Contém dois projetos, Techno Store e Techno Cursos, desenvolvidos no curso de VueJS completo na Origamid.
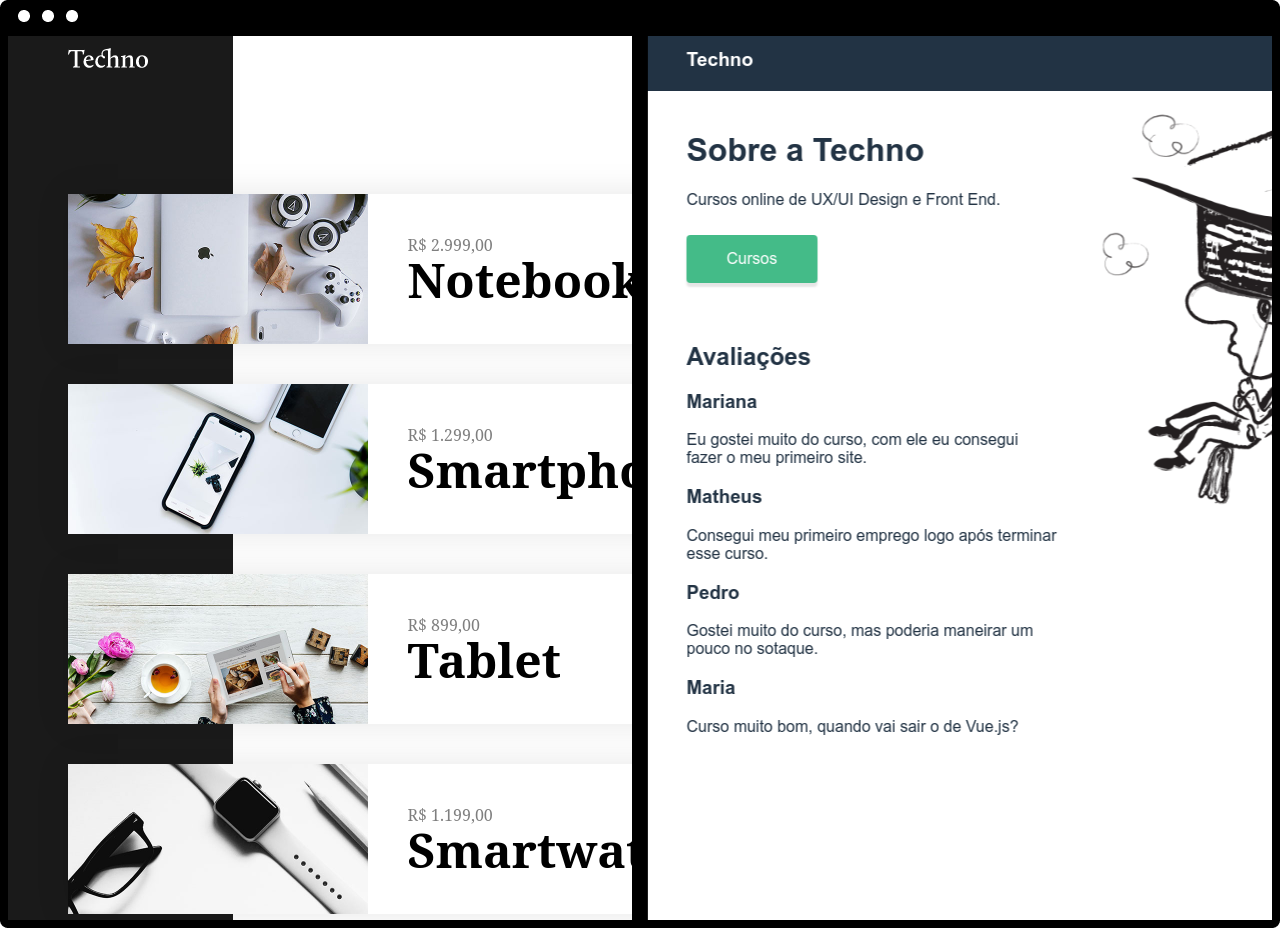
Techno Store
Foi desenvolvido sem a instalação do Vue, apenas importando o arquivo vue.min.js
Techno Cursos
Foi criado com a instalação do Vue, usando vue create, contém toda a estrutura de um projeto na linguagem.
Screens das telas encontram-se na pasta ./design de cada projeto.
Faça um clone deste repositório:
$ git clone https://github.com/lucianesantcs/origamid-vue.gitEntre na pasta do projeto com cd techno-cursos e instale as dependências:
# com npm
$ npm install
# com yarn
$ yarn installInicie o projeto com o comando:
# com npm
$ npm run serve
# com yarn
$ yarn run serveAcesse o projeto em http://localhost:8080/
API
É necessário instalar o json server para usar a api.
Entre na pasta api com cd api e use o comando:
$ json-server --watch api.jsonVocê consegue acessar a api em http://localhost:3000/
Entre na pasta do projeto com cd techno-store para ver os arquivos.
Vocẽ irá precisar de um servidor para visualizar o projeto:
Com lite-server, apenas execute o comando: (não precisa instalar o pacote)
npx lite-serverOu com a extensão Live Server no VSCode.
Luciane Santos
- Email: lucianesantcs@gmail.com
- GitHub: @lucianesantcs
- LinkedIn: @lucianesantcs
Copyright © 2020 Luciane Santos / Origamid