Build custom responsive web mapping applications without any coding!
A simple, lightweight tool for quickly standing up responsive web mapping applications (mapzaps) without having to write any code. Built on the Google Maps JavaScript API, this utility lets you configure your settings via simple URL parameters. Feed it a source data file in GeoJSON format (or CSV with latitude & longitude columns), give it a title, icon, and tell it which data fields you want to show, and you get a responsive, mobile-friendly "mapzap" for viewing and interacting with your data. Your mapzap can be shared, embedded into websites and blogs, and added to your mobile device's homescreen for a native, full screen experience. Use geojson.io, GeoEditor, Fulcrum, QGIS or any other modern mapping tool to generate your GeoJSON, place it on a web server, push it to GitHub, Google Drive, Dropbox, etc. or save it as a Gist and quickly wrap it up as a responsive web app.
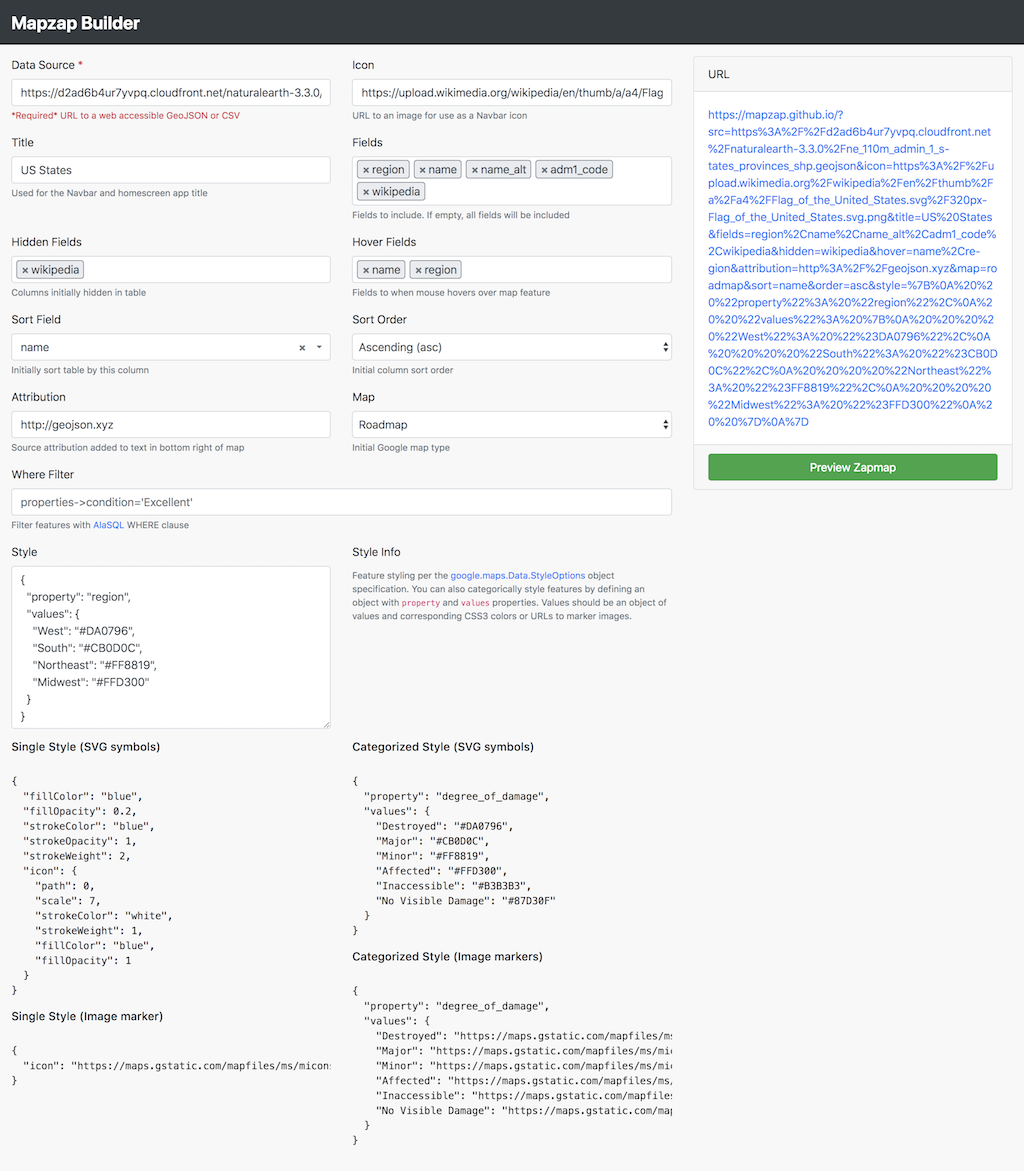
Use the Builder Tool to quickly build your Mapzap!
You can also download or fork this repo and host your own version. If you self-host, please use your own Google Maps API key.
