Apollo Client Devtools bridge for Apollo iOS.
ApolloDeveloperKit is an iOS / macOS library which works as a bridge between Apollo iOS client and Apollo Client Developer tools.
This library adds an ability to watch the sent queries or mutations simultaneously, and also has the feature to request arbitrary operations from embedded GraphiQL console.
- Xcode
>= 12.0 - Apollo iOS
>= 0.34.0,< 0.38.0 - Apollo Client Devtools
~> 2.0
If your are using Apollo < 0.34.0, use ApolloDeveloperKit <= 0.15.0.
Add the following lines to your Podfile.
pod 'Apollo'
pod 'ApolloDeveloperKit', '~> 0.15.0', configurations: ['Debug']Then run pod install.
Add the following lines to your Cartfile.
github "apollographql/apollo-ios"
github "manicmaniac/ApolloDeveloperKit"
Then run carthage update --platform iOS --use-xcframeworks or carthage update --platform Mac --use-xcframeworks.
You just need to drag and drop ApolloDeveloperKit.xcframework to your project.
Add https://github.com/manicmaniac/ApolloDeveloperKit to your dependencies.
Since Xcode 12 has only limited support for resources installed via Swift Package Manager, I recommend to use Xcode 12.4 or newer for Swift Package Manager users.
First, you need to declare a long-lived variable where ApolloDebugServer belongs to, because as soon as you release the server, it stops running.
The following code assumes you already have a procedure that instantiates ApolloClient in AppDelegate.
class AppDelegate: UIResponder, UIApplicationDelegate {
private var server: ApolloDebugServer!
private var client: ApolloClient!
}
In order to hook Apollo's cache and network layer, you need to use DebuggableRequestChainNetworkTransport and DebuggableNormalizedCache instead of usual RequestChainNetworkTransport and NormalizedCache.
So the second step is to declare ApolloStore using DebuggableNormalizedCache.
Normally it should be put in the beginning of application, like UIApplication.application(_:didFinishLaunchingWithOptions:).
let cache = DebuggableNormalizedCache(cache: InMemoryNormalizedCache())
let store = ApolloStore(cache: cache)Third, configure network layer and instantiate ApolloClient with debuggable ingredients.
let interceptorProvider = LegacyInterceptorProvider(store: store)
let networkTransport = DebuggableRequestChainNetworkTransport(interceptorProvider: interceptorProvider, endpointURL: url)
self.client = ApolloClient(networkTransport: networkTransport: store: store)Finally, create ApolloDebugServer and run.
self.server = ApolloDebugServer(networkTransport: networkTransport, cache: cache)
self.server.start(port: 8081)See Example/{iOS,macOS}/AppDelegate.swift for full examples.
If you don't have Apollo Client Developer Tools, install it before proceeding the following steps.
Currently ApolloDeveloperKit supports only version 2.x of Apollo Client Developer Tools.
- Launch your app on your device or simulator.
- Open your browser and jump to the server's URL (in case your app runs the above example on a simulator, the URL would be
http://localhost:8081).- You will see
ApolloDebugServer is running!on your browser's tab. - If not, make sure the server runs and the specified URL is correct.
- On a real device, the host would be other than
localhostbut you can check what it is withApolloDebugServer.serverURL.
- You will see
- Open developer tools.
- Select
Apollotab.- You will see tabs like
GraphiQL,Queries,Mutationson the left pane. - If not, reload the tab and wait until it's connected again.
- You will see tabs like
All instructions in this section are written based on Flipboard/FLEX's way.
Since ApolloDeveloperKit is originally designed for debug use only, it should not be exposed to end-users.
Fortunately, it is easy to exclude ApolloDeveloperKit framework from Release builds. The strategies differ depending on how you integrated it in your project, and are described below.
Please make sure your code is properly excluding ApolloDeveloperKit with #if DEBUG statements before starting these instructions.
Otherwise it will be linked to your app unexpectedly.
See Example/AppDelegate.swift to see how to do it.
CocoaPods automatically excludes ApolloDeveloperKit from release builds if you only specify the Debug configuration for CocoaPods in your Podfile.
- Do NOT add
ApolloDeveloperKit.frameworkto the embedded binaries of your target, as it would otherwise be included in all builds (therefore also in release ones). - Instead, add
$(PROJECT_DIR)/Carthage/Build/iOSor$(PROJECT_DIR)/Carthage/Build/Macto your target Framework Search Paths (this setting might already be present if you already included other frameworks with Carthage). This makes it possible to import the ApolloDeveloperKit framework from your source files. It does not harm if this setting is added for all configurations, but it should at least be added for the debug one. - Add a Run Script Phase to your target (inserting it alter the existing
Link Binary with Librariesphase, for example), and which will embedApolloDeveloperKit.frameworkin debug builds only:
if [ "$CONFIGURATION" = Debug ]; then
/usr/local/bin/carthage copy-frameworks
fiFinally, add $(SRCROOT)/Carthage/Build/iOS/ApolloDeveloperKit.framework or $(SRCROOT)/Carthage/Build/Mac/ApolloDeveloperKit.framework as input file of this script phase.
Now there's no easy way but you can exclude ApolloDeveloperKit by setting user defined build variable named EXCLUDED_SOURCE_FILE_NAMES.
The value for the variable is a space-separated list of each filenames in ApolloDeveloperKit.
Sorry for the inconvenience.
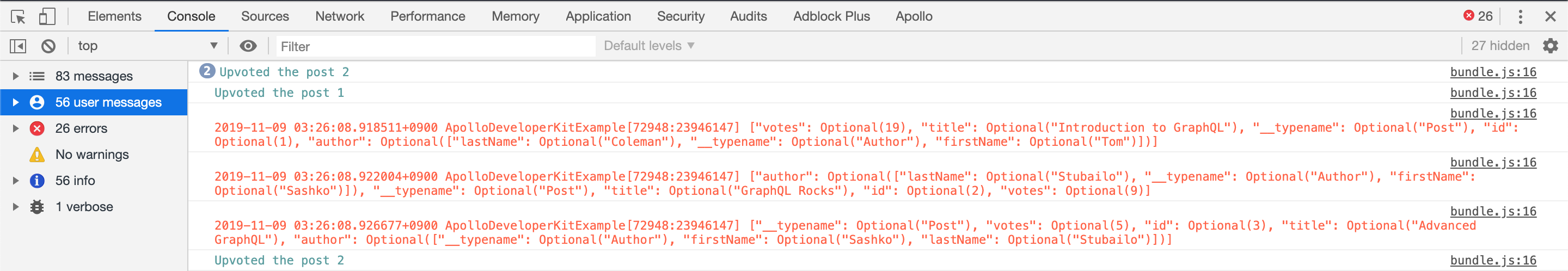
ApolloDeveloperKit supports console redirection.
When it is enabled, all logs written in stdout (usually written with print()) and stderr (written with NSLog()) are redirected to the web browser's console as well.
This feature is disabled by default so you may want to enable it explicitly.
debugServer = ApolloDebugServer(networkTransport: networkTransport, cache: cache)
debugServer.enableConsoleRedirection = trueThen open the console in your browser's developer tools. You will see logs in your iPhone or simulator.
In the browser console, logs written in stdout are colored in blue-green and stderr are orange so that you can distinguish them from ordinary browser logs.
Auto-generated API documentation is here.
Since Example app is slightly modified version of apollographql/frontpage-ios-app, you need to start apollographql/frontpage-server before running the app.
- Open Xcode and select ApolloDeveloperKitExample scheme.
- Run and open
http://localhost:8081in your browser.
This software is distributed under the MIT license. See LICENSE for more detail.