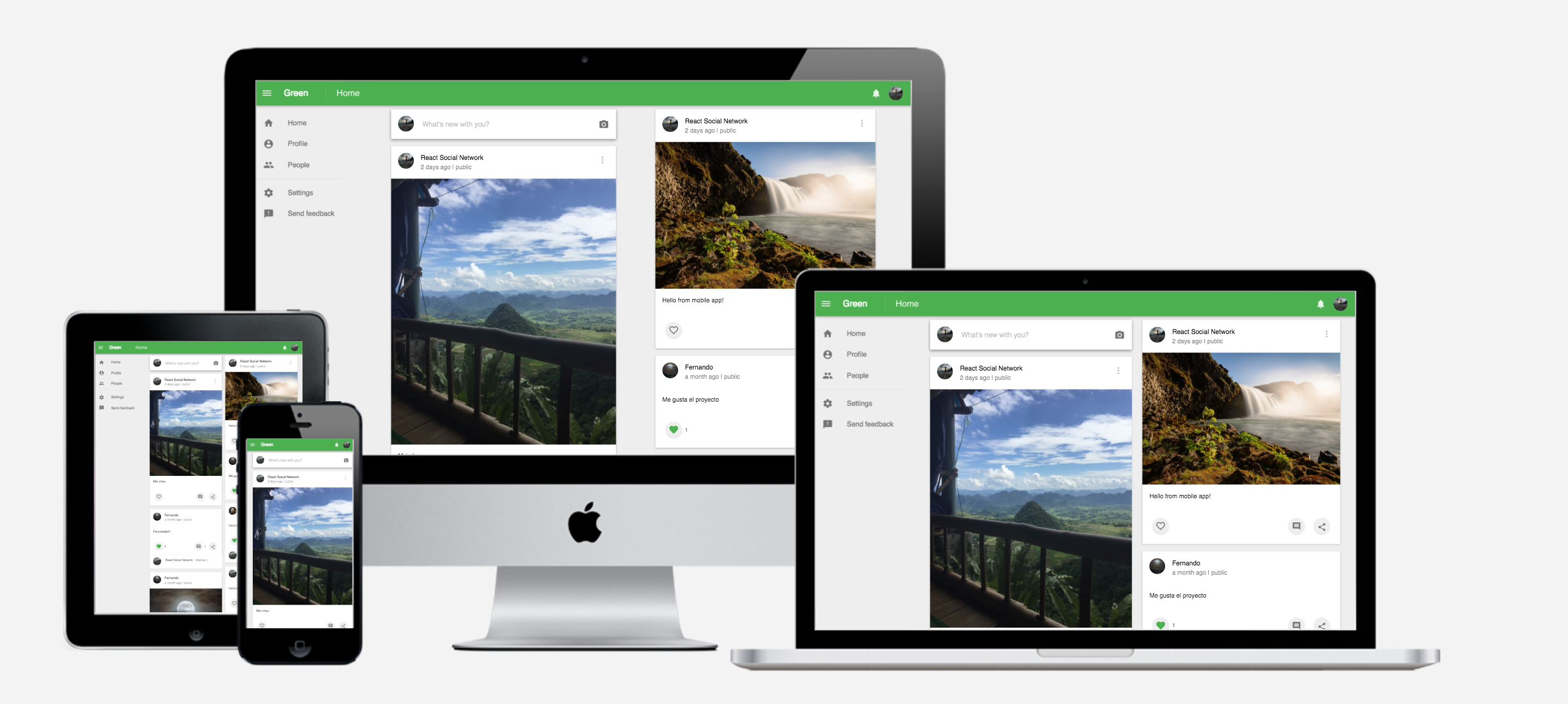
React Social Network 🚀 Version NEXT! 🚀
The React Social Network is an open source project relying on React a powerful javascript library for building the user interface. In this project, I tried to show some features of react/react components as a social network. The structure of this project give the ability to developer to develop their project on their own idea and environment.
Since I started building this project I've planned to have a back end for this project so I haven't focused on performance until I build the back end and move some data procedure from end to back end. Therefore I need to change data structure and actions for Redux. For those who prefer writing code by typescript, now React Social Network support both javascript and typescript language.
You should consult the CHANGELOG and related issues for more information
This project adheres to the Contributor Covenant code of conduct. By participating, you are expected to uphold this code. Please report unacceptable behavior to amir.gholzam@live.com.
New structure could make the project easy to change and scale up. There are three main layers:
- Core
- Data
- This layer provide supporting variety of data platforms such as Firebase, AWS, ... .
- FirestoreClient
- AwsClient
- AspNetClient
- ...
- Components
- This layer take care of user interface which on React and in [react-mobile-social] on React Native. It means the only thing change here among these three layers on mobile app, is component layer.
- Using InversifyJS in project give us the ability to switch between custom dependencies easily. Specially for data layer, if you are the user working with AWS you only need to call
useAws()or using Firebase calluseFirestore()in SocialEngine file.
- InversifyJS as IOC container
- Add auto compile on changing code for
webpack - Open browser on after compiling on
npm start. You need to setPORT=[PORT_NUMBER]in config file. - Add reset password, confirm password and authorizing by GitHub, Google and Facebook.
- Add scroll auto loading for show posts and people pages.
- Using Firestore
- Some cool stuff :)
Your server side is on PHP, Java,ASP.NET, Python, etc. Or you are using serverless platforms such as Google Cloud, AWS, Azure, etc. You can connect React Social Network to any data platform. You only need to implement the interfaces of core services like implementation of firestoreClient.
There are a summary steps of creating your own dataClients. We assume that we want to implement for PHP backend.
-
You need to know about TypeScript and implementing interfaces which I recommend take a look at this article.
-
You can get help from other dataClient implementation for your backend algorithm and also using core domain for the backend domain could be helpful.
- Create a folder in data layer name
phpClient. - Create a folder in
/phpClientfolder nameservicesthen inservicesfolder create some folders following core/services folder such asservices/votes,services/postsand etc. - In each folder inside
/phpClient/services/*folder you should implement following interfaces incore/services/*folder in file with appropriate name. For example we need to implementIPostServicefromcore/services/posts/IPostService.tsindata/phpClient/services/posts/PostService.tsfile. - After implementing interfaces for services layer. We should register the dependencies for our
phpClientservices. Create a file inphpClientfolder namedependecyRegisterar.ts. - Following
firestoreClientdependencies, add a function nameusePhp()and bind dependencies in the the function. For example forPostServiceclass addcontainer.bind<IPostService>(SocialProviderTypes.PostService).to(PostService). HereSocialProviderTypeshas the identifier of each service. To learn more take a look at inversify docs. - Finally call registering dependencies function for in socialEngine file.
- Enjoy ;)
😍 It also would be great if you could contribute your
clientDataandbackendwith us to be part of this contribution. We would appreciate any conntribution.:thumbsup:
I recommend that you get to know React before using React Social Network. React Social Network has built by React components, so understanding how React fits into web development is important.
(If you're not familiar with the concept of Single Page Applications (SPAs), head over to the here for a quick introduction before you read on.
Comming soon :) ...
| Platform | Accessible |
|---|---|
| Firebase/Firestore | 👍 |
| Amazon Web Service (AWS) | On Developing ⚡ |
| Azure | Future Support ⭐ |
| ASP.NET Core | On Developing ⚡ |
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. See deployment for notes on how to deploy the project on a live system.
Install NodeJs
- If you're using Windows you should install all node-gyp dependencies with following commands:
$ npm install --global --production windows-build-tools
and then install the package
$ npm install --global node-gyp
-
Fork the react-social-network repository on Github
-
Clone your fork to your local machine
git clone git@github.com:<yourname>/react-social-network.git -
Choose and install your backend bfore installing UI
- Configure firebase:
- Get firebase config
- Create a folder in root folder
react-social-networkset the nameconfig=>>react-social-network\config - Create three files in
>react-social-network\configset their namedevelopment.env,test.envandproduction.env=>>react-social-network\config\development.envand>react-social-network\config\test.env - Inside the files, you should write some keys of firebase configuration (each file is depend on the environment you work in
NODE_ENV. If you setNODE_ENV=developmentyour project will use from development.env or production.env to config firebase but if you set itNODE_ENV=testit will usetest.envin test environment): - Enable Email/Password sign-in on firebase:
- In the Firebase console, open the Auth section.
- On the Sign in method tab, enable the Email/password sign-in method and click Save.
- Enable Firestore
- Open the Firebase Console and create a new project.
- In the Database section, click Try Firestore Beta.
- Click Enable.
- Install Firestore Social Backend
- Enable firestore dependencies
- Go to React Social Network folder in
src/socialEngine.tswriteuseFirestore(provider)to enable firestore dependencies!
- Go to React Social Network folder in
- Comming soon ...
- Comming soon ...
- Configure firebase:
-
Installing all nodejs modules:
npm install -
Go ahead ;)
npm start
Follow firebase instruction
firebase deploy
- TypeScript TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
- JSX/TSX This project support both *.jsx and *.tsx files. JSX is a statically-typed, object-oriented programming language designed to run on modern web browsers. Being developed at DeNA as a research project, the language has following characteristics.
- React A javascript library for building user interfaces.
- Redux is a predictable state container for JavaScript apps.
- Material-UI A Set of React Components that Implement Google's Material Design.
- react-redux Official React bindings for Redux.
- Firebase products like Analytics, Realtime Database, Messaging, and Crash Reporting let you move quickly and focus on your users.
- redux-thunk Redux Thunk middleware allows you to write action creators that return a function instead of an action. The thunk can be used to delay the dispatch of an action, or to dispatch only if a certain condition is met. The inner function receives the store methods dispatch and getState as parameters.
- Express Express is a minimal and flexible Node.js web application framework that provides a robust set of features for web and mobile applications.
- React Router V4 for routing website location
- Sass CSS with superpowers. Sass boasts more features and abilities than any other CSS extension language out there.
- Webpack for bundling code
- InversifyJS InversifyJS is a lightweight (4KB) inversion of control (IoC) container for TypeScript and JavaScript apps. A IoC container uses a class constructor to identify and inject its dependencies.
React Social Network has been made by love:heart:. I planed to build a back-end for this project and improve the performance as I process all procedures on the front-end side. If you'd like to help, check out the document. I'd greatly appreciate any contribution
We use SemVer for versioning. For the versions available, see the tags on this repository.
- Amir Movahedi
- See also the list of contributors who participated in this project.
This project is licensed under the MIT License - see the LICENSE file for details
- React
- Firebase
- JavaScript
- TypeScript