A browser extension to display problems from a Zabbix monitoring server. The browser icon's color is updated with the severity and number of detected problems.
Firefox: https://addons.mozilla.org/en-US/firefox/addon/zabbix-vue/
Chrome: https://chrome.google.com/webstore/detail/goinajfhamfchlmkddedkncmlgfcieac/
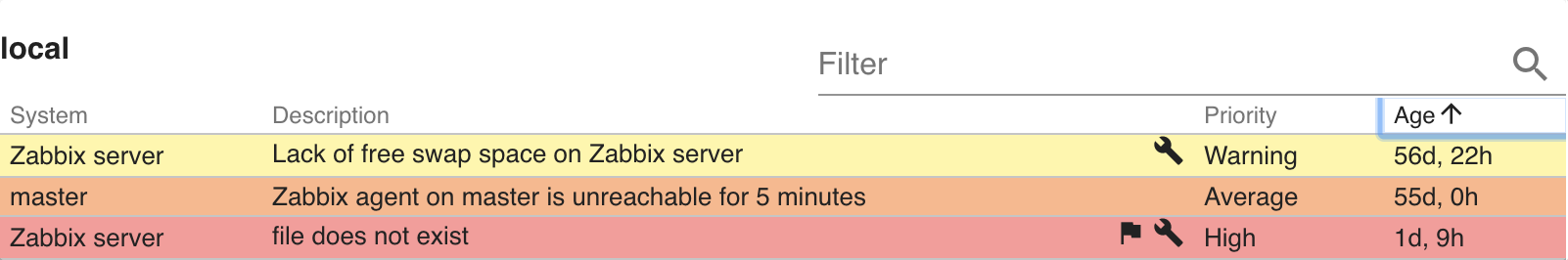
Badge display with popup showing current issues along with maintenance and acknowledgement icons

Clicking a problem displays a row of actions

Filter input allows for quick filtering of results. Both system and description fields are searchable

Popup table also reorders from clicking on headers

Browser notifications display the system and newly detected problem

Options screen displays many settings including the ability to only show problems for certain host groups

yarn install
yarn build --mode production
Then create a zip file from the dist/ directory's contents in Firefox Developer Edition or load the dist/ directory in Chrome.
Includes notification from freesound.org: "Drip Echo" by SpiceProgram