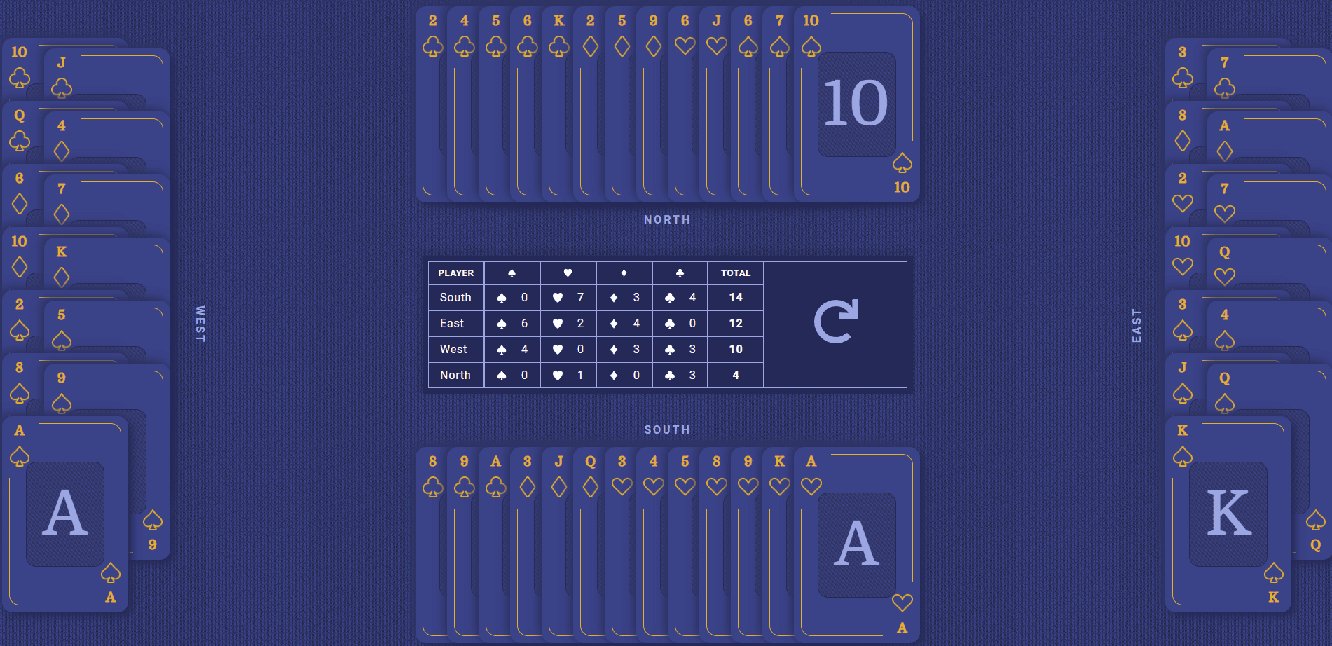
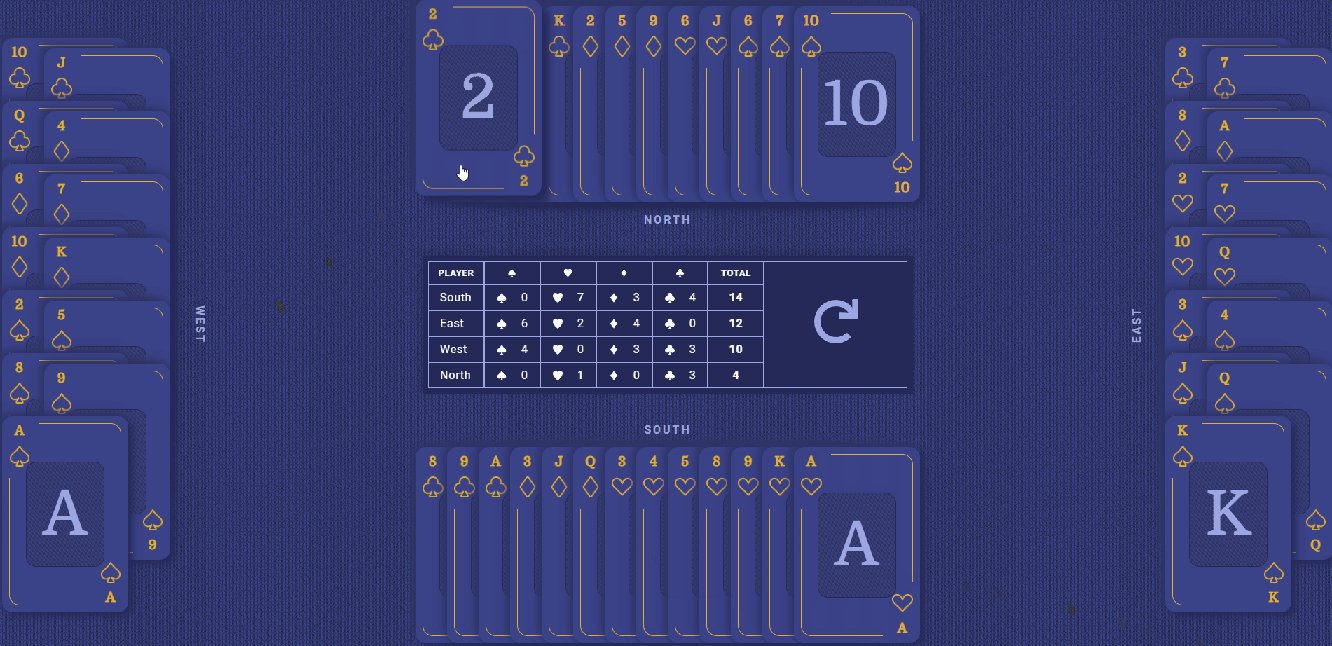
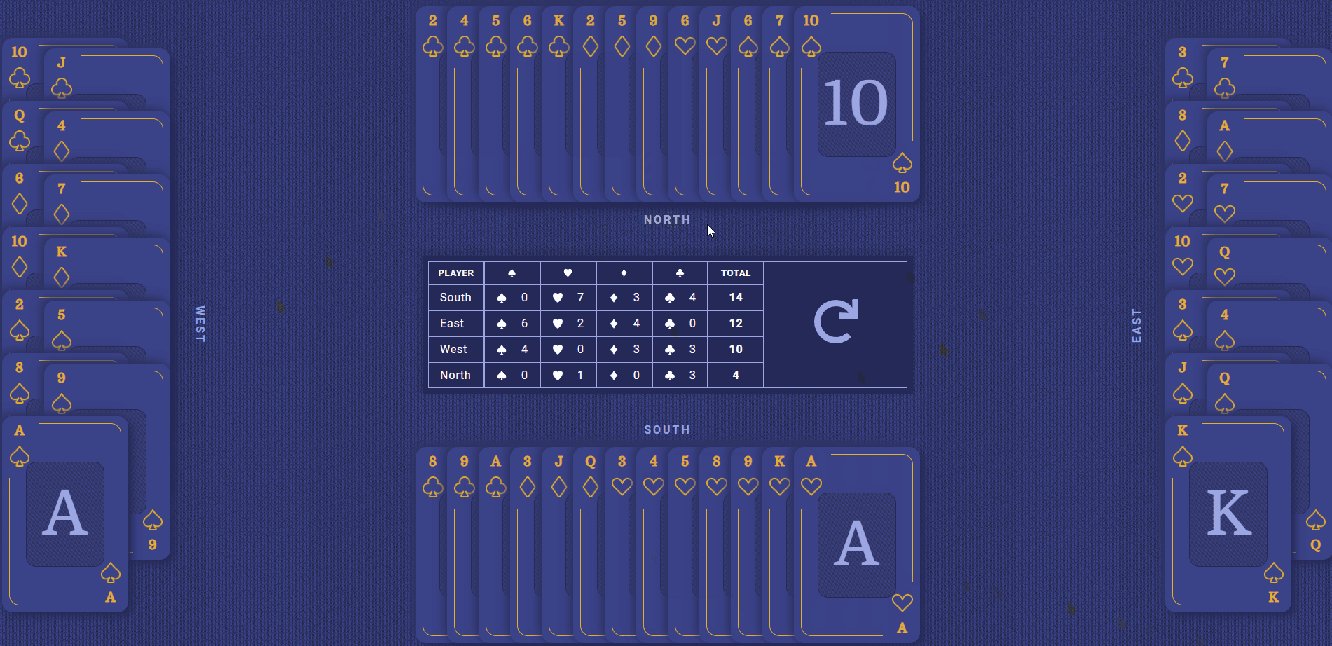
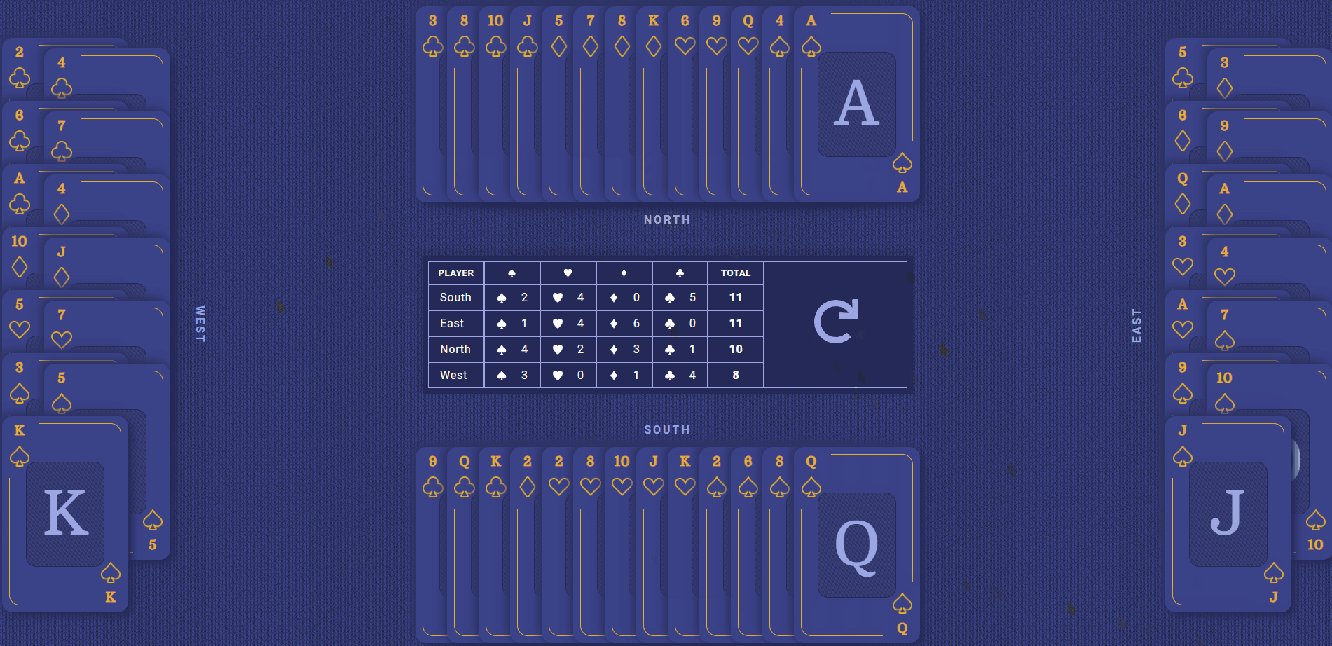
This is a Web Application built on Next.Js that simulates a Bridge game table.
The app simulates a bridge table, It randomly distributing cards by the four players in the table (North, South, West, East), and shows the punctuation for each player according to the cards in its hand. It displays the total punctuation and the punctuation per suit in the deck(Spade [:spades:], Heart [:hearts:], Diamond [:diamonds:], Clubs [:clubs:]).
- Next.Js
- styled-components
- jest
- react-testing-library
- Install the project dependencies by running the following command in the root foder
npm install
# or
yarn install- Start the app locally by running the following command in the root foder
npm run dev
# or
yarn dev- By default the app will be available on the
localhostport3000.
A test command is also available for this project and can be executed by running the following command:
npm test
# or
yarn testAlternatively use the command bellow to keep the tests running on watch mode:
npm run test:watch
# or
yarn test:watch