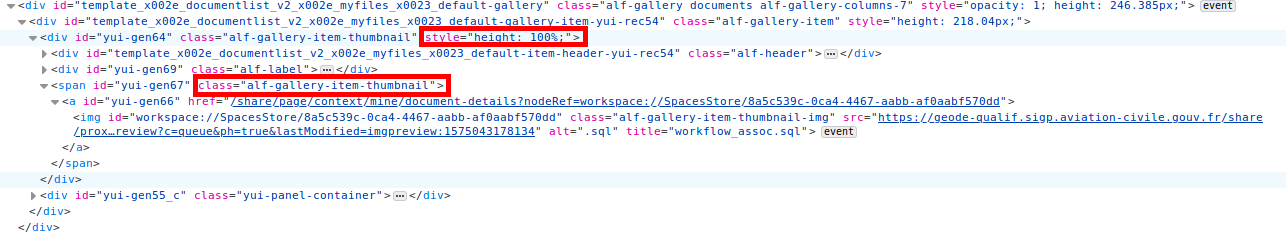
If the span containing the image has a class "thumbnail", you can try to rename it "alf-gallery-item-thumbnail" (the modification in "documentlist-view-gallery.js" file).
Then you can add again the "height:: 100%" on the div.
I tried it on an Alfresco out of the box, with these two modifications (on Firefox after an inspect) it works.

69fa620There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yes, on your screenshot the span element still has a class "thumbnail". The new class defined in file documentlist-view-gallery.js doesn't work.
If you rename the class on the span to alf-gallery-item-thumbnail* it must works.
Now you have to find why the customization JS doesn't work and doest'n add this class automaticaly...
69fa620There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
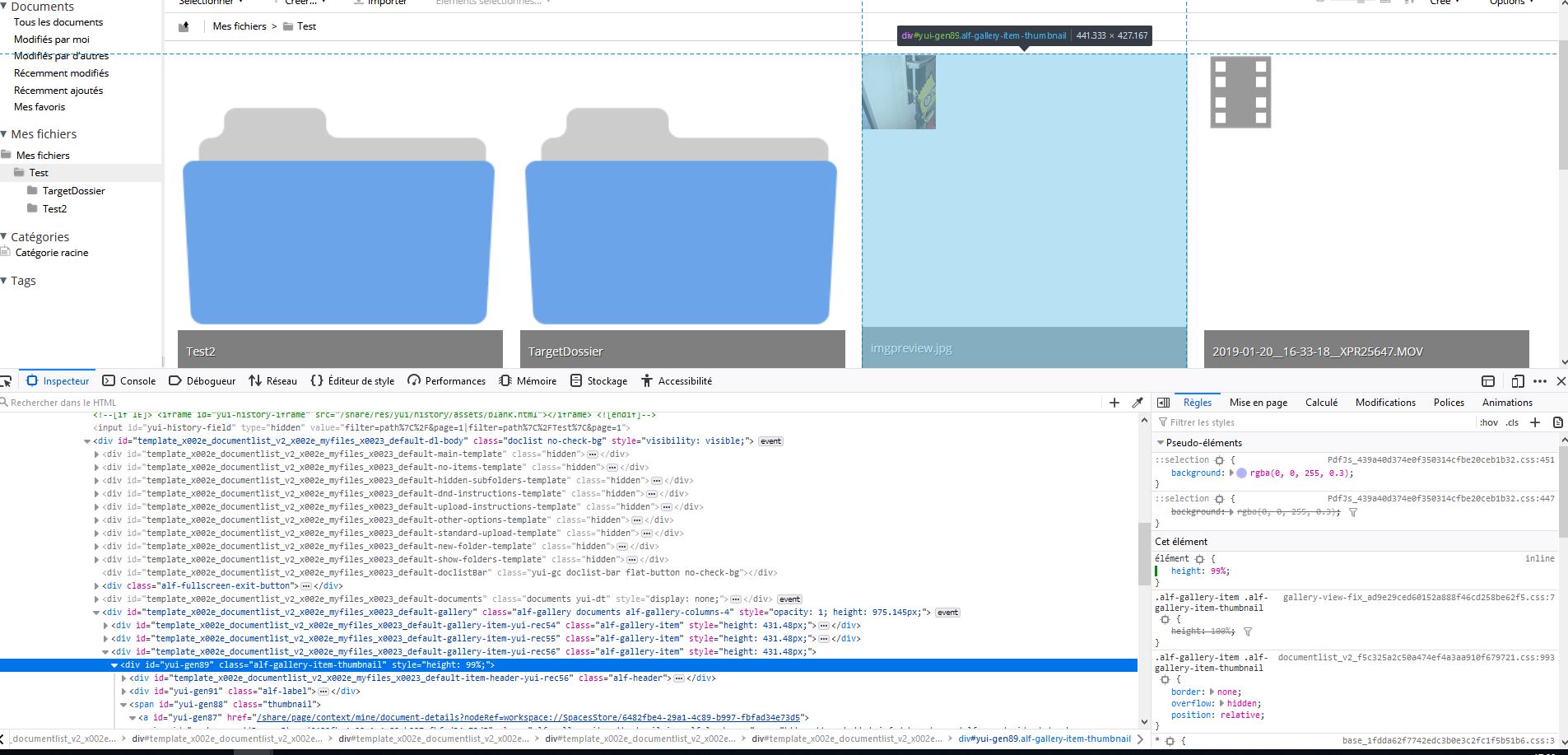
screenshot taken with height 99% with more info

69fa620There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thank you, I will try ..
Best regards.
69fa620There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hello,
You wrote „ If you rename the class on the span to alf-gallery-item-thumbnail* it must works.“
.... yes it does, but unfortunately, debugging this file is beyond my knowledge, at least for today.
I need a view with thumbnails larger than 100px; as a fallback solution, could you give me some hints how I could simply customize the standard document detailed view in order to increase the size of thumbnails from 100 to 200pix ?
I followed this:
https://docs.alfresco.com/6.0/concepts/share-customizing-document-library-views.html
I could add the “minimalist” view as an example but have now idea how to simply customize and increase the thumbnail size of the existing detailed library view.
Best regards.
69fa620There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I will also post this question on this forum:
https://hub.alfresco.com/t5/alfresco-content-services-forum/bd-p/forum-ECM-software
Best regards
69fa620There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hi,
You wrote:
"Hi,
Thanks for this fix, it works fine (Alfresco 5.2.5). jpbuttet you need to modify file documentlist-view-gallery-min.js too."
I checked again all the files and could see that this file wasn't updated in my server. I put the updated file in the server again and it works !!
(update this file by replacing '' with '' in one place)
The gallery view is now back fully functional , thank you very much for your help that improved my understanding of the Alfresco solution.
69fa620There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Just to clarify, 3 files need to be updated (and not only 2):
documentlist-view-gallery.js
documentlist_v2.css
documentlist-view-gallery-min.js
In order to update the last file, just replace one time: span class="thumbnail" with : span class="alf-gallery-item-thumbnail"
Hope it helps others.