In iOS7, the UIAlertView window does not appear in -[UIApplication windows]. In fact, the UIAlertView itself is never added to any window, -[UIAlertView window] is always nil. Instead, the alert view manages a variety of undocumented views placed in -[UIApplication keyWindow] with no reference back to the alert view.
More informaction on freecoder blog
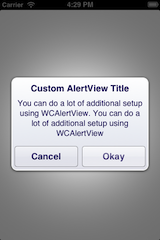
WCAlertView is a subclass from UIAlertView with possibility of customization.
You can easly customize your UIAlertView.
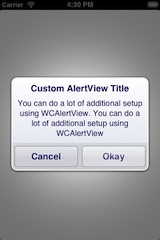
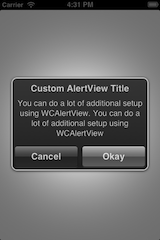
There are a couple of predefined styles, you might use them instead of writing your own.
WCAlertView supports blocks.
You might set default appearance for all WCAlertView's:
[WCAlertView setDefaultStyle:WCAlertViewStyleWhite];Set default appearnce block for all WCAlertView's inside AppDelegate (similar to UIAppearance proxy)
[WCAlertView setDefaultCustomiaztonBlock:^(WCAlertView *alertView) {
alertView.labelTextColor = [UIColor colorWithRed:0.11f green:0.08f blue:0.39f alpha:1.00f];
alertView.labelShadowColor = [UIColor whiteColor];
UIColor *topGradient = [UIColor colorWithRed:1.0f green:1.0f blue:1.0f alpha:1.0f];
UIColor *middleGradient = [UIColor colorWithRed:0.93f green:0.94f blue:0.96f alpha:1.0f];
UIColor *bottomGradient = [UIColor colorWithRed:0.89f green:0.89f blue:0.92f alpha:1.00f];
alertView.gradientColors = @[topGradient,middleGradient,bottomGradient];
alertView.outerFrameColor = [UIColor colorWithRed:250.0f/255.0f green:250.0f/255.0f blue:250.0f/255.0f alpha:1.0f];
alertView.buttonTextColor = [UIColor colorWithRed:0.11f green:0.08f blue:0.39f alpha:1.00f];
alertView.buttonShadowColor = [UIColor whiteColor];
}];If you want to use UITextField for password or plain input text, use UIAlertViewStyle (available since iOS 5.x).
[WCAlertView showAlertWithTitle:@"Some title" message:@"Custom message" customizationBlock:^(WCAlertView *alertView) {
alertView.alertViewStyle = UIAlertViewStyleSecureTextInput;
} completionBlock:^(NSUInteger buttonIndex, WCAlertView *alertView) {
} cancelButtonTitle:@"Cancel" otherButtonTitles:@"Ok", nil];How to use:
[WCAlertView showAlertWithTitle:@"Custom AlertView Title"
message:@"You can do a lot of additional setup using WCAlertView."
customizationBlock:^(WCAlertView *alertView) {
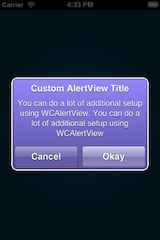
alertView.style = WCAlertViewStyleVioletHatched;
} completionBlock:^(NSUInteger buttonIndex, WCAlertView *alertView) {
} cancelButtonTitle:@"Cancel" otherButtonTitles:@"Okay",nil];WCAlertView *alert = [[WCAlertView alloc] initWithTitle:@"Custom AlertView Title"
message:@"You can do a lot of additional setup using WCAlertView."
delegate:nil cancelButtonTitle:@"Cancel"
otherButtonTitles:@"Okay", nil];
alert.style = WCAlertViewStyleVioletHatched;
[alert show];WCAlertView requires either iOS 4.3 and above.
If you want full functionality, please use iOS 5.x and above.
WCAlertView is available under the MIT license. See the LICENSE file for more info.
WCAlertView uses ARC.
Inspired by Aaron Crabtree - UIAlertView Custom Graphics , borrowed some general approaches in drawing Alert View. Simple block extension got from wannabegeek.