New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Visual glitches when a stack reaches past the bottom #1
Comments
|
Oh, and:
|
|
This issue can be circumvented (in the above Windows configuration, at least) by increasing the width of the "playarea" by 15 pixels, creating enough room for a scroll bar should one be required. |
|
Fixed in v.1.3.3. |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

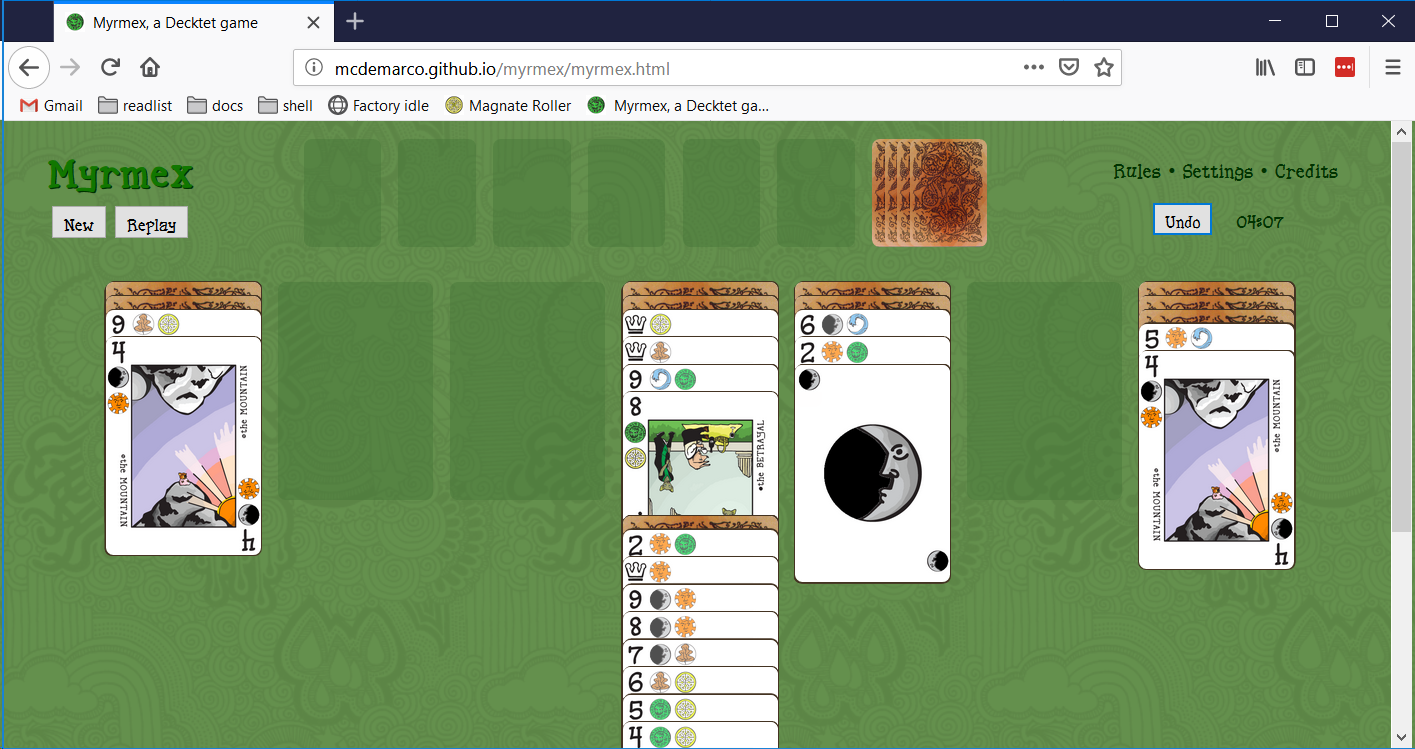
When a single card is dragged all around to the edges of the play area, it stays inside very nicely. But when a stack of two or more cards is dragged to the bottom edge of the screen, the layout goes wonky - the rightmost pile teleports south of the other seven piles, the dragged pile moves a substantial distance southwest of the cursor, and a scroll bar appears.

Similarly, if the window is too left-right narrow, a lovely horizontal scroll appears and works just fine. But if the window is too short, or if a very tall stack is constructed and reaches off the bottom of the screen, the rightmost pile again teleports, etc.
For dragging it can be straightforwardly worked around by not dragging there, but for tall piles the layout glitch can persist until the tall pile can be disassembled (and can substantially interfere with that disassembly).
I don't know if this has more to do with the actual Myrmex code or with the interact.js, but I figured I'd raise the issue. Overall this is a very slick implementation and I'm quite impressed!
The text was updated successfully, but these errors were encountered: