This is a custom CSS style for Jellyfin.
For best effect, first set the user "Theme" setting to dark and then apply the CSS:
Log in to Jellyfin, Go to Dashoard, Go to General, Enter the following line in the "Custom CSS:" field
@import url("https://bit.ly/3py1dlM");
- This bit.ly link redirects to: https://mbcooper83.github.io/jfcssdrkgrn/jellyfin-darkangreen.css
Click save and refresh the browser window.
- This CSS is provided without garauntee or support, you are welcome to take it and modify it in any way you choose.
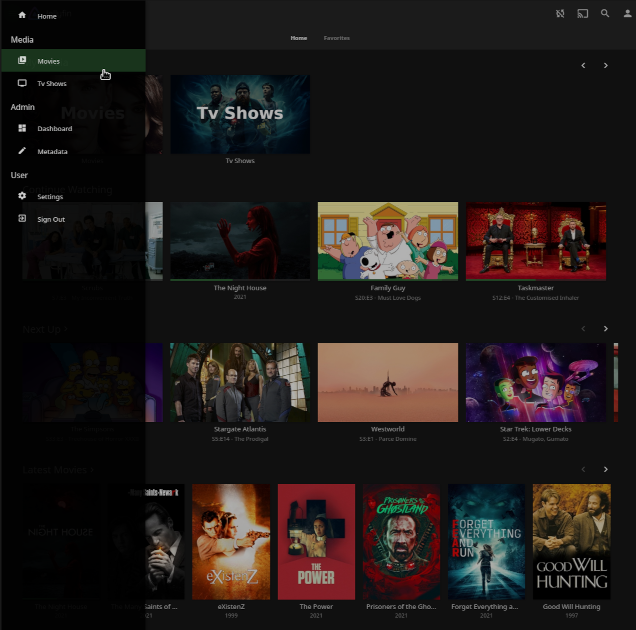
Main Page with green selection highlight and slightly transparent floating top menu:
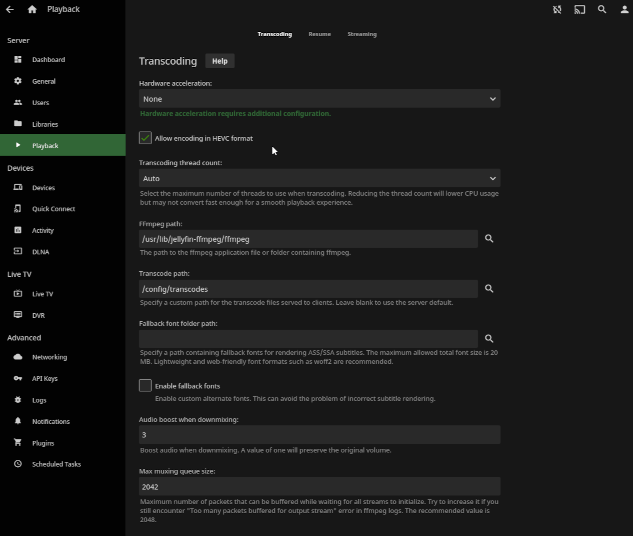
Example setting panel with green tickboxes:
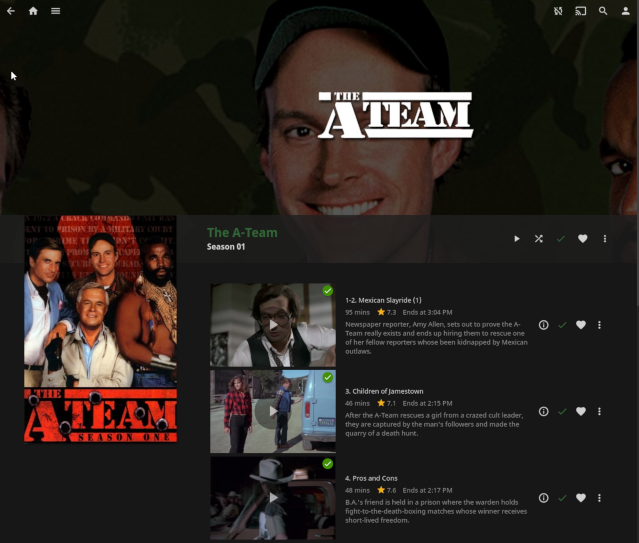
Episode/season page, themed green played item indicator (ticks)