-
-
Notifications
You must be signed in to change notification settings - Fork 6.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Feature request: Short user info on hover #14918
Comments
|
Yes, yes, yes. |
|
Great idea |
|
Pleroma and Misskey both do this, so I imagine someone with the know-how may be able to port it over. |
|
I had a branch with tooltips and was planning to eventually add this. I need to check the state of that branch... |
|
I love thos preview tooltips! That's a use case just like on Wikipedia where you don't want to switch between different articles just to get some main information. |
|
Now with the redesigned profile cards can this feature be revisited? |
|
2 years passed, has this branch been forgotten? https://github.com/mastodon/mastodon/tree/feature-rich-tooltips |
|
+1. Also, would this be the kind of thing a random newbie contributor could consider implementing and adding a pull request for, or would that be stepping on toes? Asking for a friend. |
|
+1. With relationship status / follow button, if possible. |
It'd be nice to contribute if you want to. Issues get closed faster if a Pull Request got merged. |
|
Related - (extra) short bio field request: #21277 |
|
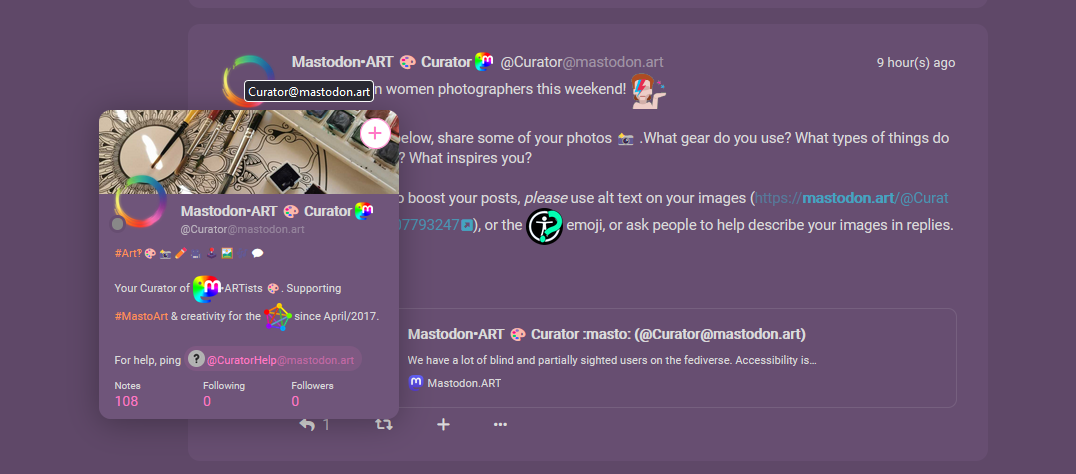
How can we help, @Gargron ? Some samples. |
|
|
How it's the development of this feature? |
|
I can finish the @Gargron implementation, but I'm not the right person to rebase a 3302 commits old branch. |
|
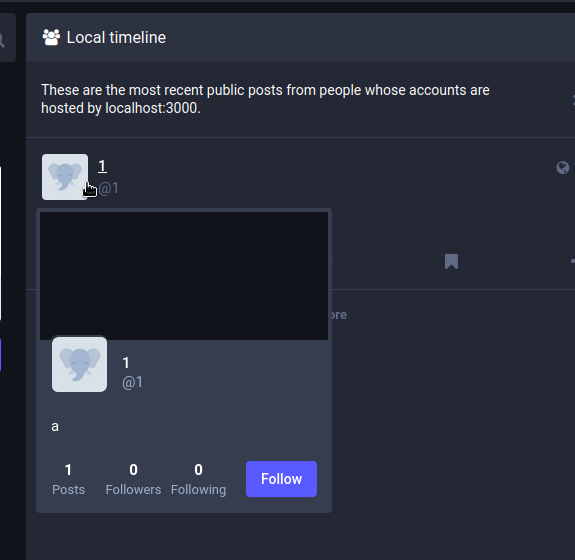
Which changes, @amydevs ? What else need to be added? It looks enough for me. |
|
|
If possible, I'd like to see the option to disable this feature in the appearance settings. While it's useful for many users, I found myself disliking it on Twitter because I'd hover by mistake much more often than I would on purpose, and the info box appearing unexpectedly was very distracting for me (I don't deal well with unexpected animation in general). I'd rather have to visit the user's profile to see this information than deal with that again. If it's not possible to add such an option, then please give it an ID or some class that I can target with custom CSS to hide it, if it doesn't have one already. Also, I wonder if it might not be better smaller. The banner image takes up a lot of space at present, so the actual information that you're looking for is going to appear way lower on the page, which isn't good. IIRC, Twitter doesn't show the banner in its info cards at all, so they're compact and the relevant information is near to where you hovered. |
|
@eishiya perhaps also a customisable hover delay time? |
|
@ClearlyClaire @Gargron Unfortunately this popular feature request and IMO necessary feature, is still not implemented. It's even on the roadmap, although still under exploring (MAS-43 - On-hover information cards for users). I like to hereby ask if it's possible to give this much requested feature a higher priority? |






Pitch and motivation
I wanted to ask this for a while and everytime I forgot to ask. More and more I miss the very usable hover on username/avatar, like on most corporate social silo's. I really don't understand why Mastodon does not have this.
So please can the Mastodon devs add this? I suppose the bio and a follow button (and maybe followers/following count) would be enough. It makes sure you don't have to go everytime to a profile to see who this user is (and go back again). It also makes it much more quicker to follow someone.
Would be great new feature for the next Mastodon version.
Thanks in advance!
The text was updated successfully, but these errors were encountered: