Firefox Styles Snippets (via userChrome.css)
mbnuqw edited this page Sep 19, 2023
·
7 revisions
At least basic knowledge of CSS is required. The following snippets may stop working with some next Firefox update and are provided just as examples of customization.
Note: Starting with Firefox 69 you have to enable toolkit.legacyUserProfileCustomizations.stylesheets in about:config.
In 'Profile Directory' (Menu > Help > Troubleshooting Information > Profile Directory)
create folder chrome with file userChrome.css.
To find and inspect browser's selectors open Browser Toolbox.
Use https://github.com/MrOtherGuy/firefox-csshacks (https://mrotherguy.github.io/firefox-csshacks/):
/**
* Decrease size of the sidebar header
*/
#sidebar-header {
font-size: 1.2em !important;
padding: 2px 6px 2px 3px !important;
}
#sidebar-header #sidebar-close {
padding: 3px !important;
}
#sidebar-header #sidebar-close .toolbarbutton-icon {
width: 14px !important;
height: 14px !important;
opacity: 0.6 !important;
}
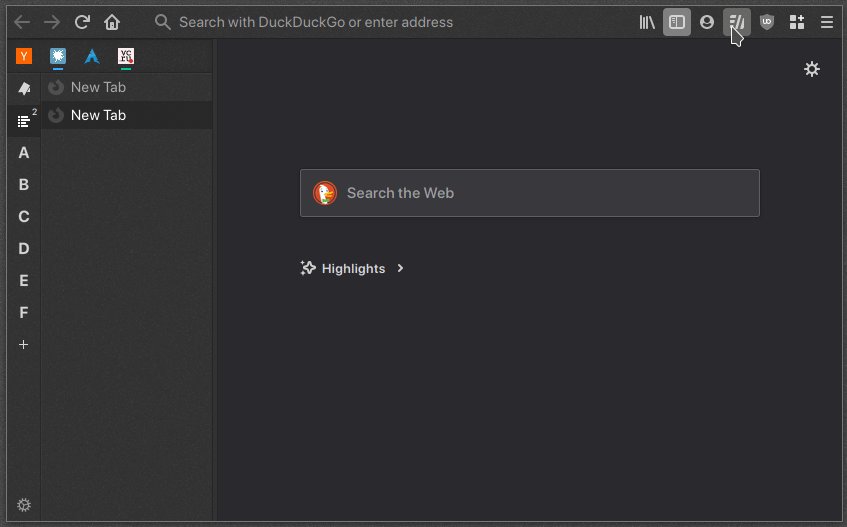
- Set window preface value:
Sidebery settings>Help>Preface value
note: in this example: XXX
note: value can be an "empty" unicode sign - Example css:
#main-window #titlebar {
overflow: hidden;
transition: height 0.3s 0.3s !important;
}
/* Default state: Set initial height to enable animation */
#main-window #titlebar { height: 3em !important; }
#main-window[uidensity="touch"] #titlebar { height: 3.35em !important; }
#main-window[uidensity="compact"] #titlebar { height: 2.7em !important; }
/* Hidden state: Hide native tabs strip */
#main-window[titlepreface*="XXX"] #titlebar { height: 0 !important; }
/* Hidden state: Fix z-index of active pinned tabs */
#main-window[titlepreface*="XXX"] #tabbrowser-tabs { z-index: 0 !important; }Native gnome look (by @Fletcher-Alderton)

It's a modified version of the Firefox GNOME theme from https://github.com/rafaelmardojai/firefox-gnome-theme
- Clone the repo to a subdirectory (in the
chromefolder):
git clone https://github.com/rafaelmardojai/firefox-gnome-theme.git- Create single-line user CSS files if non-existent or empty (at least one line is needed for
sed):
[[ -s userChrome.css ]] || echo >> userChrome.css
[[ -s userContent.css ]] || echo >> userContent.css- Import this theme at the beginning of the CSS files (all
@imports must come before any existing@namespacedeclarations):
sed -i '1s/^/@import "firefox-gnome-theme\/userChrome.css";\n/' userChrome.css
sed -i '1s/^/@import "firefox-gnome-theme\/userContent.css";\n/' userContent.css- Symlink preferences file:
cd .. # Go back to the profile directory
ln -fs chrome/firefox-gnome-theme/configuration/user.js user.js- Remove Tabs strip (add this to
userChrome.css)
#TabsToolbar {
display: none;
}- Hide sidebar top-menu
#sidebar-header {
display: none;
}- Restart Firefox.