We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
<iframe src="https://mastodon.social/@MattHodges/109297573695122961/embed" class="mastodon-embed" style="max-width: 100%; border: 0" width="400" allowfullscreen="allowfullscreen"></iframe><script src="https://static-cdn.mastodon.social/embed.js" async="async"></script>
embed.js expands height, we can see full content
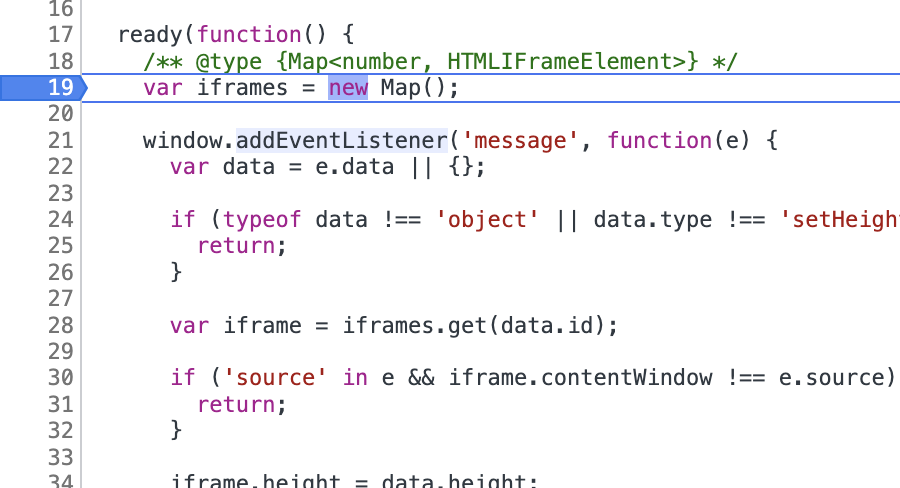
Example of error:
This smells like a race condition. If I put a breakpoint, wait for a few seconds, and then remove it and proceed, the heights expand properly.
Example HTML:
<!DOCTYPE html> <html lang="en"> <head> <style> body { background-color: #292c36; font-family: "Arial", sans-serif; } div#container { margin: auto; max-width: 640px; padding: 10px; text-align: center; } div.post { margin-top: 20px; } a.home-link { color: white; } a.original-link { color: white; } span.link-divider { color: white; } iframe.mastodon-embed { max-width: 100%; border: 0; } </style> <script src="https://static-cdn.mastodon.social/embed.js" async="async"></script> </head> <body> <div id="container"> <div class="post"> <a class="home-link" href="https://mastodon.social/@ktboldy@mastodonapp.uk/109462532866227215" target="_blank">Home Link</a> <span class="link-divider"> | </span> <a class="original-link" href="https://mastodonapp.uk/@ktboldy/109462532889785980" target="_blank">Original Link</a> <br /> <iframe src="https://mastodonapp.uk/@ktboldy/109462532889785980/embed" class="mastodon-embed" allowfullscreen="allowfullscreen" width="400"></iframe> </div> <div class="post"> <a class="home-link" href="https://mastodon.social/@chrismessina@mastodon.xyz/109468858607903211" target="_blank">Home Link</a> <span class="link-divider"> | </span> <a class="original-link" href="https://mastodon.xyz/@chrismessina/109468858198913500" target="_blank">Original Link</a> <br /> <iframe src="https://mastodon.xyz/@chrismessina/109468858198913500/embed" class="mastodon-embed" allowfullscreen="allowfullscreen" width="400"></iframe> </div> </div> </body> </html>
Mastodon 4.0.2 Firefox 107.0.1 Chrome 108.0.5359.94
The text was updated successfully, but these errors were encountered:
Successfully merging a pull request may close this issue.
Steps to reproduce the problem
<iframe src="https://mastodon.social/@MattHodges/109297573695122961/embed" class="mastodon-embed" style="max-width: 100%; border: 0" width="400" allowfullscreen="allowfullscreen"></iframe><script src="https://static-cdn.mastodon.social/embed.js" async="async"></script>)Expected behaviour
embed.js expands height, we can see full content
Actual behaviour
Example of error:
Detailed description
This smells like a race condition. If I put a breakpoint, wait for a few seconds, and then remove it and proceed, the heights expand properly.

Example HTML:
Specifications
Mastodon 4.0.2
Firefox 107.0.1
Chrome 108.0.5359.94
The text was updated successfully, but these errors were encountered: