O projeto DOE é um sistema de cadastro para doadores de sangue, desenvolvido na Maratona Dev pela Rocketseat.
Além do que foi usado nas aulas, algumas melhorias foram feitas no CSS em alguns detalhes visuais, também utilização de Media Queries para responsividade, e no back end tratamento visual na parte de erro do banco de dados e afins.
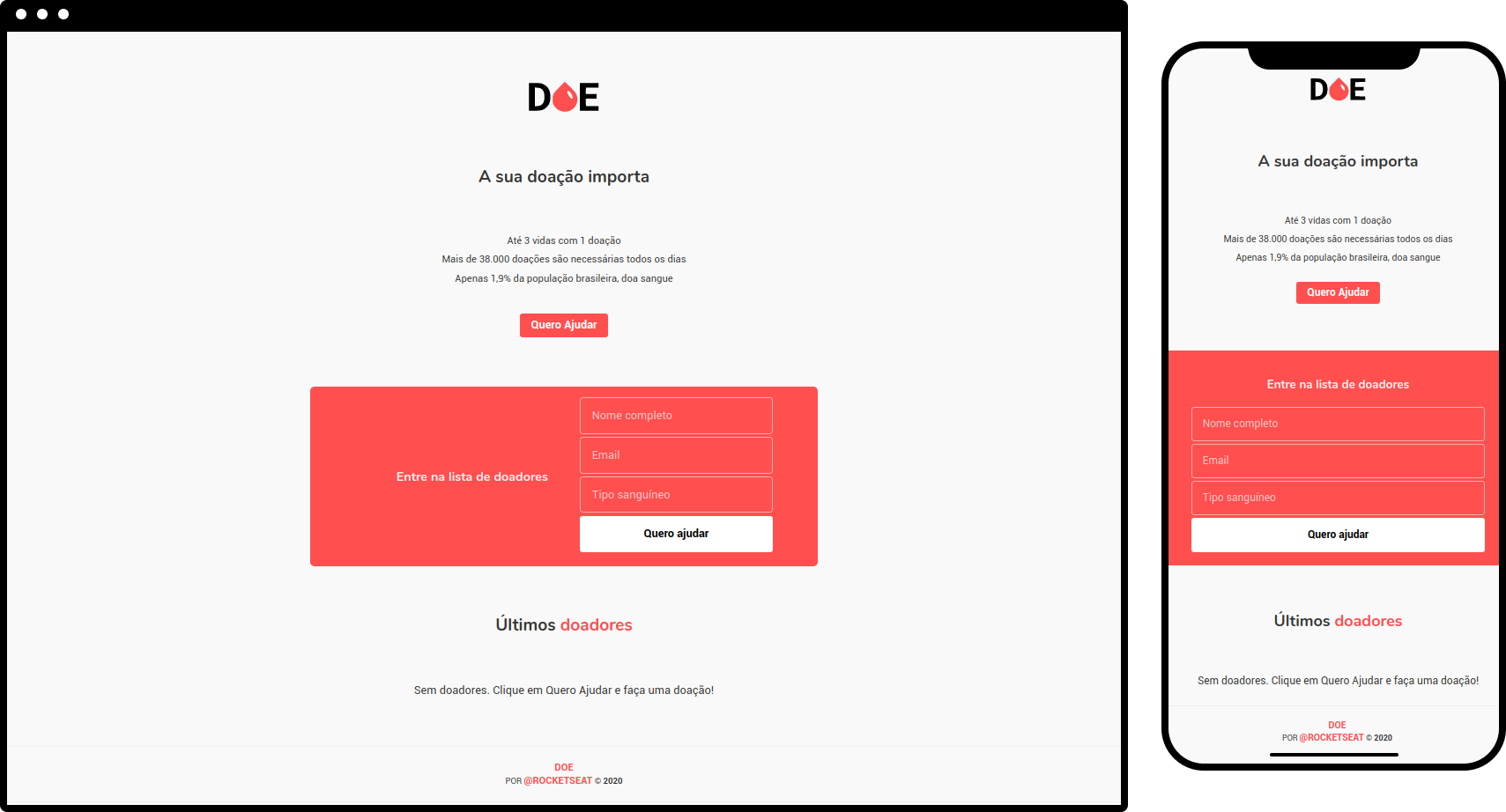
Screens das telas encontram-se na pasta ./public
- HTML e CSS
- JavaScript
- NodeJS
- PostgreSQL
- Nunjucks
- Nodemon
Faça um clone deste repositório:
$ git clone https://github.com/lucianesantcs/Doe.gitInstale as dependências:
# com npm
$ npm install
# com yarn
$ yarn installCrie uma nova conexão do PostgresSQL, altere as variáveis de ambiente no arquivo .env
Seu banco de dados irá precisar de uma tabela chamada donors, com os campos name, email, e blood
Mas você pode alterar tudo como desejar no arquivo server.js na pasta /src/services
Entre na pasta do projeto e inicie:
# com npm
$ npm start
# com yarn
$ yarn startAcesse o projeto em localhost:3000
Luciane Santos
- Email: lucianesantcs@gmail.com
- GitHub: @lucianesantcs
- LinkedIn: @lucianesantcs
Copyright © 2020 Luciane Santos / Rocketseat