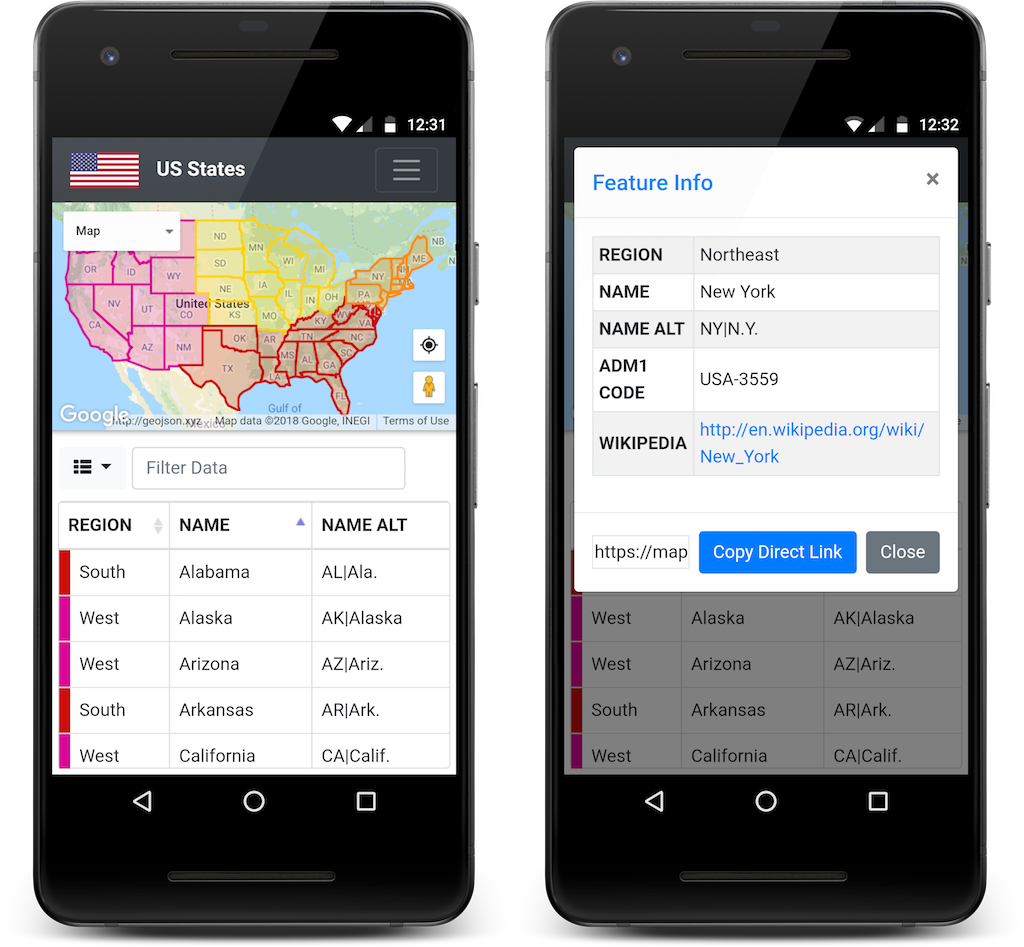
- Fullscreen mobile-friendly web app with responsive navbar, modal popups, and map/table/split views.
- Built on the incredibly popular Bootstrap and Google Maps frameworks.
- Configure everything via URL parameters (no coding necessary)!
- Define data source, app title, icon, display fields/properties & data attribution manually or with the Builder Tool.
- Completely client-side, can be hosted for free on GitHub Pages
- Supports custom feature styling and StreetView integration
- Interactive feature table with filtering, sorting, and column toggling via Bootstrap Table
- DC WiFi Social A GitHub based collaborative list of DC locations that serve up both Internet and Alcohol from Ben Balter
- US States Natural Earth admin 1 states provinces shp data from http://geojson.xyz/
- Football Clubs of Europe A Fulcrum mapping project from Coleman McCormick
- NYC Coffee Shops via Mapbox
- Baseball Parks A GeoJSON Ballpark mapping project from James Fee
| Parameter | Options | Description | Required | Default |
|---|---|---|---|---|
| src | GeoJSON or CSV | URL to web accessible GeoJSON or CSV file | True | NA |
| title | Any string | navbar, app title | False | Mapps Data Viewer |
| icon | Image (PNG, JPG) | URL to accessible image for custom navbar icon | False | NA |
| fields | Any valid properties | Comma separated list of specific properties to show | False | All |
| sortfield | Any valid property | Initially sort table by this column | False | NA |
| sortorder | asc / desc | Initial column sort order | False | asc |
| attribution | Any string (URLs supported) | Source attribution added to text in bottom right of map | False | NA |
| map | Any valid map type | Google map type (roadmap, satellite, hybrid, terrain) | False | roadmap |
| style | JSON style options | Feature style rules- see examples below | False | {fillColor:"red","fillOpacity":"0.2","strokeColor":"red","strokeOpacity":"1","strokeWeight":"2"} |
Feature styling per the google.maps.Data.StyleOptions object specification. You can also categorically style features by defining an object with property and values properties. Values should be an object of values and corresponding CSS3 colors or URLs to marker images.
{
"fillColor": "blue",
"fillOpacity": 0.2,
"strokeColor": "blue",
"strokeOpacity": 1,
"strokeWeight": 2,
"icon": {
"path": 0,
"scale": 7,
"strokeColor": "white",
"strokeWeight": 1,
"fillColor": "blue",
"fillOpacity": 1
}
}{
"icon": "https://maps.gstatic.com/mapfiles/ms/micons/blue.png"
}{
"property": "degree_of_damage",
"values": {
"Destroyed": "#DA0796",
"Major": "#CB0D0C",
"Minor": "#FF8819",
"Affected": "#FFD300",
"Inaccessible": "#B3B3B3",
"No Visible Damage": "#87D30F"
}
}{
"property": "degree_of_damage",
"values": {
"Destroyed": "https://maps.gstatic.com/mapfiles/ms/micons/pink.png",
"Major": "https://maps.gstatic.com/mapfiles/ms/micons/red.png",
"Minor": "https://maps.gstatic.com/mapfiles/ms/micons/orange.png",
"Affected": "https://maps.gstatic.com/mapfiles/ms/micons/yellow.png",
"Inaccessible": "https://maps.gstatic.com/mapfiles/ms/micons/grey.png",
"No Visible Damage": "https://maps.gstatic.com/mapfiles/ms/micons/green.png"
}
}